I wish to send a HTML email ideally with images
I am sending via googles smtp servers,
I generate some html with inline css it looks like this
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html charset=UTF-8" />
</head>
<body>
<style>
body{
padding: 24px;
display: flex;
justify-content: center;
font-family: Arial
}
.content{
padding: 24px;
background-color: #2b2b2b;
color: #cfcfd0 ;
}
.row{
display: flex;
flex-direction: row;
}
.center{
justify-content: center;
}
.code{
padding: 8px;
background-color: #1c1c1c;
border: solid 1px #bababa;
border-radius: 2px;
font-size: 42px;
color: #b81414;
flex-grow: 1;
text-align: center;
font-weight: bold;
font-family: helvetica
}
.link {
color: #a10000;
&:hover{
color: #ef0000;
text-decoration: none;
}
}
</style>
<div class="content">
<p>Hello <b>example user</b
<p>your new account is almost ready<br>
to validate your email please use the code</p>
<div class="row center">
<span class="code">123123</span>
</div><p>Or simply click <a class="link" href="http://localhost:80/verify?id=45&code=123123"><b>Here</b></a></p>
<p>If this was not you, you can safely ignore this email</p>
</div>
</body>
</html>
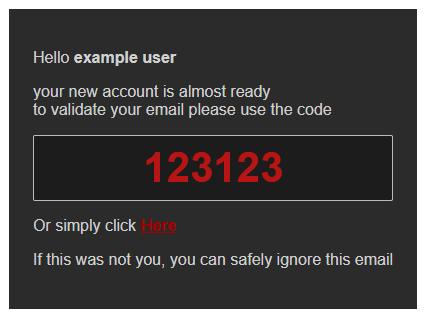
In a browser that html look like this:
here is my code to send the email
imports
import java.util.Properties
import javax.mail._
import javax.mail.internet._
import org.slf4j.{Logger, LoggerFactory}
import play.api.Configuration
import play.api.libs.json.{JsValue, Json}
import scalaj.http.{Http, HttpOptions, HttpResponse}
method
def sendMail(recipient: String, subject: String, content: String): Option[Int] = {
refreshAccessToken()
try {
val message = new MimeMessage(session)
message.setFrom(new InternetAddress(mimeSender))
message.addRecipient(Message.RecipientType.TO, new InternetAddress(recipient))
message.setSubject(subject)
message.setHeader("Content-Type", "text/html")
message.setContent(content, "text/html; charset=UTF-8")
val transport = session.getTransport("smtp")
transport.connect(hostName, senderEmail, accessToken)
transport.sendMessage(message, message.getAllRecipients)
logger.info("Email Sent!!")
Some(recipient.length)
}
catch {
case exception: Exception =>
logger.error("Mail delivery failed. " + exception)
None
}
}
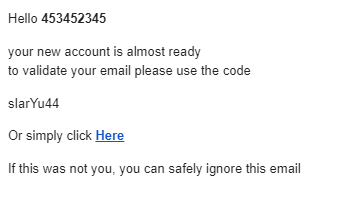
The email is send, and recived but looks like this(gmail)
if I select the verticle elipsis on the right and select view original I get:
Return-Path: <**REDACTED**>
Received: from Magnus (**REDACTED**.dyn.plus.net. [**REDACTED**])
by smtp.gmail.com with ESMTPSA id p9-20020adff209000000b00324853fc8adsm241084wro.104.2023.10.26.14.06.24
for <**REDACTED**>
(version=TLS1_3 cipher=TLS_AES_256_GCM_SHA384 bits=256/256);
Thu, 26 Oct 2023 14:06:25 -0700 (PDT)
Sender: **REDACTED**
Date: Thu, 26 Oct 2023 22:06:25 +0100 (BST)
From: **REDACTED**
To: **REDACTED**
Message-ID: <1348099677.0.1698354385683@Magnus>
Subject: Get started
MIME-Version: 1.0
Content-Type: text/html; charset=UTF-8
Content-Transfer-Encoding: 7bit
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html charset=UTF-8" />
</head>
<body>
<style>
body{
padding: 24px;
display: flex;
justify-content: center;
font-family: Arial
}
.content{
padding: 24px;
background-color: #2b2b2b;
color: #cfcfd0 ;
}
.row{
display: flex;
flex-direction: row;
}
.center{
justify-content: center;
}
.code{
padding: 8px;
background-color: #1c1c1c;
border: solid 1px #bababa;
border-radius: 2px;
font-size: 42px;
color: #b81414;
flex-grow: 1;
text-align: center;
font-weight: bold;
font-family: helvetica
}
.link {
color: #a10000;
&:hover{
color: #ef0000;
text-decoration: none;
}
}
</style>
<div class="content">
<p>Hello <b>453452345</b>
<p>your new account is almost ready<br>
to validate your email please use the code</p>
<div class="row center">
<span class="code">sIarYu44</span>
</div>
<p>Or simply click <a class="link" href="http://localhost:80/verify?id=18&code=sIarYu44"><b>Here</b></a></p>
<p>If this was not you, you can safely ignore this email</p>
</div>
</body>
</html>
I can see the content type is set as text/html and the body does indeed contain the html,, but it does not look the same, please help, also would i need to send a multipart email if i wish to have some images embeded into the email






2
Answers
Does it look better if you do all styles inline?
And yes you would need multipart and something like
with each attachment having a unique cid identifier.
Though nobody can answer authoritatively, HTML in emails is generally restricted to the historic subset of HTML accepted by Microsoft Outlook 2007 or earlier detailed in https://learn.microsoft.com/en-us/previous-versions/office/developer/office-2007/aa338201(v=office.12)?redirectedfrom=MSDN. That subset is derived from HTML 4 described in https://www.w3.org/TR/1999/REC-html401-19991224/, with a formal SGML DTD grammar in https://www.w3.org/TR/1999/REC-html401-19991224/sgml/dtd.html.
Notably, the
styleelement is supposed to be a child element ofheadrather than allowed to appear anywhere belowbody. WHATWG HTML 5 at some point considered introducing<style scoped>belowbodybut that was abandoned already before (the W3C version of WHATWG HTML initially published as) HTML 5, as can be seen in eg. https://sgmljs.net/docs/w3c-html5-dtd.html.Moreover, CSS in HTML is generally restricted to a subset of what’s available in CSS 2.1 such as
float, andflexwon’t be rendered by most dedicated mail user agents.