I am trying to built a basic portfolio for my Freecodecamp project but I cannot understand by error as to why the grid property is not working.
Here is the code:
#projects {
padding: 3rem 2rem;
width: 100%;
height: 120%;
background-color: #3c6382;
}
#projects h2 {
text-align: Center;
text-decoration: underline;
color: #c8d6e5;
font-size: 2rem;
}
.img {
margin-top: 4rem;
width: 40%;
border: 0.5rem solid white;
}
.project-title {
color: white;
font-size: 1.5rem;
margin-left: 4rem;
}
#projects-grid {
display: grid;
grid-template-columns: repeat(autofit, minmax(320px, 1fr));
}<section id='projects'>
<h2>Here are some of my Projects:</h2>
<div id="projects-grid">
<a href="">
<img src="https://www.aljazeera.com/wp-content/uploads/2022/12/SSS10784_1.jpg?resize=1920%2C1440" class="img"></image>
<p class='project-title'>Tribute page</p>
</a>
<a href="">
<img src="https://www.aljazeera.com/wp-content/uploads/2022/12/SSS10784_1.jpg?resize=1920%2C1440" class="img"></image>
<p class='project-title'>Tribute page</p>
</a>
<a href="">
<img src="https://www.aljazeera.com/wp-content/uploads/2022/12/SSS10784_1.jpg?resize=1920%2C1440" class="img"></image>
<p class='project-title'>Tribute page</p>
</a>
<a href="">
<img src="https://www.aljazeera.com/wp-content/uploads/2022/12/SSS10784_1.jpg?resize=1920%2C1440" class="img"></image>
<p class='project-title'>Tribute page</p>
</a>
<a href="">
<img src="https://www.aljazeera.com/wp-content/uploads/2022/12/SSS10784_1.jpg?resize=1920%2C1440" class="img"></image>
<p class='project-title'>Tribute page</p>
</a>
<a href="">
<img src="https://www.aljazeera.com/wp-content/uploads/2022/12/SSS10784_1.jpg?resize=1920%2C1440" class="img"></image>
<p class='project-title'>Tribute page</p>
</a>
</div>
</div>
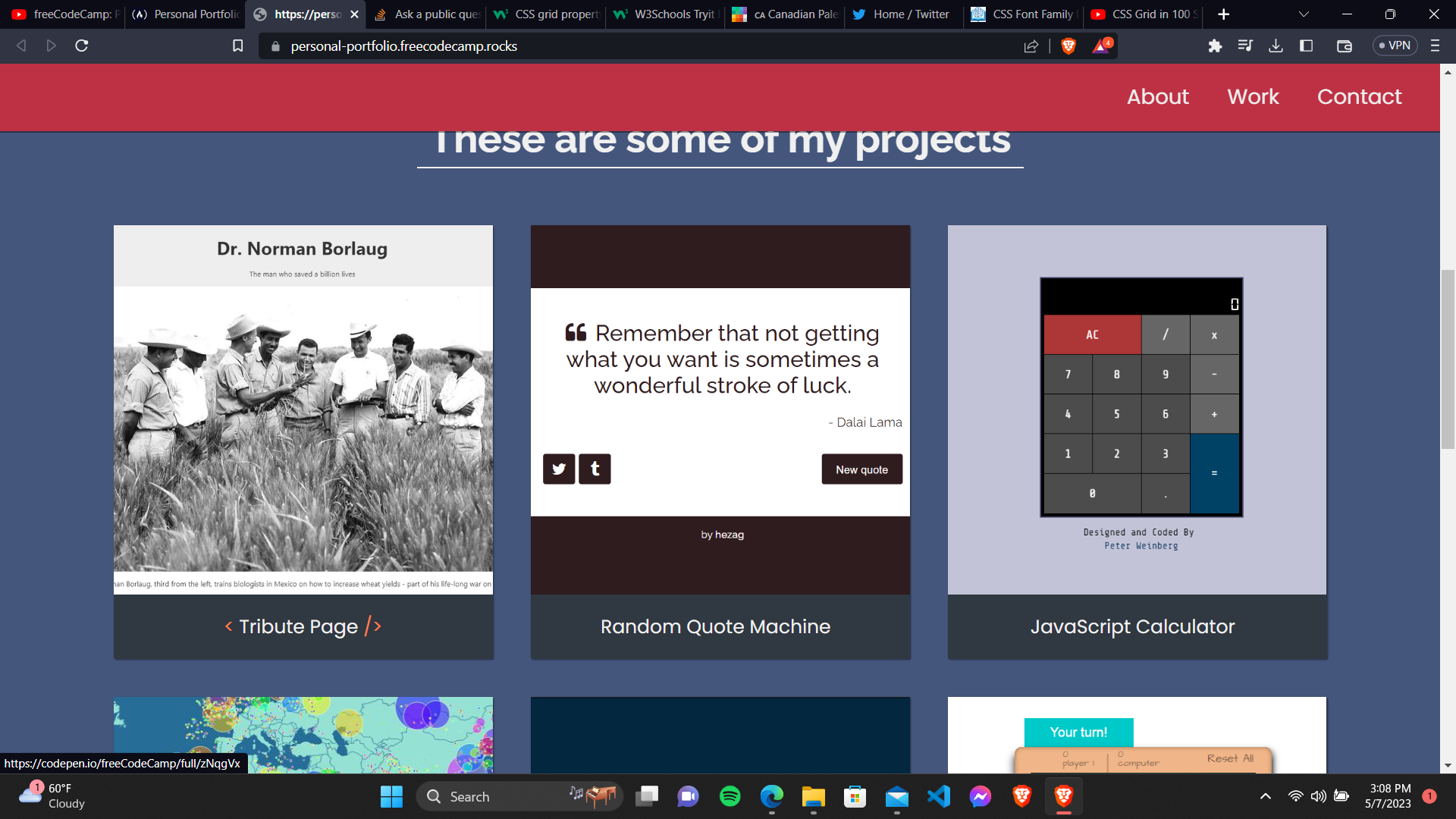
</section>This is the format I want my output to be in, but it isn’t going in a grid:

 Question posted in
Question posted in 


2
Answers
The CSS code looks correct, but there is a syntax error in the img tags in the HTML code. Instead of using
</image>to close the tag, use</img>.This is coreect code HTML
References:
grid-template-columns.repeat().<img>.