I know it is annoying, because it may be asked once. But I’m struggling for days to load a simple image to my frontend. I do use Angular and as my Logo I want to upload the image "EMPLogo4.png" to the upper left corner (inside my tag). But I do get all the time a blue box with the question mark.
When I try this with a simple html file (without angular, just html, css and js) it works fine.
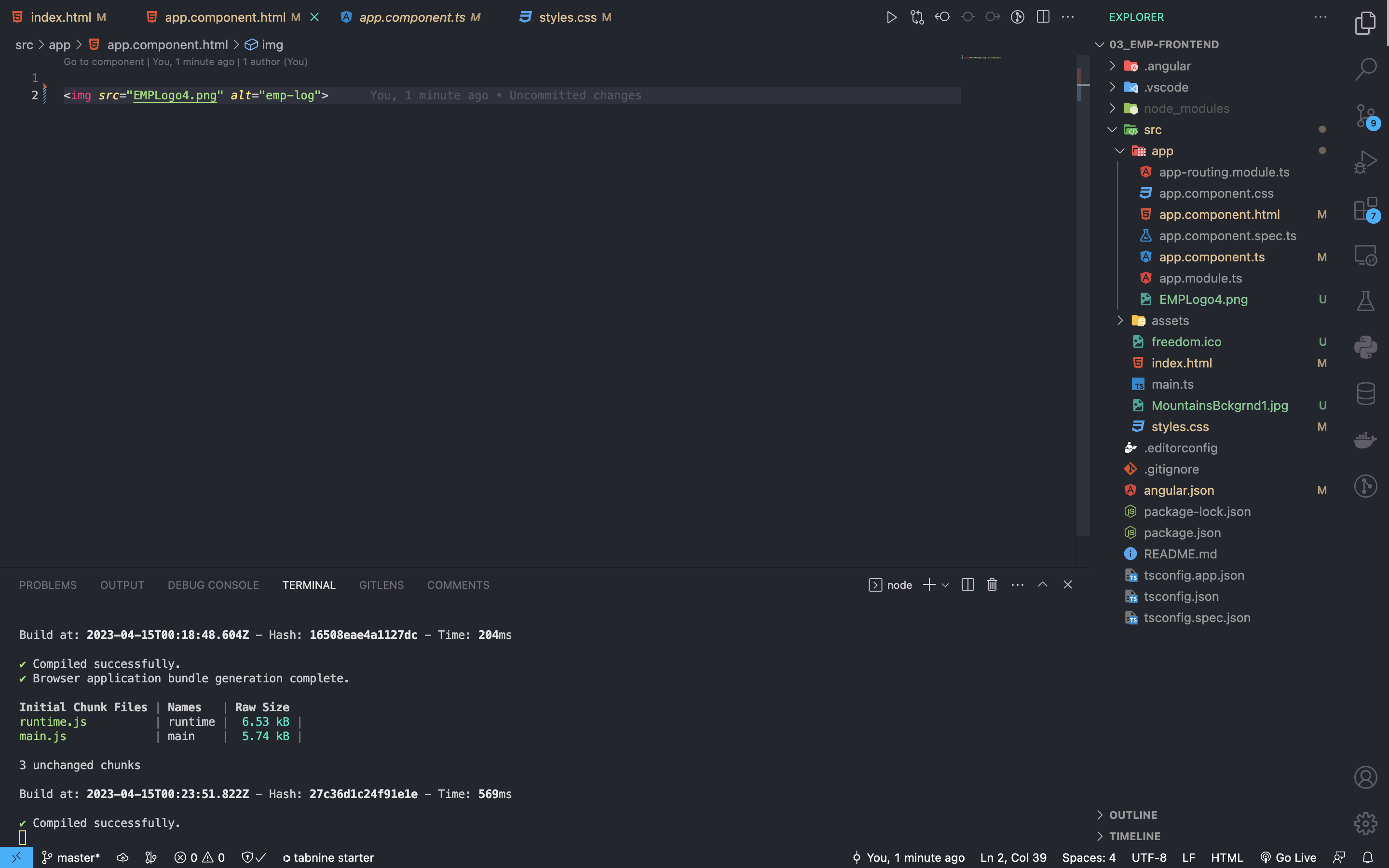
I have added a screenshot of my folderstructure:
I have changed nothing in my app.component.ts file, neither the app.module.ts file.
Thank you in advance for your support.
PS: the content of the "app.component.html"
<img src="EMPLogo4.png" alt="emp-log">





2
Answers
If your image comes from local folder, example from
assetsfolder then you should set thesrclike this:<img src="./assets/EMPLogo4.png" alt="emp-log">Since your image is within the app.component.html you can do it like this:
<img src="./EMPLogo4.png" alt="emp-log">You just have to place it in the assets folder instead of in the root and call the image like this