index.html file
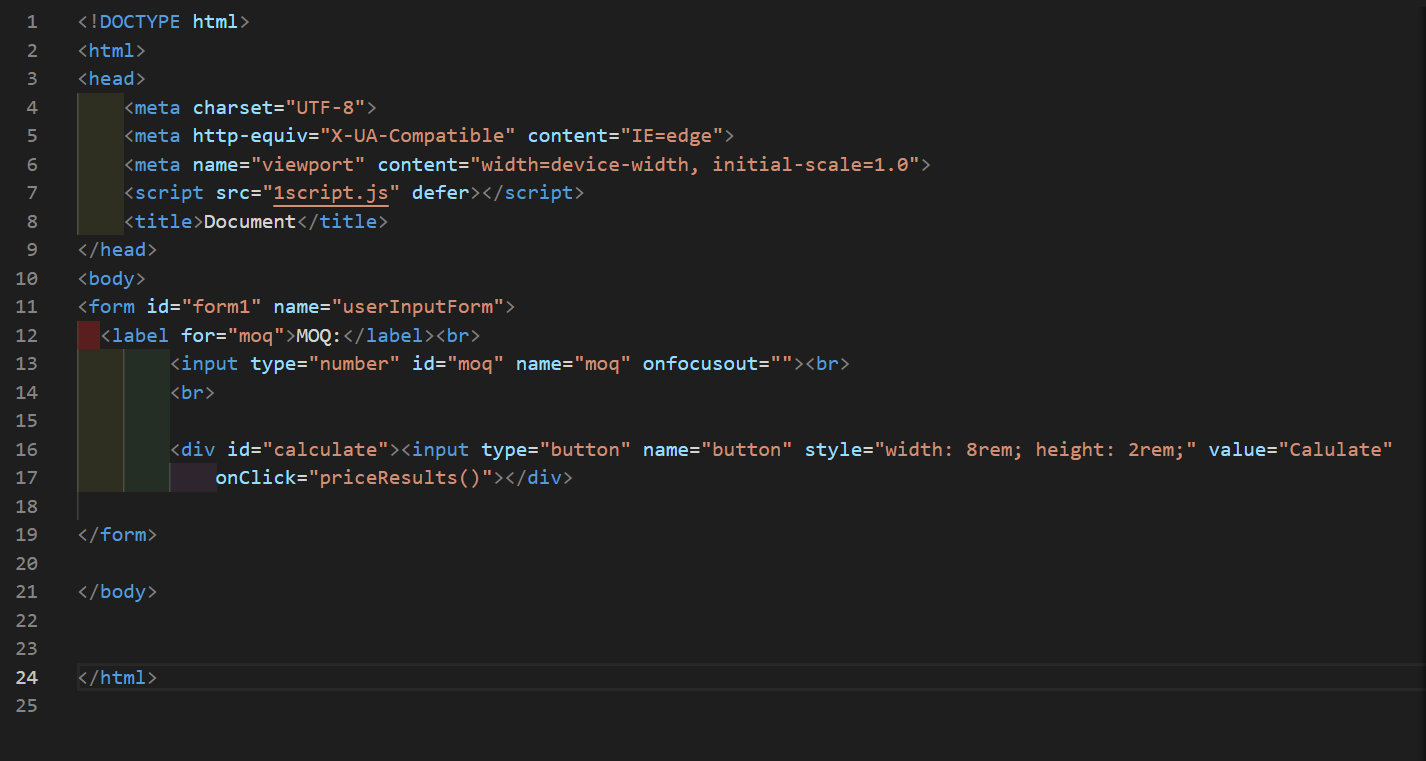
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="1script.js" defer></script>
<title>Document</title>
</head>
<body>
<form id="form1" name="userInputForm">
<label for="moq">MOQ:</label><br>
<input type="number" id="moq" name="moq" onfocusout=""><br>
<br>
<div id="calculate"><input type="button" name="button" style="width: 