G’day all,
Making a little dropdown menu at the moment to include regions. It displays fine when at the top position of the page. However, as the user scrolls down it goes out of place as it is being persistent with the user’s view rather than off of the element.
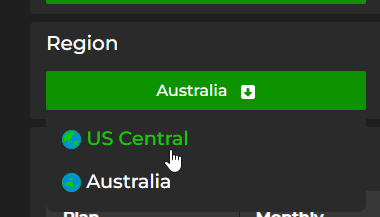
Expected behaviour, regardless of scroll position
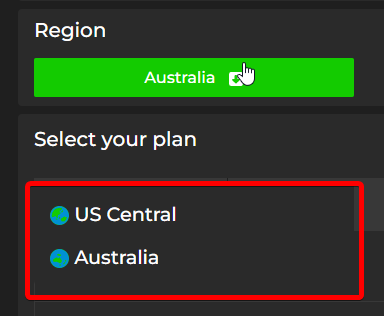
What it does when the user isn’t scrolled to the very top of the page
Red box shows where it is currently, but it should be up against the bottom of the button
Here’s the simplified code for the dropdown parent and the dropdown itself:
.d:hover .dd {
display: block;
/* flex-direction: row; */
}
.dd {
display: none;
position: absolute;
z-index: 5;
transform: translateX(-50%);
/* left: 50%; */
background-color: var(--navBackground);
border-radius: 8px;
min-width: 8rem;
max-height: 25rem;
overflow-y: scroll;
padding: 1rem 1.5rem;
}<div class="d">
<p>Button Text</p>
<div class="dd">
<a>Link One</a>
<a>Link Teo</a>
</div>
</div>When .d is hovered it displays the dropdown (.dd).

 Question posted in
Question posted in 



2
Answers
The parent element needs to be in relative positioning as that doesn't appear to be set currently. So add this to your CSS;
You can do this by adding the following CSS to your code