Goal
I would like to create a web page for templating cards and other objects used in table top board games.
Many games include a sort of "symbol font", i.e. a set of symbols with meaning in the context of the game, which are used inline with text.
Therefore, my end goal is to be able to position several text fields over a background image and include multi-colored custom symbols with that text.
I imagine that what I am attempting requires techniques somewhat similar to whatever is done to support emojis.
I have succeeded in rendering custom symbols in the inner HTML of a <span>.
However, I would like to render the symbols inline with text that can be positioned over an image.
How can this be done?
What I’ve tried
-
I drew a custom symbol in Inkscape, saved as a 32×32
svgfile. It is a half-yellow half-blue circle. -
I uploaded the symbol to icomoon and downloaded a font package. Icomoon produces
.tff,.svg, and.wofffont files. It also produces some example html and css. -
I pared down the html and css to a pretty minimal (not)working example:
demo.html<!doctype html> <html> <head> <meta charset="utf-8"> <title>Symbol font demo</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>This code</p> <xmp> <div> <span class="my-fontcircle"><span class="path1"></span><span class="path2"></span></span> </div> </xmp> <p>Produces this</p> <div> <span class="my-fontcircle"><span class="path1"></span><span class="path2"></span></span> </div> <p>This code</p> <xmp> <div font-family: "my-font">Let's use our symbol in line: </div> </xmp> <p>Produces this</p> <div font-family: "my-font">Let's use our symbol in line: </div> </body> </html>style.css@font-face { font-family: 'my-font'; src: url('fonts/my-font.ttf?81gy7') format('truetype'), url('fonts/my-font.woff?81gy7') format('woff'), url('fonts/my-font.svg?81gy7#my-font') format('svg'); font-weight: normal; font-style: normal; font-display: block; } [class^="my-font"], [class*=" my-font"] { /* use !important to prevent issues with browser extensions that change fonts */ font-family: 'my-font' !important; speak: never; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .my-fontcircle .path1:before { content: "e900"; color: rgb(251, 236, 0); } .my-fontcircle .path2:before { content: "e901"; margin-left: -1em; color: rgb(0, 129, 255); }
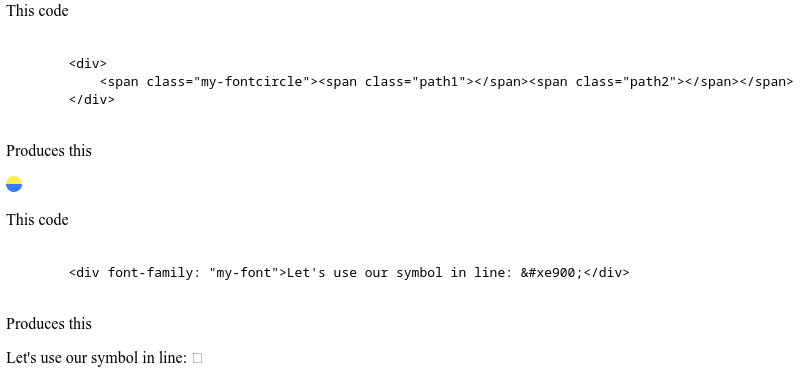
The result looks like this:
As we can see, the symbol shows up when we use the css class method, but it doesn’t render in text.
How can we make the symbol show up inline with text?





2
Answers
First off, I’m not sure why you wouldn’t be able to position text over a background image and include multi-colored custom symbols with that text with your initial implementation unless there are some limitations such as HTML escaping where you’d like to use your icons.
<span>is an inline element, and with a few alignment styles (tryinline-flexwithjustify-content: center;to start) it should work fine. There are loads of resources for centering elements.I’ve put together an example with a different icon library:.
Your primary issue appears to be that you are using a custom HTML entity, in your example
. Am I correct to assume that you expect this to work based on your CSScontent: "e900";? My brief research indicates that you need to extend XHTML in order for this to work, which I don’t see in your example. This could be why your icon is not rendering as expected.If you don’t need to replace common emoji unicode characters (e.g
😀=> smiley) you could write a simple icon injection script.How it works
You’re defining an object containing all symbol sources and their identifier:
Similar to fontAwesome and other icon libray APIs you can specify the icon type by setting a readable/self-explanatory identifier for the placeholder element.
In this case I’m using a data attribute instead of a class name to avoid class name conflicts and the need of prefixing (e.g.
fa-icon-mame).Now we can replace the placeholders with the actual icons:
You could also adapt this approach to inject inline SVGs.
However you might run into troubles if your icons contain gradients, masks or clip-paths.
To circumvent these problems you could use
Danny ‘365CSI’ Engelman’s
<load-file>native web component to append your icons as shadow DOM elements.