there is a code #index.html
<html>
<head>
<title></title>
</head>
<frameset rows=100% >
<frameset rows=76%,24% >
<frameset cols=64%,36% >
<frame name=reports src="reports.html" >
<frame name=fg_log src=/****.py >
</frameset>
<frameset cols=64%,36% >
<frame name=fp_log src=/********.py?fp=3&files=on >
<frame name=ls src=/*******.py >
</frameset>
</frameset>
</frameset>
</html>
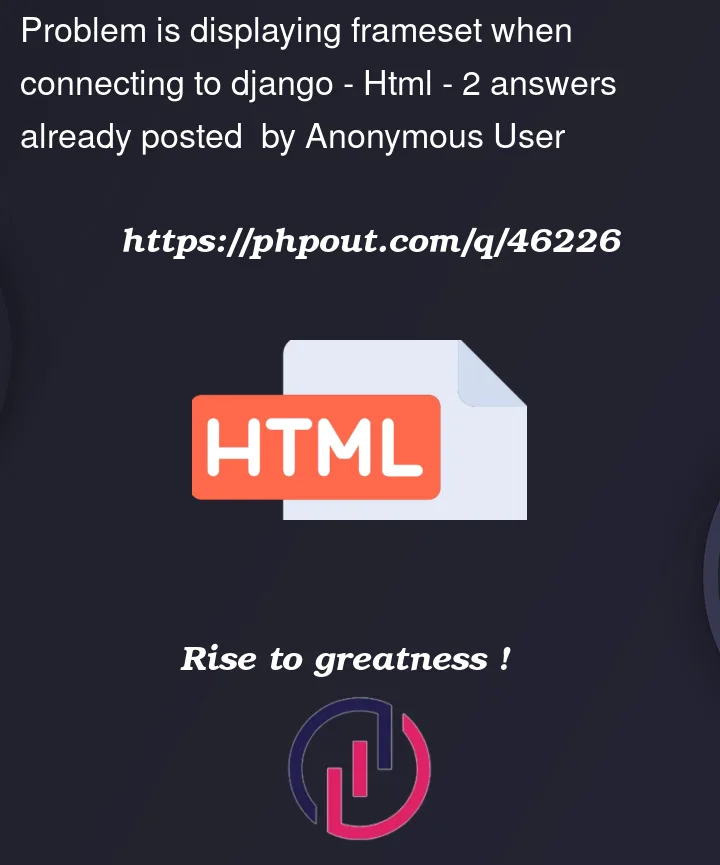
at startup, simply by opening index.html through the browser – I see the data of the first frame
but if you start displaying the same index.html through django – I see 404 instead of hello world
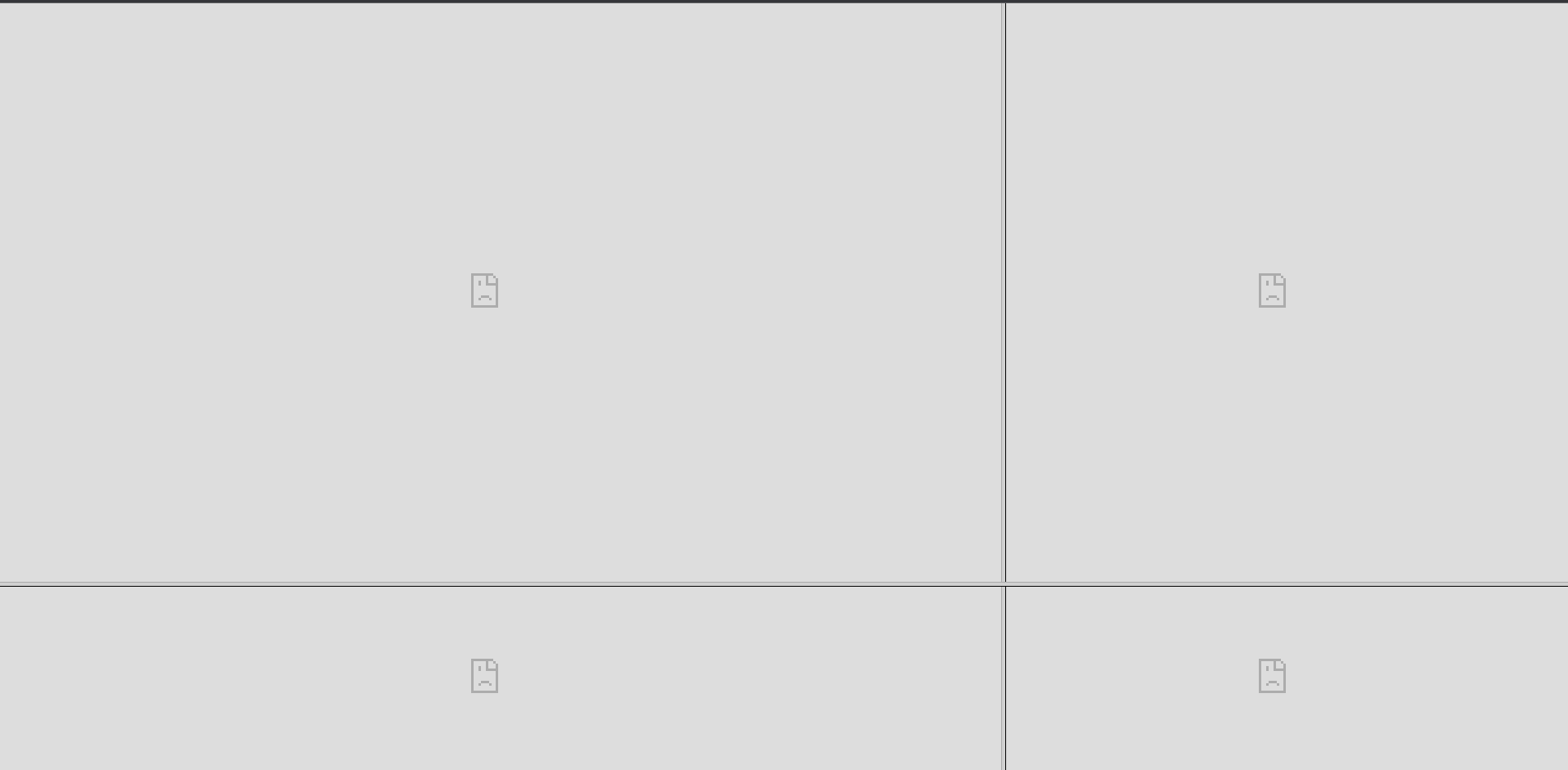
and I also see an error in the terminal
I have not found the answer why this is happening and how to solve it, but I need to use frameset
urls.py
from django.urls import path, include
from . import views
app_name = 'core'
urlpatterns = [
path('', views.index, name='index'),
]
views.py
User = get_user_model()
@login_required
def index(request):
template = 'core/index.html'
return render(request, template)
template index.html I have attached above.
There are no problems with launching django
addition to new comments
the problem has not been solved yet
urls.py
from django.urls import path, include
from . import views
app_name = 'core'
urlpatterns = [
path('', views.index, name='index'),
