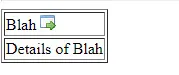
I need to be able to click on the image in one of the cells to display a table of details generated by a query. Below is a small example of the code. Why is the second row displays if div’s display is set to none?
<html>
<head>
<title>Show/Hide Test</title>
<script>
function showDeta() {
var x = document.getElementById("details");
if (x.style.display === "none" || x.style.display === "") {
x.style.display = "block";
} else {
x.style.display = "none";
}
}
</script>
</head>
<body>
<table border="1">
<tr>
<td>Blah <image id="x" src="details.png" onClick="showDeta(this)" /></td>
</tr>
<div id="details" style="display:none;">
<tr>
<td>Details of Blah</td>
</tr>
</div>
</table>
</body>
</html>





2
Answers
Tr can not be a child of div.
Only div can be a child of tr -> TD.
Because a
<div>cannot be a direct child of a<table>, the most straightforward way to achieve your goal would be to put the id and style from the on the 2nd :<tr id="details" style="display:none;"Or put the div inside the 2nd tr and td.