i downloaded SVG Files from Stroyset, this website svg files like below link
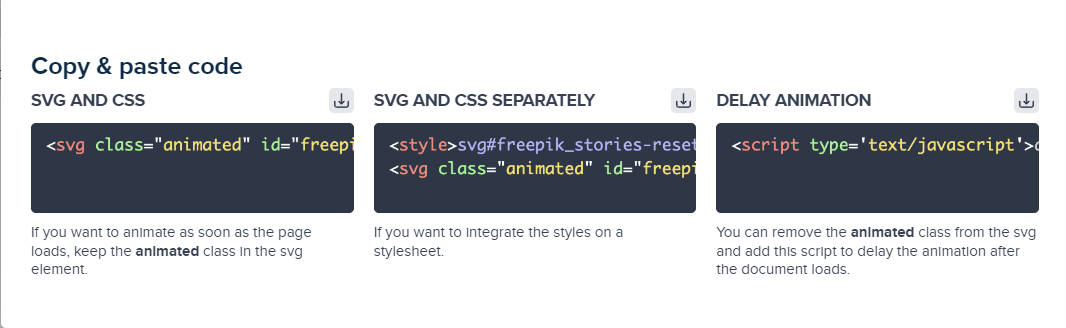
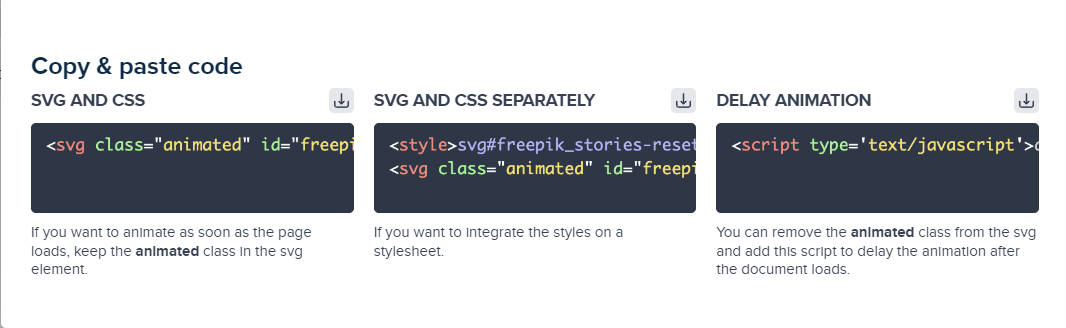
Here is the SVG Link when you click Export button you get three option like this 
when going like with image tag it showing error.
who can i open this file in react.js
i downloaded SVG Files from Stroyset, this website svg files like below link
Here is the SVG Link when you click Export button you get three option like this 
when going like with image tag it showing error.
who can i open this file in react.js
2
Answers
import svg file as you would import a .jpg file and then use it directly as a img tag’s src for example:
If you are using vite (which most of the people do), you need a plugin to import the .svg and use it as a React Component.
just run
If you are using TypeScript, there is also a declaration helper for better type inference:
// vite.config.js
Then your beautiful svg files can be imported as