I am beginner in front-end and trying to align fruits and computers beside each other but computer is below fruits.
”’
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alignment</title>
<style>
*{
box-sizing: border-box;
}
.container{
width: auto;
border: 3px solid black;
margin: 33px auto;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.item{
border:4px;
margin: 12px;
padding: 12px 4px;
background:rgb(197, 105, 105);
border-radius:12px;
}
#fruits{
float: left;
width: 48%;
border:3px solid darkblue;
}
#computer{
width: 48%;
border:3px solid darkblue;
}
#stationary{
float: left;
width: 50%;
border:3px solid darkblue;
}
</style>
</head>
<body>
<div class="container">
<div id="fruits" class="item">
<h3>Fruits</h3>
<p id="fruitspara" class="para">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Et nesciunt earum corporis ipsam, quaerat accusantium quae harum dicta facere ab, illo, molestias alias asperiores ea illum ducimus recusandae quidem praesentium.</p>
</div>
<div id="computer" class="item">
<h3>Computer</h3>
<p id="computerpara" class="para">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Molestias numquam recusandae deserunt earum asperiores quod harum tempora, eligendi amet quidem natus ab, laborum itaque quos. Laboriosam in eius doloribus aliquid?</p>
</div>
<div id="stationary" class="item">
<h3>Stationary</h3>
<p id="stationarypara" class="para">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Culpa, dolores exercitationem sint atque, saepe illum maiores obcaecati ratione doloremque quam laboriosam eum ad aperiam ab pariatur fuga explicabo esse aliquid.</p>
</div>
</div>
</body>
</html>
”’
above is the code
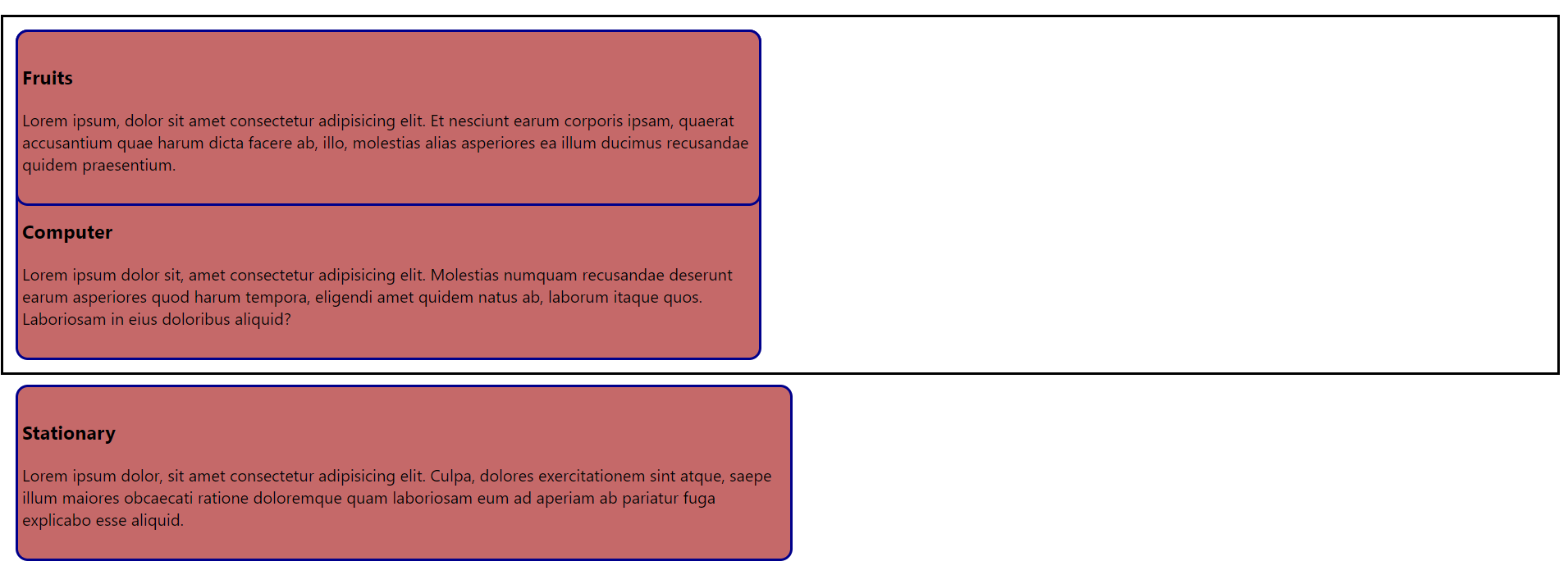
but it is getting aligned as follows:
I know the presentation is not good but this is just for practice. Please tell me what is the error.





4
Answers
Both divs (fruits and computer) need to be floating for them to float next to each other. Alternatively, you could set them to inline-block.
But actually, flex (as the other commenter says) is a better solution for what I think you’re trying to do
⇝ width: 48%;
try this once
I’ve fixed your code but you should use Flexbox or Grid as Float is obsolete now. To learn about flex you can use this site FlexFroggy
The default display is block so divs take all the width. to be able to achieve what you want you can use flexbox :
and this is the result :