path('reports', views.reports, name='reports-name'),
]
views.py
@login_required
def index(request):
template = 'core/index.html'
return render(request, template)
def reports(request):
template = 'core/reports.html'
return render(request, template)
index.html
<html>
<head>
<title></title>
</head>
<frameset rows=100% >
<frameset rows=76%,24% >
<frameset cols=64%,36% >
<frame name=reports src="{% url 'core:reports-name' %}">
<frame name=fg_log src=/cgi-bin/sendjobs.py >
</frameset>
<frameset cols=64%,36% >
<frame name=fp_log src=/cgi-bin/fp_log.py?fp=3&files=on >
<frame name=ls src=/cgi-bin/ls.py >
</frameset>
</frameset>
</frameset>
</html>reports.html
hello world






2
Answers
Many thanks to "Razenstein" for the help, to solve the problem it was necessary to disable:
There is 2 Scenarios:
add 1) if you want to download reports.html in the frame like any other URL from your app you need to install that path in the urls.py of your app like:
… create a view:
… and add the url tag to the index.html:
(this is the django-way of using urls.py as a single point to define url-patterns and reference them by their name anywhere else)
with above path, this will translate into:
add 2) then it is a static file and should be treated as such like described here in django docs: https://docs.djangoproject.com/en/4.2/howto/static-files/