I’m trying to set up a card for any kind of product for my website and I’d like to use grids since it seems to be quite effective, however I have a hard time understanding how to use these properties such as
grid-template-columns, grid-template-rows, grid-gap and others concerning the same subject.
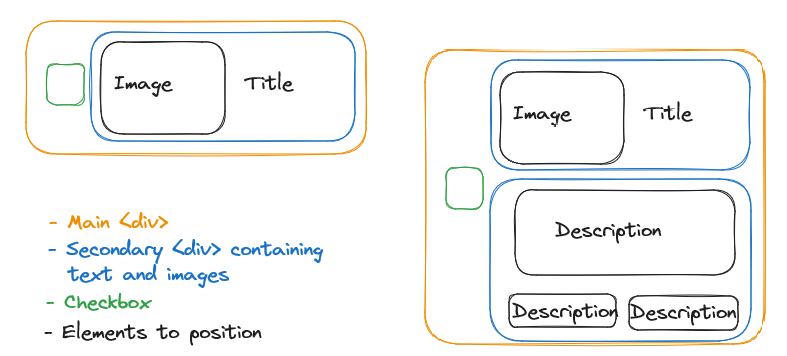
I have made an example of how I’d like my cards to look like, how I want it to look:
On the left is the simple version, and on the right a version that is more complex for me with a toggle-able description, hopefully it is clear enough.
Here is also the code sample of the HTML structure of my <div>:
<div class="grid-item accommodation">
<input type="checkbox" id="${id}" class="accommodation-checkbox">
<div class="content">
<div style="background-image: url(${image})" alt="" class="accommodation-image"></div>
<h3 class="title">${title}</h3>
<div class="accom-desc">
<p class="description">${description}</p>
<p class="price">Price: ${price} €</p>
<p class="seats">Seats: ${seats}</p>
</div>
</div>
</div>
As you can see I’ve tried to organize them, but I couldn’t really make it appear the way I wanted, whether it was with display: grid or other related grid elements. I don’t know what to expect from these as I’m still quite new to html. I’m not asking specifically for an answer to how to organize my html elements the way I want but more about how I should use grids.
Thank you very much in advance for your answers.






2
Answers
To create the layout you’ve attached, you only need to work with grid columns, which determine the number of columns within the grid. The essential properties for achieving this layout are:
grid-template-columns: This property defines the number and size of columns in the grid.grid-column: It specifies the location of an element within the grid, effectively placing it in a specific column.grid-column-start: This property tells the element where to begin within the grid’s columns.These properties will help you create the desired grid layout.
Here is How I have done it
Screenshot:
You could do it with flexbox like this
If I can explain it really simply, when you add flexbox on a "container" it tells this container how to behave with his childs. Here is some more docs on flexbox
You will need to change things to be exactly how you want, but the structure is there 😀 !