I am trying to center the stepper-line in the middle of the step-icon. In addtion to that, I would like the line to be placed behind the icons or hidden.
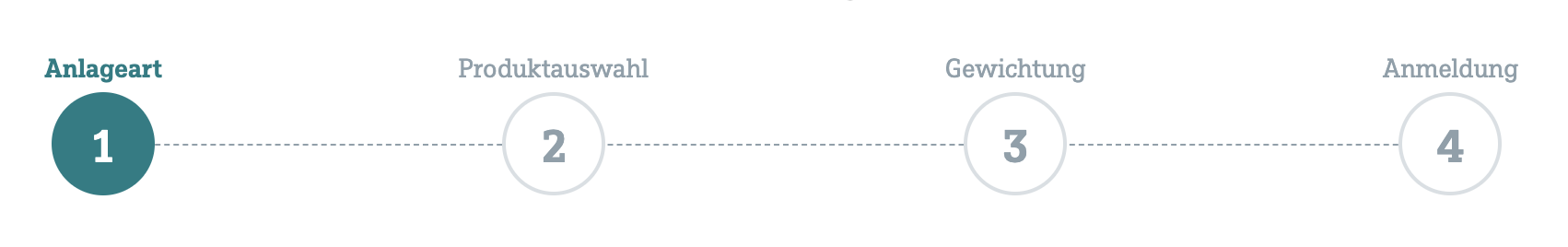
Please see image of component I am trying to create:
.stepper-container {
height: 300px;
position: relative;
background-color: black;
}
.stepper-line {
position: absolute;
border-top: 1px dashed #8da0aa;
width: 100%;
margin: 0 auto;
top: 50%;
}
.step-container {
position: absolute;
top: 50%;
display: flex;
width: 100%;
justify-content: space-between;
}
.step {
display: flex;
flex-direction: column;
align-items: center;
}
.step-icon {
width: 56px;
height: 56px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
border: 2px solid #D9DFE3;
box-shadow: 0px 4px 8px rgba(141, 160, 170, 0.1);
font-style: normal;
font-weight: 700;
font-size: 24px;
line-height: 30px;
color: #8DA0AA;
}<div class="stepper-container">
<div class="stepper-line"></div>
<div class="step-container">
<div class="step">
<a href="#" class="step-icon"><span>1</span></a>
</div>
<div class="step">
<a href="#" class="step-icon"><span>2</span></a>
</div>
<div class="step">
<a href="#" class="step-icon"><span>3</span></a>
</div>
<div class="step">
<a href="#" class="step-icon"><span>4</span></a>
</div>
</div>
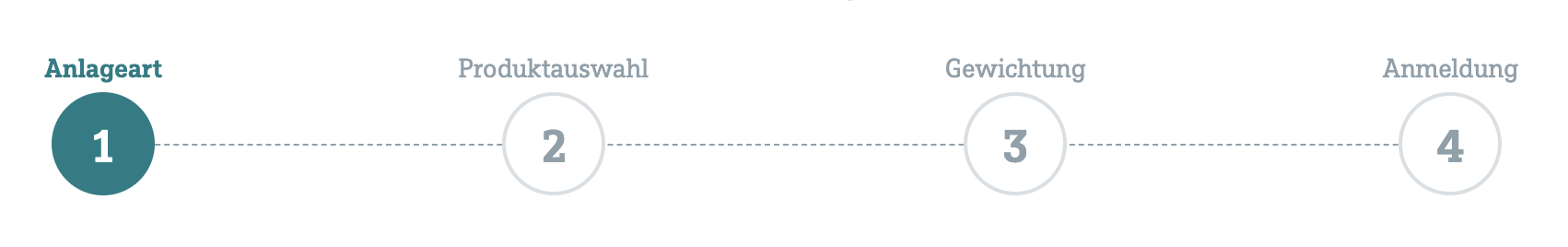
</div>Expectation is here:






2
Answers
Try this,
I just adjusted position and added background-color in "step" for demo.
I think that’s what you want. I change
top: 60%at the class stepper-line, and add z-index to let stepper-line behind the icon. Also a background at .step-icon, you can change the background color to what you want.