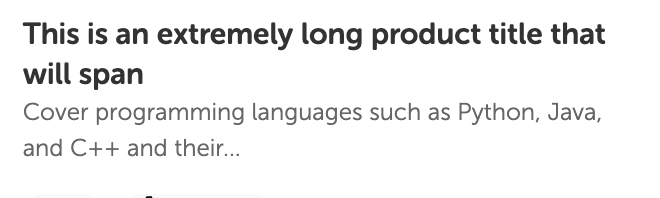
Hi I am having hard to show html and css to show "…" after 110 characters. Thing is width is fixed and height (number of lines) can be multiple as shown picture.
Here is the existing html and css code:
<div class="course-preview-body">
<p class="course-preview-header">{{competency.title}}</p>
<p class="product-preview-description">{{{competency.overview.statement.text}}}</p>
</div>
.course-preview-body {
padding: 20px 15px 15px;
border-bottom-left-radius: 4px;
font-size: 14px;
height: 100px;
.course-preview-header {
color: #000;
font-weight: 700;
margin-bottom: 5px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.product-preview-description {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
}
Help me to fix the give code to resolve the issue..





3
Answers
It seems like you use a templating engine. If that’s the case then the easiest way would be to cap the length already in there.
This is also good for sending less over-the-wire.
In CSS, you don’t have the possibility to display the "…" character after the 110th character.
However, the following options are available:
1.) You can determine on which line the "…" should appear. (maybe optional with css)
Or…
2.) You can add the "…" character before the overflow of a text without line breaks at the end of a box, if the text doesn’t fit the full width of the box.
Fixed 110 characters is not a great solution since the number of lines in the description could vary, which is not ideal if you are displaying multiple descriptions in a grid-like layout. It’s better to consistently limit the number of displayed lines to a predefined value.
If you still insist on using 110 characters, you can truncate the text using Java, Python, PHP, JavaScript, or any other language you are using.
Example with JavaScript:
You have the output of some js variables (looks like Vue.js).
Css cannot count letters unless you put each one in a tag:
Therefore, it will be simpler like this (аf you don’t create a variable for
competency.overview.statement.text):