While working on a project (Netflix Replica), i have encountered an issue, When i am opening inspect element my UI is distorted . Although this is not breaking any functionality , still i want to know the reason for it because it is not looking good.
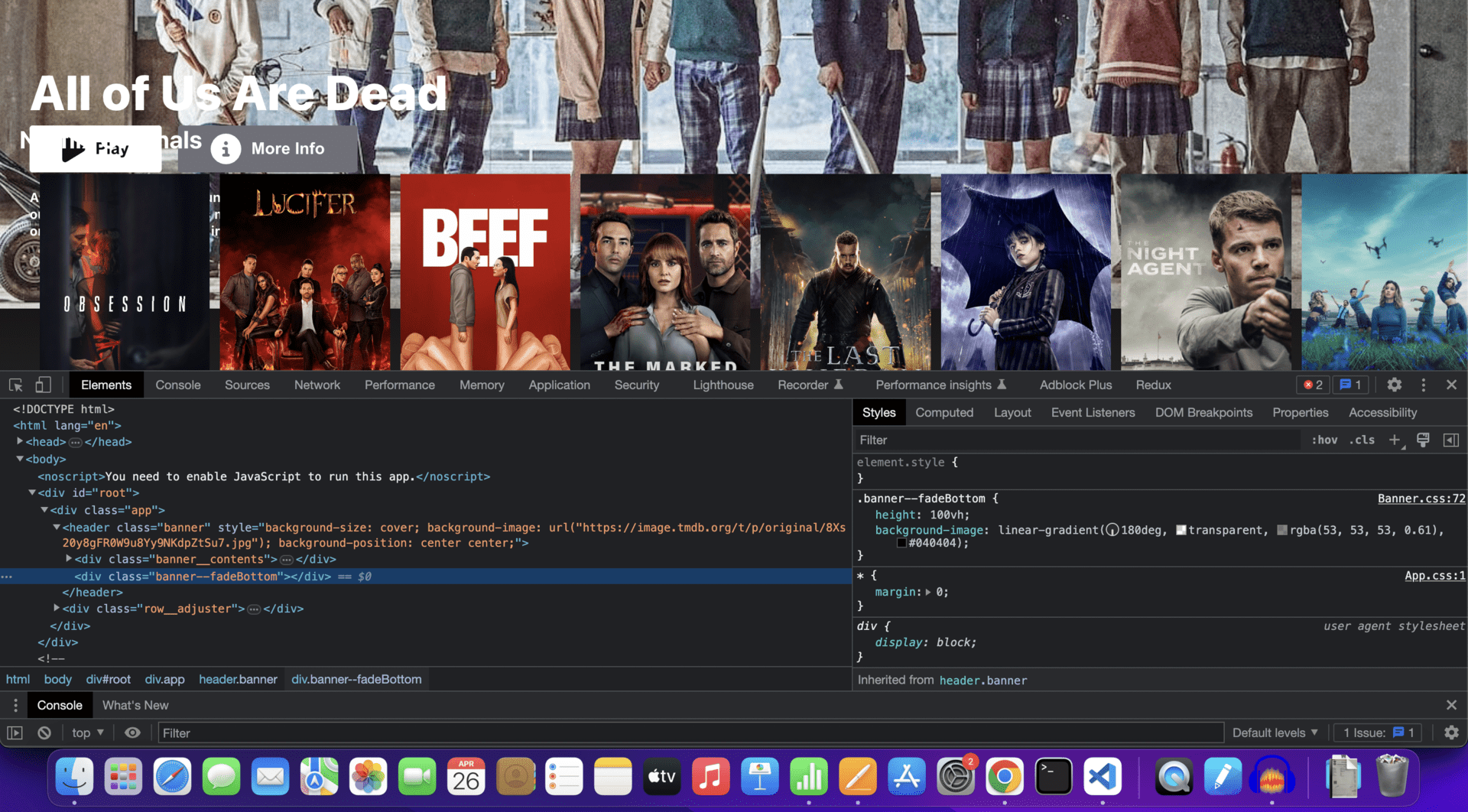
Distorted UI Image after opening inspect element
In second image u can see everything is distorted. Text and buttons are overlapping.
Here is the code which i have written-
<div className="app">
{/* nav */}
{/* banner */}
<Banner />
<div className="row__adjuster">
<Row title="Netflix Originals" fetchUrl={requests.fetchNetflixOrignals} isLargeRow />
</div>
</div>
css-
.row__adjuster{
margin-top: -180px;
}






2
Answers
Generally, it is because there’s too much assumptions on the UI such as setting
80vhon the hero image (which will not have enough space when the screen height is small).You can try to set min/max values to your hero image component (such as
min-height: 300px) to solve this.The exact same thing will happen if you resize your browser window. That’s all that happens when you open the dev tools, the portion of the browser window that shows the website becomes smaller.
Generally, you should fix your website to work better in different window sizes. But if you just need to work around it for now you can click the
...menu in dev tools and open it vertically on the side of the window instead of the bottom, or even pop it out into it’s own window.