I have an issue where the bottom of the sidebar is not showing. when I remove the top navbar, it works as expected. And I have tried several ways to fix it but all the solutions I have found didn’t work with me.
Is there any Idea how to fix this issue?
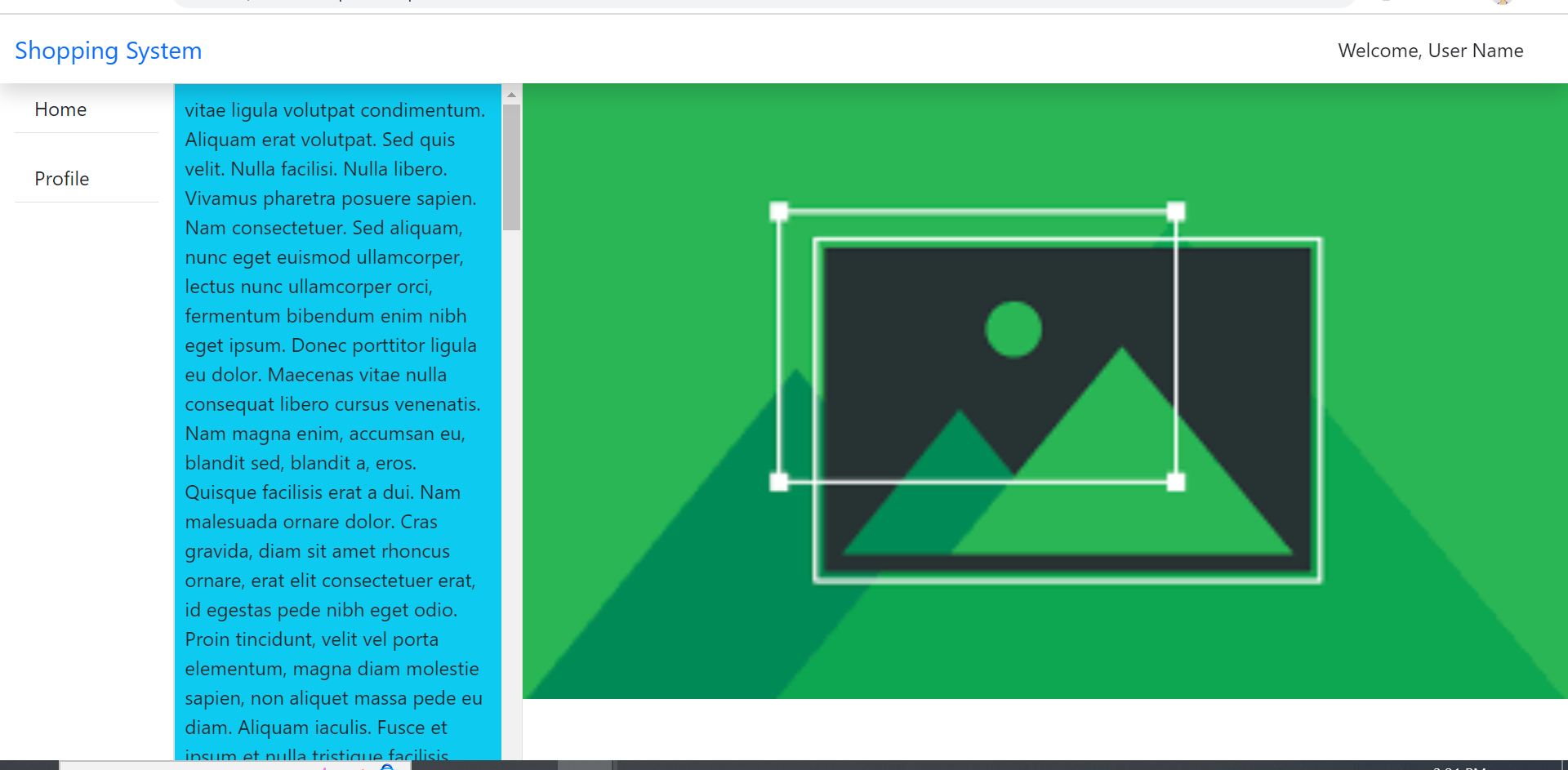
This is a screenshot of the issue, where you can see that the bottom of the scrollbar is hidden under the page window:
This is the code snippet:
html,
body {
height: 100%;
overflow: hidden;
}
.scrollable {
overflow-y: auto;
height: 100vh;
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<nav class="navbar navbar-expand-lg bg-body-white shadow bg-white z-2">
<div class="container-fluid">
<a class="navbar-brand text-primary" href="#">
Shopping System
</a>
<div
class="collapse navbar-collapse justify-content-end"
id="navbarText"
>
<span class="navbar-text text-dark me-4">Welcome, User Name</span>
</div>
</div>
</nav>
<!-- main content -->
<div class="container-fluid">
<div class="row">
<!-- left content -->
<div class="col-4">
<div class="row">
<!-- fixed sidebar -->
<div class="col-4 border-end">
<nav class="nav flex-column">
<a
class="nav-link active mb-3 text-dark border-bottom"
id="v-pills-home-tab"
data-bs-toggle="pill"
data-bs-target="#v-pills-home"
role="button"
aria-controls="v-pills-home"
aria-selected="true"
>Form 1</a
>
<a
class="nav-link mb-3 text-dark border-bottom"
id="v-pills-profile-tab"
data-bs-toggle="pill"
data-bs-target="#v-pills-profile"
role="button"
aria-controls="v-pills-profile"
aria-selected="false"
>Form 2</a
>
</nav>
</div>
<!-- scrollable sidebar -->
<div class="col border bg-info p-0">
<!-- <div class="scrollable"></div> -->
