I have some trouble making a custom design in CSS. I have all the resources to make it but I don’t know why I can’t.
I think its easy to anyone who knows a lot of CSS but isn’t my case.
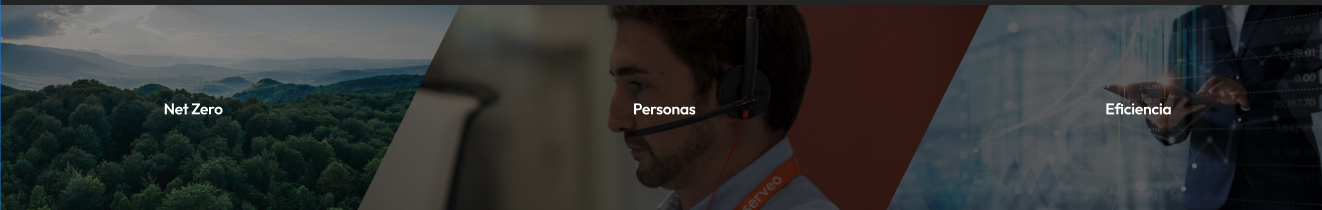
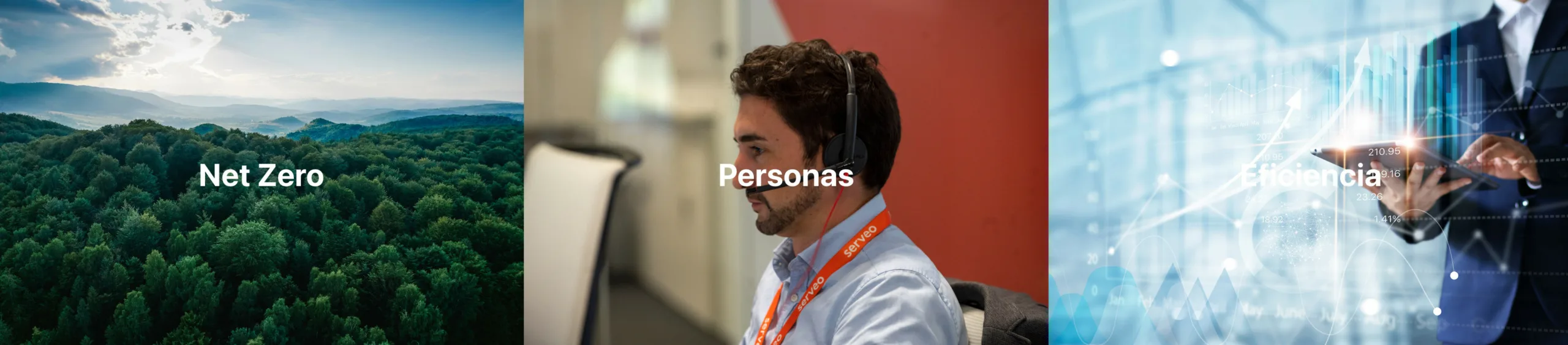
I have a 3 div structure in a div parent with flex property. These three containers are 33% of width and when i hover one it expands to the 50% of the screen and the another ones decrease it size. I have that logic made it but my containers have a "background" CSS property inside of the HTML because I’m using drupal and I need to define the image inside HTML. I don’t know if its that the key of the error but I’ve tried with ::before, ::after and cutting manually the images but didn’t work.
Here its my code
.main-container-paragraph-bannernarrativa {
display: flex;
flex-direction: row;
color: white;
font-family: system-ui;
font-size: 2rem;
overflow: hidden;
margin: 0 auto;
}
.container1-paragraph-bannernarrativa,
.container2-paragraph-bannernarrativa,
.container3-paragraph-bannernarrativa {
width: 33.33%;
height: 400px;
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
background-size: cover;
background-position: center;
transition: width 0.3s ease;
z-index: 10;
}
.container1-paragraph-bannernarrativa:hover {
width: 100%;
}
#content1-paragraph-bannernarrativa {
opacity: 0%;
position: absolute;
width: 100%;
transition: opacity 1s ease;
margin: auto;
}
#content1-paragraph-bannernarrativa p {
width: 70%;
transition: opacity 1s ease;
}
#title1-paragraph-bannernarrativa {
opacity: 100%;
width: 100%;
z-index: 20;
text-align: center;
margin: auto;
transition: opacity 0.5s ease;
}
.title_custom {
font-size: 36px;
text-align: center;
}
.container1-paragraph-bannernarrativa:hover #content1-paragraph-bannernarrativa {
display: block;
opacity: 100%;
z-index: 15;
}
.container1-paragraph-bannernarrativa:hover #title1-paragraph-bannernarrativa {
display: block;
opacity: 0%;
z-index: 0;
}
/*Same for container2 and container3*/<div class="main-container-paragraph-bannernarrativa">
<div class=" container1-paragraph-bannernarrativa" style="background-image: url({{ content.field_image_1.0['#markup'] }})">
<div id="title1-paragraph-bannernarrativa">
<span class="title_custom txt-bold">{{ content.field_title_1 }}</span>
</div>
<div id="content1-paragraph-bannernarrativa">
<h2 class="heading_01 txt-bold">{{ content.field_title_1 }}</h2>
<p class="subhead">{{ content.field_text_1 }}</p>
</div>
</div>
<div class="container2-paragraph-bannernarrativa" style="background-image: url({{ content.field_image_2.0['#markup'] }})">
<div id="title2-paragraph-bannernarrativa">
<span class="title_custom txt-bold">{{ content.field_title_2 }}</span>
</div>
<div id="content2-paragraph-bannernarrativa">
<h2 class="heading_01 txt-bold">{{ content.field_title_2 }}</h2>
<p class="subhead">{{ content.field_text_2 }}</p>
</div>
</div>
<div class=" container3-paragraph-bannernarrativa" style="background-image: url({{ content.field_image_3.0['#markup'] }})">
<div id="title3-paragraph-bannernarrativa">
<span class="title_custom txt-bold">{{ content.field_title_3 }}</span>
</div>
<div id="content3-paragraph-bannernarrativa">
<h2 class="heading_01 txt-bold">{{ content.field_title_3 }}</h2>
<p class="subhead">{{ content.field_text_3 }}</p>
</div>
</div>
</div>Thanks!






2
Answers
I think you can use:
Use
clip-pathin css like this oneGenerate clip-path from here