I’ve below HTML code –
<!DOCTYPE html>
<head>
<title>Intro to Js</title>
<link rel="stylesheet" type="text/css" href="css/style.css"> </link>
<script type="text/Javascript" src="scripts/index.js"></script>
</head>
<body>
<h1>Introduction to Javascript</h1>
<hr/>
<div id="ResultContainer"></div>
</body>
</html>
below javascript scripts/index.js
var resultContainer = document.getElementById("ResultContainer");
resultContainer.innerHTML = "Setting up environment";
below is the css/style.css
body {
margin-top: 20px;
margin-left: 20px;
}
h1 {
font-size: 50px;
}
#ResultContainer {
font-size: 30px;
margin-top: 30px;
padding: 10px;
width: 450 px;
height: 200px;
border: 1px solid black;
}
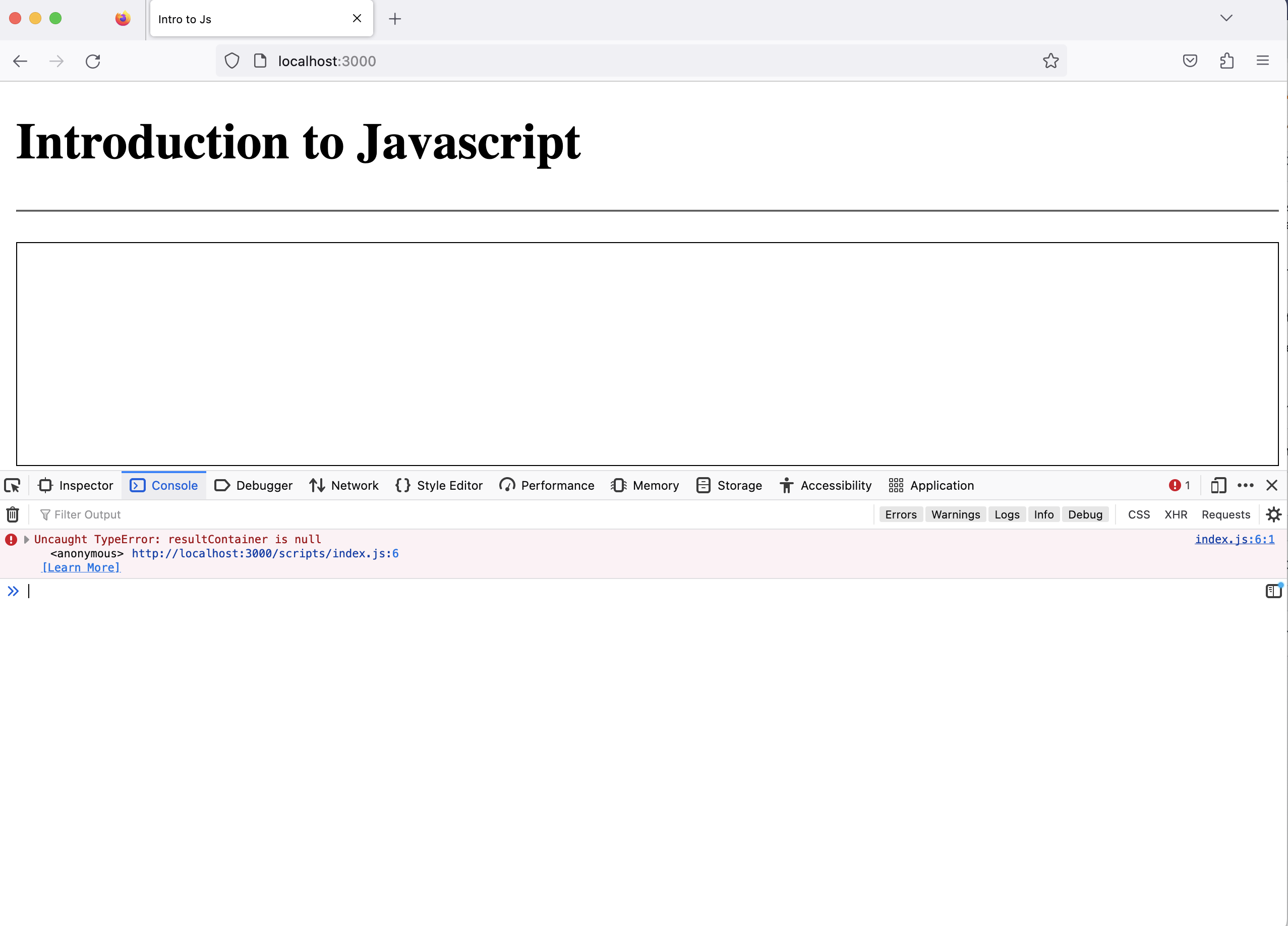
when I run the code using start command I get error
Uncaught TypeError: resultContainer is null
http://localhost:3000/scripts/index.js:6
But the same code in codepen is running fine.





2
Answers
Your code is running before the DOM is fully loaded (element does not exists).
To solve the issue you can either place the script at the bottom of the body tag or wrap your code with
DOMContentLoadedwhich will ensure that your code executes only after the page is fully loaded:the script tag doesn’t go in the header as it won’t be able to read the boyd elements, put it in the body tag