The problem I have is that I cant load pictures and CSS from template to django.
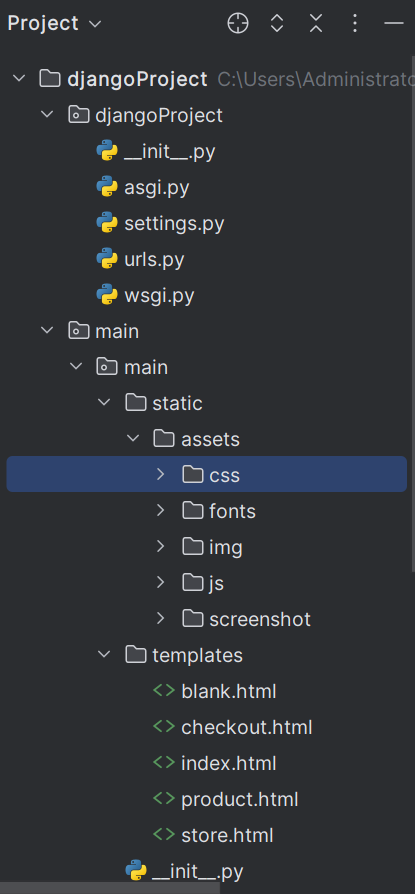
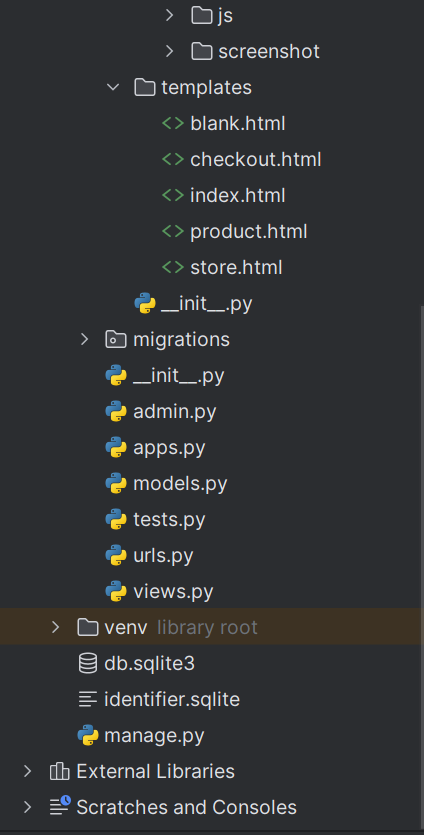
Here is the structure of the files.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Electro - HTML Ecommerce Template</title>
<!-- Load static files -->
<!-- Google font -->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,500,700" rel="stylesheet">
<!-- Bootstrap -->
<link type="text/css" rel="stylesheet" href="{% static 'assets/css/bootstrap.min.css' %}"/>
<!-- Slick -->
<link type="text/css" rel="stylesheet" href="{% static 'assets/css/slick.css' %}"/>
<link type="text/css" rel="stylesheet" href="{% static 'assets/css/slick-theme.css' %}"/>
<!-- nouislider -->
<link type="text/css" rel="stylesheet" href="{% static 'assets/css/nouislider.min.css' %}"/>
<!-- Font Awesome Icon -->
<link rel="stylesheet" href="{% static 'assets/css/font-awesome.min.css' %}">
<!-- Custom stlylesheet -->
<link type="text/css" rel="stylesheet" href="{% static 'assets/css/style.css' %}"/>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="{% static 'https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js' %}"></script>
<script src="{% static 'https://oss.maxcdn.com/respond/1.4.2/respond.min.js' %}"></script>
<![endif]-->
</head>






2
Answers
You have to define
STATIC_URLvariable insettingsand load it in html file.Follow this documentation link https://docs.djangoproject.com/en/4.2/howto/static-files/ for more information.
set static path in the settings.py