I just deployed my website to my AWS hosted Windows Server 2022 Datacenter here: http://www.planetshah.com/pwv … for some reason, it’s having trouble linking to the javascript:
The line…
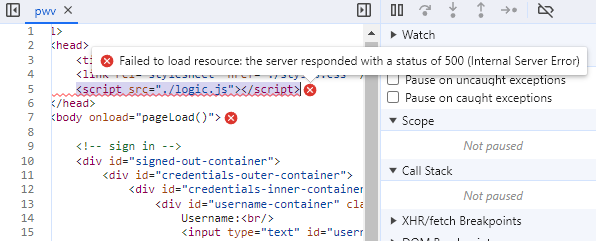
<script src="./logic.js"></script>
…is throwing an error: Failed to load resource: the server responded with a status of 500 (Internal Server Error).
It worked fine when I was developing this locally.
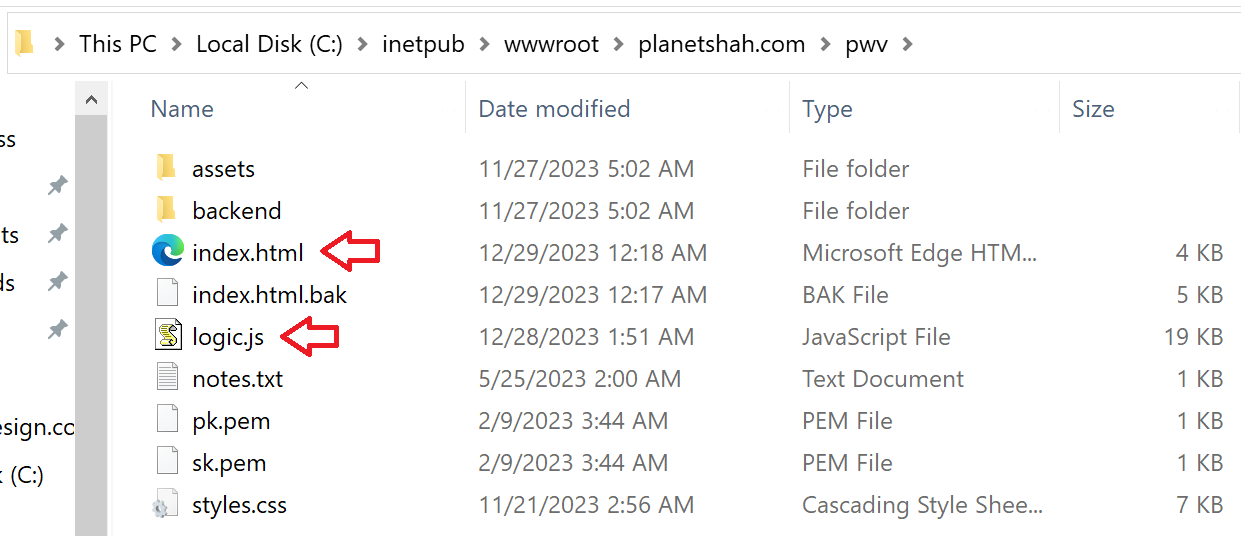
Here is a screen shot of the file structure on the server:
index.html (the main html file) loads fine, but logic.js (the main javascript file), which is in the same directory, fails to load.
My server routes traffic with a node.js routing application which uses bouncy:
bouncy(function(req, bounce) {
const host = req.headers.host;
console.log(`host=${host}`);
if (host === 'planetshah.com' || host === 'www.planetshah.com') {
if (req.url.includes('/music%20mixes/')) bounce(8002);
else if (req.url.includes('/pwv')) bounce(8004);
else bounce(8000);
}
if (host === 'assertivesolutions.ca' || host === 'www.assertivesolutions.ca') {
console.log('bouncing to 8001');
bounce(8001);
}
if (host === 'fmshahdesign.com' || host === 'www.fmshahdesign.com') {
console.log('bouncing to 8003');
bounce(8003);
}
}).listen(80);
...
const pwvApp = express();
pwvApp
.use(express.static(path.join(__dirname, 'planetshah.com\pwv')))
.listen(8004);
pwvApp.get('/*', function(req, res) {
res.sendFile(path.join(__dirname, 'planetshah.com\pwv\index.html'), function(err) {
if (err) {
res.status(500).send(err);
}
});
});
console.log('pwvApp listening on port 8004');
As you can see, it looks at the host (from req.headers.host) to see if it contains planetshah.com/pwv. If it does, to bounces the request to port 8004. Further down, the pwvApp application is created with express and listens on port 8004.
This seems to be working fine as I am able to see the login screen for my pwv application. Yet it fails to load the javascript.
I’m wondering if I have to return the javascript file the same way I’m returning index.html. That is, with a call to res.sendFile(...). If so, do I have to do this for every file my application uses? If so, there must be a better way. Or maybe that’s not the issue. I have my doubts since the css files seems to load just fine. But then what is the issue?
Any help would be very much appreciated.






2
Answers
Thanks both for your feedback.
The solution was two-fold:
./logic.jstopwv/logic.js. This made it so that my main router application that handles the incoming requests sees 'pwv' in the request url. So this suddenly started working (i.e. it bounced the request to port 8004):I was expecting the request for logic.js would be
planetshah.com/pwv/logic.js(i.e. the 'pwv' would automatically be in there) but it was actually like this:planetshah.com/logic.js. So adding 'pwv' to the script src solved that problem.This ensured that the right file was being delivered for each request.
Also, I wanted to thank you Herman for pointing out some of the security holes in my application. I will definitely have to fix those up.
Remove the ./ from the start of the URL string.
I worked on a similar project a bit ago, when we started putting files in folders the whole CSS and js linking fell apart because we had used soft links.
./ means to go to the current folder, pwv and look for logic.js.
so just change it to just plain old
"logic.js"and it should workIf not change it to
"/logic.js"as it will probably recognize pwv as the root here.EDIT: A short lesson on linking:
/something/index.htmlor/hi.htmlThis will look from the root directory into folder something and into index.html.folderone/hi.htmlorsomething.htmlLooks for the folder folderone or something.html file, in the folder where the currently running html file is.../Append to the front of a link to go "upwards" one directory or folder.numberofdots-1is how many directories or folders it will go up.Edit: Not related to this question but just a piece of advice for your uh project
Change the type of the input to

passwordso it will behave like:Oh yea, and if I take the signed-out-container and delete it with inspect, it behaves like I am signed in…
