When I added an SVG to my footer, elements after the SVG (including the closing tag of the SVG) turned red. Is there a problem with the code? Prettier seems to work fine.
The issue can be reproduced minimally like this:
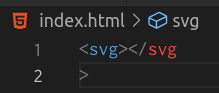
<svg></svg
>
I don’t see this issue on all colour themes. One that I do see it on is the Dark+ theme.
Only after deleting the SVG do the elements revert to their original colour.
I’m on VS Code 1.78, but I’m not sure if that detail is relevant here.





2
Answers
It’s red because you forgot to close the
svgtagHere’s how should be:
</g></svg>— Edited
It’s because your close tag is one line down; if you move close to the
svg, it should be fixed.You also can change your settings on VS Code to format your code when you save the file, to avoid this issue in the future.
Here’s a quick reference: https://stackoverflow.com/a/50606759/2092969
You can use the
Developer: Inspect Editor Tokens and Scopescommand in the command palette to see what’s going on.For the tags that are highlighted normally, I see these TextMate scopes:
For the differently coloured ones, I see these TextMate scopes:
But if you look at the HTML spec, it says what you’ve written with a newline and spaces separating the tag name in the closing tag and its closing angle bracket is legal HTML.
https://html.spec.whatwg.org/multipage/syntax.html#end-tags says:
https://infra.spec.whatwg.org/#ascii-whitespace says:
Also related: Is whitespace allowed within XML/HTML tags?.
So this seems like a bug with VS Code’s builtin HTML TextMate grammar.
Actually, if you google "
github vscode issues html closing tag space between tag name and angle bracket invalid" and scroll down a bit, you’ll find svg tag in HTML mode incorrectly marked invalid when closing tag spans more than one line #124215, which covers exactly this issue, and is closed pointing upstream to Incorrect HTML Syntax highlighting on SVG with Line break #101. You can give the issue a thumbs up to show support for getting it fixed, and subscribe to it to get notified of discussion and progress (but please avoid making noisy "me too" comments).The reason you don’t see this behaviour for all colour themes is because some themes set their highlighting for "invalid" tags to be coloured the same as valid tags, or just don’t make the colour difference apparent enough for it to be noticeable, or maybe they’re just not setting it and it’s defaulting to something that looks similar to the colour they chose for valid tags.
Funnily, it looks like Stack Exchange’s syntax highlighting (which uses highlight.js) fails to detect that this is valid HTML as well.