8rem; height: 2rem;" value="Calulate" onClick="priceResults()"></div>
</form>
</body>
</html>
scripts.js file
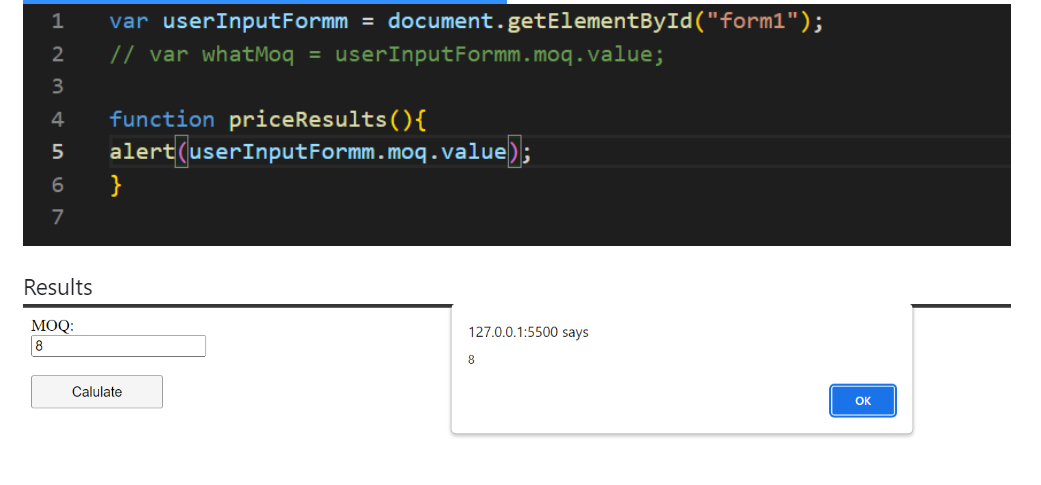
var userInputFormm = document.getElementById("form1");
//var whatMoq = userInputFormm.moq.value;
function priceResults(){
alert(userInputFormm.moq.value);
}
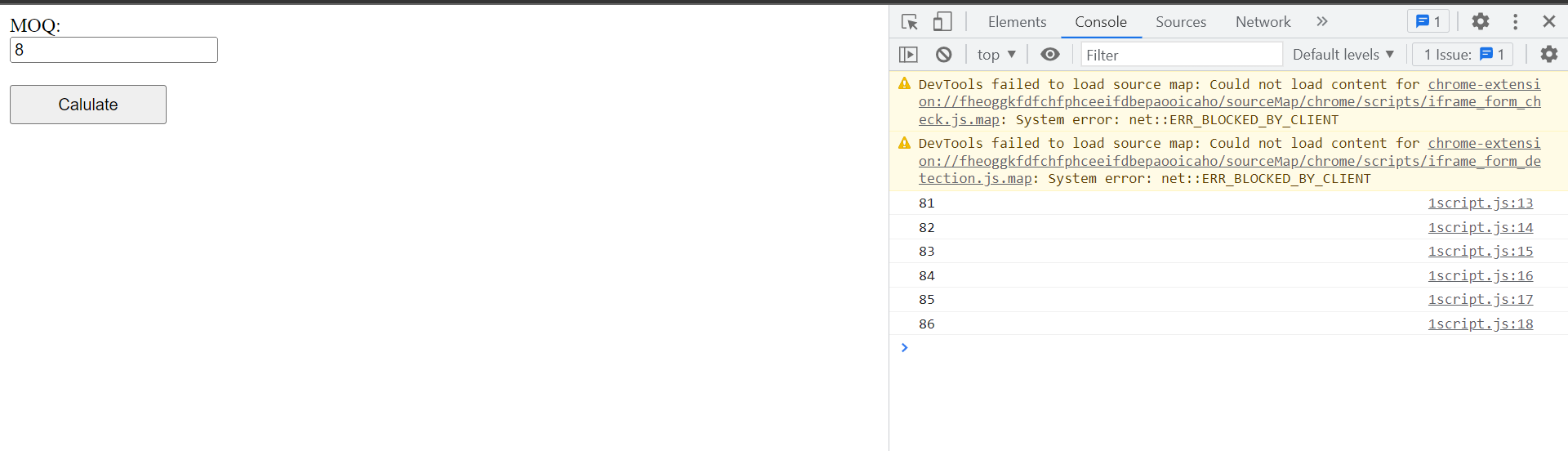
This code as you can see runs perfectly as below.
