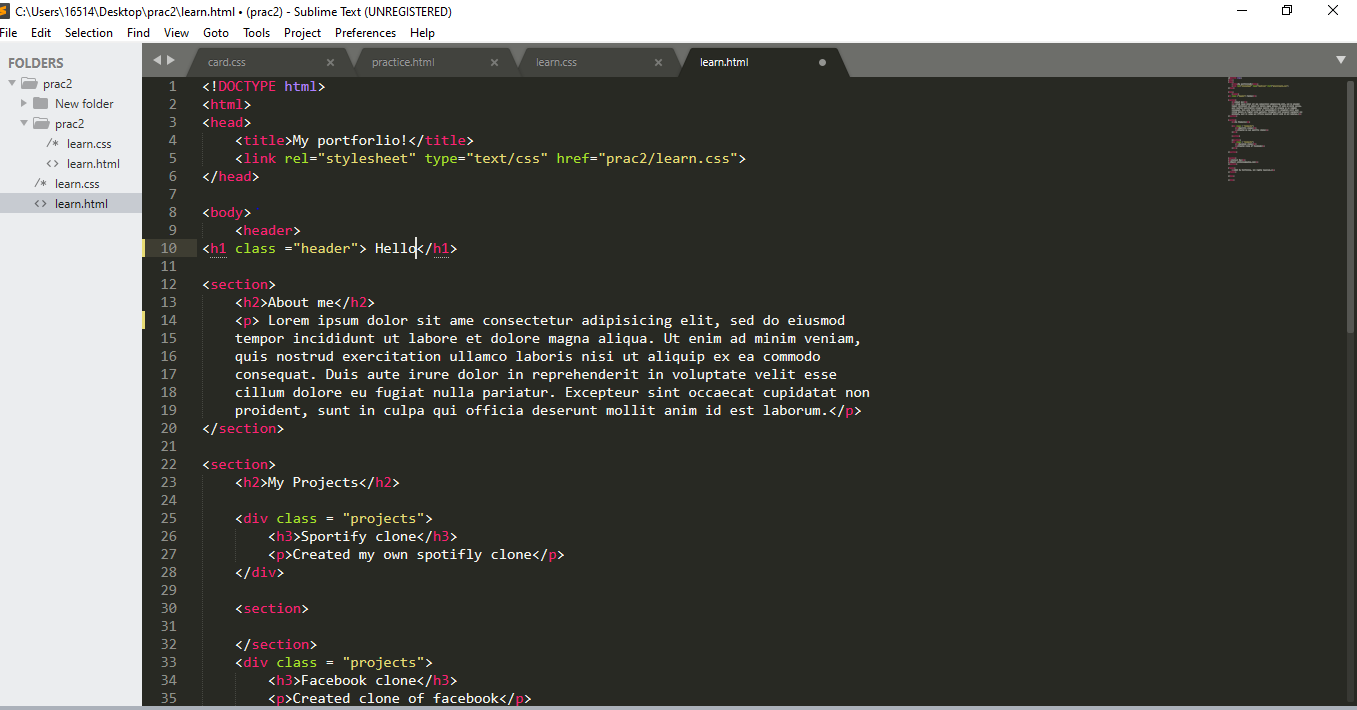
I just started learning html and css. I am attempting to make a project. However, when I attempt to link my external css file to my html, the changes aren’t applied. I’m confident the files are in the right folder. I can write inline css, and those changes are applied, but when I write external css the changes aren’t applied. What am I doing wrong? I attached my code. Any help will be highly be appreciated.
I tried renaming the folders, moving the folders around but to no avail. I made sure all my changes were saved but the changes still are not being applied.





2
Answers
It’s hard to tell from just the screenshot. But as far as I can tell from your folder structure, you can omit the
prac2in thehrefattribute. So just writehref="learn.css"if your css file is in the same folder.I would suggest that you read up on file paths and how it works. This article on MDN explains it pretty well: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/Dealing_with_files
The solution for your problem is to change your href in link element from "prac2/learn.css" to just "learn.css".
There is a pretty good article about file structure and Relative Linking