<div class="tab-content p-2 scrollable" id="v-pills-tabContent">
<div
class="tab-pane fade show active"
id="v-pills-home"
role="tabpanel"
aria-labelledby="v-pills-home-tab"
tabindex="0"
>
vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed
quis velit. Nulla facilisi. Nulla libero. Vivamus pharetra
posuere sapien. Nam consectetuer. Sed aliquam, nunc eget
euismod ullamcorper, lectus nunc ullamcorper orci, fermentum
bibendum enim nibh eget ipsum. Donec porttitor ligula eu
dolor. Maecenas vitae nulla consequat libero cursus venenatis.
Nam magna enim, accumsan eu, blandit sed, blandit a, eros.
Quisque facilisis erat a dui. Nam malesuada ornare dolor. Cras
gravida, diam sit amet rhoncus ornare, erat elit consectetuer
erat, id egestas pede nibh eget odio. Proin tincidunt, velit
vel porta elementum, magna diam molestie sapien, non aliquet
massa pede eu diam. Aliquam iaculis. Fusce et ipsum et nulla
tristique facilisis. Donec eget sem sit amet ligula viverra
gravida. Etiam vehicula urna vel turpis. Suspendisse sagittis
ante a urna. Morbi a est quis orci consequat rutrum. Nullam
egestas feugiat felis. Integer adipiscing semper ligula. Nunc
molestie, nisl sit amet cursus convallis, sapien lectus
pretium metus, vitae pretium enim wisi id lectus. Donec
vestibulum. Etiam vel nibh. Nulla facilisi. Mauris pharetra.
Donec augue. Fusce ultrices, neque id dignissim ultrices,
tellus mauris dictum elit, vel lacinia enim metus eu nunc.
Proin at eros non eros adipiscing mollis. Donec semper turpis
sed diam. Sed consequat ligula nec tortor. Integer eget sem.
Ut vitae enim eu est vehicula gravida. Morbi ipsum ipsum,
porta nec, tempor id, auctor vitae, purus. Pellentesque neque.