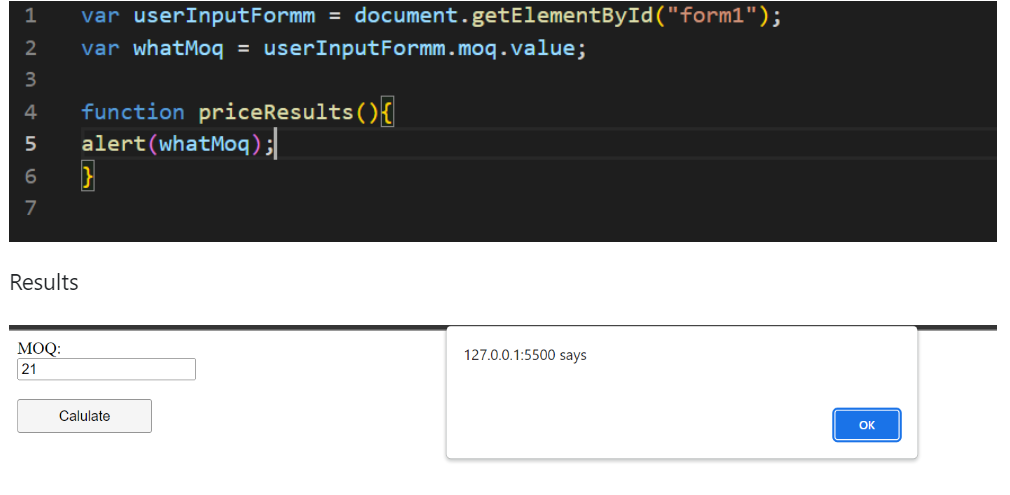
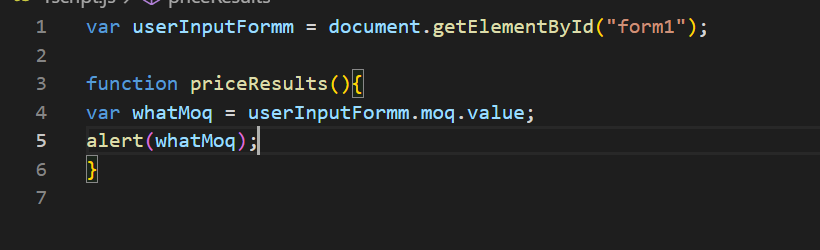
but when I assign userInputFormm.moq.value to a variable whatMoq there is no result as I believe whatMoq is not able to access userInputForm. as shown below in my scripts.js and results
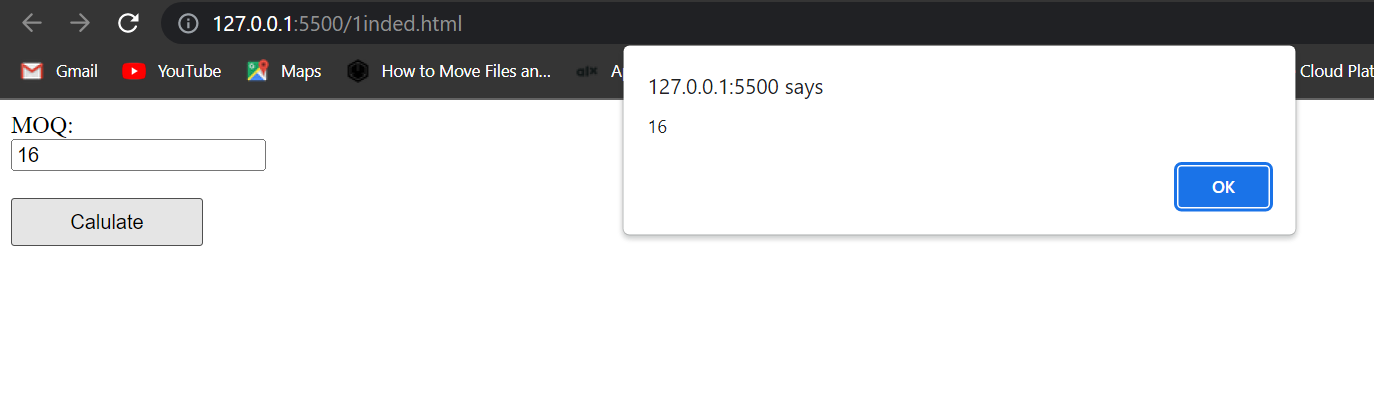
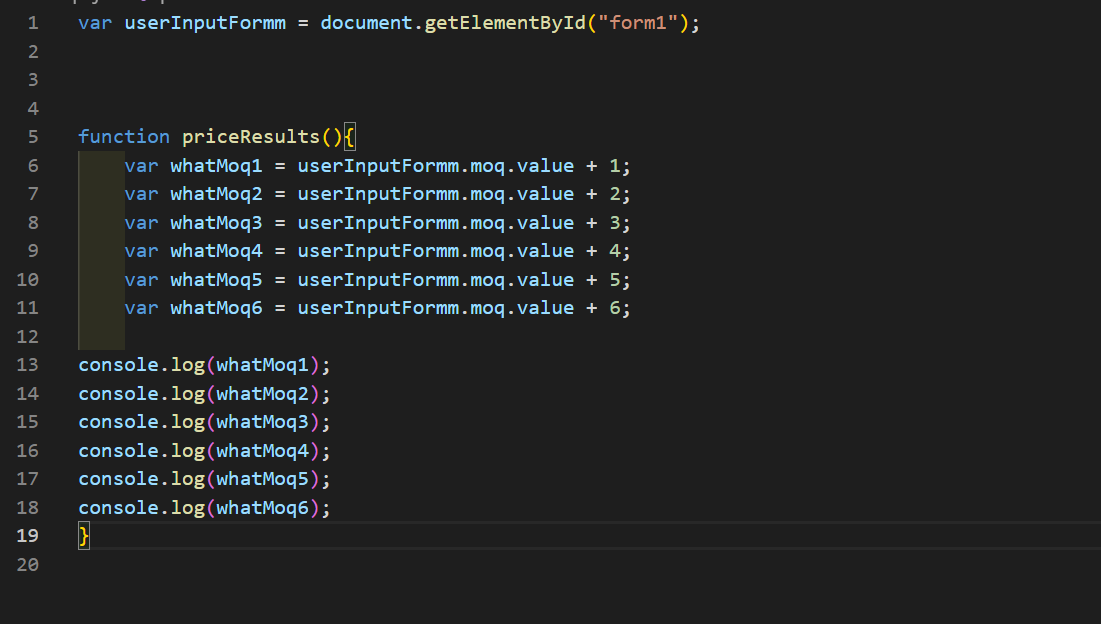
but if I create the whatMoq variable in the function priceResults(), it works like below
I want to create different functions for the same set of variables. but this problem makes me initialize the same set of variables as local variables to every function I create, which is pretty tiring because in my project, I have quite a handful of variables and my codes look to many.
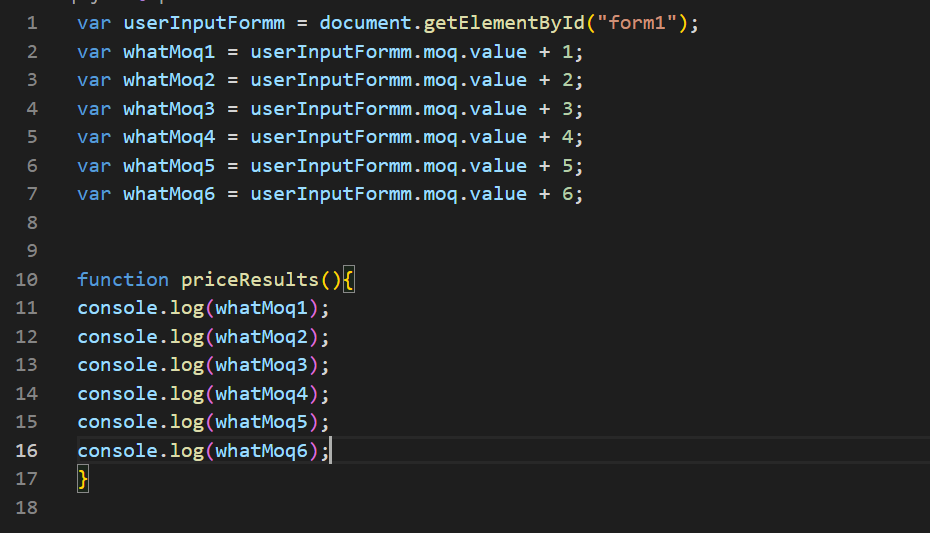
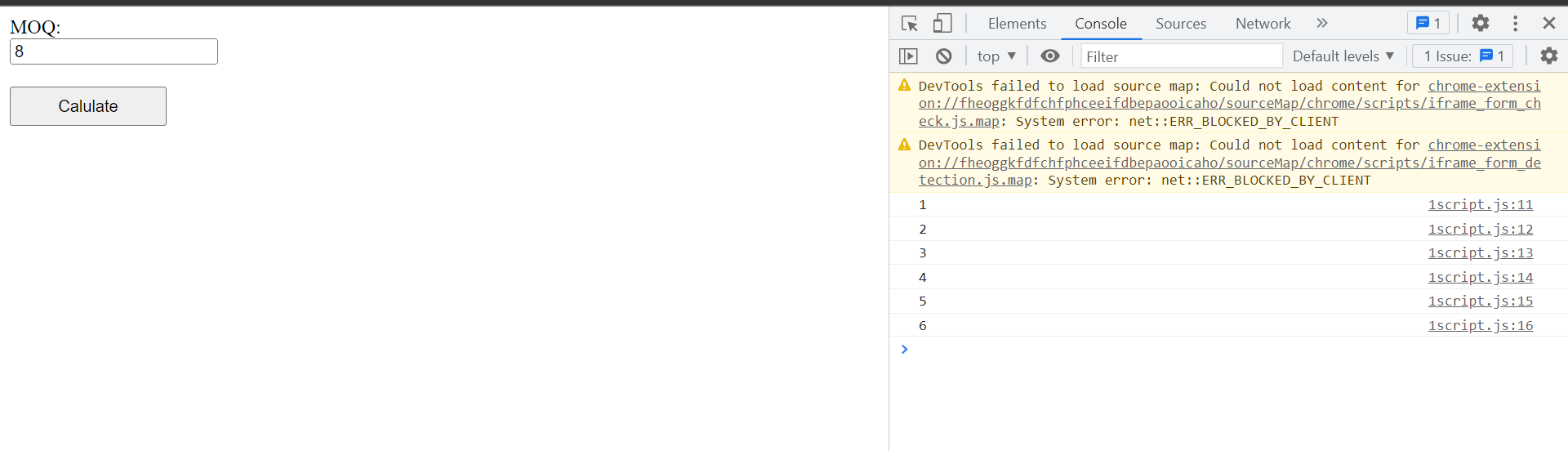
