I’m getting this lovely default icon when I try to use icons that I have loading into my source code:
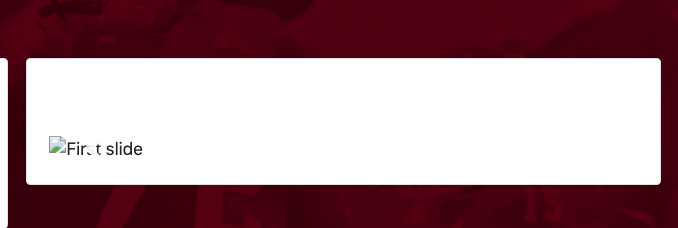
I’m not sure what exactly I’m missing here. Here is the structure of my file tree:
Upon trying to use an icon (in this example, I’m trying to use Ellipse6.png), I call the source as "../style/assets/Ellipse6.png". Here’s a snippet of the code (in the index.jsx file) that I’m using it from:
<div className="col-sm-6 pl-sm-2 pr-sm-0">
<Card>
<Card.Body>
<Carousel className={"carousel"}>
<Carousel.Item>
<img
className="d-block w-100"
src='../style/assets/Ellipse 7.png'
alt="First slide"
/>
...
I swear that the import path is perfectly fine, and I don’t understand why .png would possibly not be supported. Is there something else I’m missing here?






2
Answers
I think you should store images and icons in the public folder instead of the styles folder. As the public folder is the place to store your images and icons.
And use
/in your route path .e.g. if you have assets folder containing icons folder in the public folder use/assets/icons/youricon.png. In your case, if you put your icons directly in the assets folder inside public folder.You also may try navigation through public folder, as the following, but I advise to put your icons and images in public folder istead.
Have you tried using the image name as
/../style/assets/ellipse-7.png? That could be the reason.If you are accessing the
publicfolder, you should put/at the beginning.