Nulla luctus erat vitae libero. Integer nec enim. Phasellus
aliquam enim et tortor. Quisque aliquet, quam elementum
condimentum feugiat, tellus odio consectetuer wisi, vel
nonummy sem neque in elit. Curabitur eleifend wisi iaculis
ipsum. Pellentesque habitant morbi tristique senectus et netus
et malesuada fames ac turpis egestas. In non velit non ligula
laoreet ultrices. Praesent ultricies facilisis nisl. Vivamus
luctus elit sit amet mi. Phasellus pellentesque, erat eget
elementum volutpat, dolor nisl porta neque, vitae sodales
ipsum nibh in ligula. Maecenas mattis pulvinar diam. Curabitur
sed leo. Nulla facilisi. In vel sem. Morbi id urna in diam
dignissim feugiat. Proin molestie tortor eu velit. Aliquam
erat volutpat. Nullam ultrices, diam tempus vulputate egestas,
eros pede varius leo, sed imperdiet lectus est ornare odio.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Proin consectetuer velit in dui. Phasellus wisi purus,
interdum vitae, rutrum accumsan, viverra in, velit. Sed enim
risus, congue non, tristique in, commodo eu, metus. Aenean
tortor mi, imperdiet id, gravida eu, posuere eu, felis. Mauris
sollicitudin, turpis in hendrerit sodales, lectus ipsum
pellentesque ligula, sit amet scelerisque urna nibh ut arcu.
Aliquam in lacus. Vestibulum ante ipsum primis in faucibus
orci luctus et ultrices posuere cubilia Curae; Nulla placerat
aliquam wisi. Mauris viverra odio. Quisque fermentum pulvinar
odio. Proin posuere est vitae ligula. Etiam euismod. Cras a
eros. Nunc auctor bibendum eros. Maecenas porta accumsan
mauris. Etiam enim enim, elementum sed, bibendum quis, rhoncus
non, metus. Fusce neque dolor, adipiscing sed, consectetuer
et, lacinia sit amet, quam. Suspendisse wisi quam,
consectetuer in, blandit sed, suscipit eu, eros. Etiam ligula
enim, tempor ut, blandit nec, mollis eu, lectus. Nam cursus.
Vivamus iaculis. Aenean risus purus, pharetra in, blandit
quis, gravida a, turpis. Donec nisl. Aenean eget mi. Fusce
mattis est id diam. Phasellus faucibus interdum sapien. Duis
quis nunc. Sed enim. Pellentesque vel dui sed orci faucibus
iaculis. Suspendisse dictum magna id purus tincidunt rutrum.
Nulla congue. Vivamus sit amet lorem posuere dui vulputate
ornare. Phasellus mattis sollicitudin ligula. Duis dignissim
felis et urna. Integer adipiscing congue metus. Nam pede.
Etiam non wisi. Sed accumsan dolor ac augue. Pellentesque eget
lectus. Aliquam nec dolor nec tellus ornare venenatis. Nullam
blandit placerat sem. Curabitur quis ipsum. Mauris nisl
tellus, aliquet eu, suscipit eu, ullamcorper quis, magna.
Mauris elementum, pede at sodales vestibulum, nulla tortor
congue massa, quis pellentesque odio dui id est. Cras faucibus
augue. Suspendisse vestibulum dignissim quam. Integer vel
augue. Phasellus nulla purus, interdum ac, venenatis non,
varius rutrum, leo. Pellentesque habitant morbi tristique
senectus et netus et malesuada fames ac turpis egestas. Duis a
eros. Class aptent taciti sociosqu ad litora torquent per
conubia nostra, per inceptos hymenaeos. Fusce magna mi,
porttitor quis, convallis eget, sodales ac, urna. Phasellus
luctus venenatis
</div>
<div
class="tab-pane fade"
id="v-pills-profile"
role="tabpanel"
aria-labelledby="v-pills-profile-tab"
tabindex="0"
>
vitae ligula volutpat condimentum. Aliquam erat volutpat. Sed
quis velit. Nulla facilisi. Nulla libero. Vivamus pharetra
posuere sapien.
</div>
</div>
</div>
</div>
</div>
<!-- right content -->
<div class="col p-0">
<div class="card border-0">
<img
src="https://ibb.co/K905DBS"
style="width: 100%"
class="card-img rounded-0 border-0"
alt="map"
/>
</div>
</div>
</div>
</div>




2
Answers
It appears that your
.scrollableclass is being set to fill the height of your entire viewport, not accounting for the height of thenav.I would recommend checking out the documentation for the
calc()function in CSS. The following CSS should solve your issue:The reason your scroll bar is hidden is because you have
overflow: hidden;with the<nav>and it extends past the height of the page.I set the
navtoposition:absolute; width:100%;to place the<nav>above the.rowand added the class.row-ur-boatto set.padding-top:55px;Try this 🙂