it is not accessing the whatMoq variables to add the numbers.
but if I make the whatMoq variables local, it works perfectly.
so if I want to create multiple functions with these whatMoq variables, then I will have to initialize them everytime as local variables.
Is this really the only way?













3
Answers
You are:
whatMoq. This is an empty string because you’ve done it before step 2.priceResultsfunctionwhatMoqwhatMoqis a copy of the value when you copy it and not a reference to the current value.You need to pay attention to the passage of linear time and the order in whcih things happen.
The javascript (script.js) file that you have added with help of is only executed once when the page loads.
At that time what you have done is
userInputFormm.moq.value;.
So when js file get compiled and run, you have variable referencing to that form and variable with whatMoq with initial value as empty string ("").
But when you type something in input field. The userInputFormm object’s moq element value property get updated internally.
And when you click on calculate priceResults function get called ,
To make it work you can do like.
scrip.js
index.html
In line 2, the value for
userInputFormm.moq.valueisn’t defined, so when you assign it to the variablewhatMoq, you assign the undefined value to thewhatMoq. try console logging theuserInputFormm.moq.valueat line 2, and see the result.If you want to assign the input value to a variable, it has to be after the input value has been updated, that’s why it works when you bring line 2 into the
priceResults()function.If you need the value in a global variable, you can define the variable and update it later when the input has value. For example: