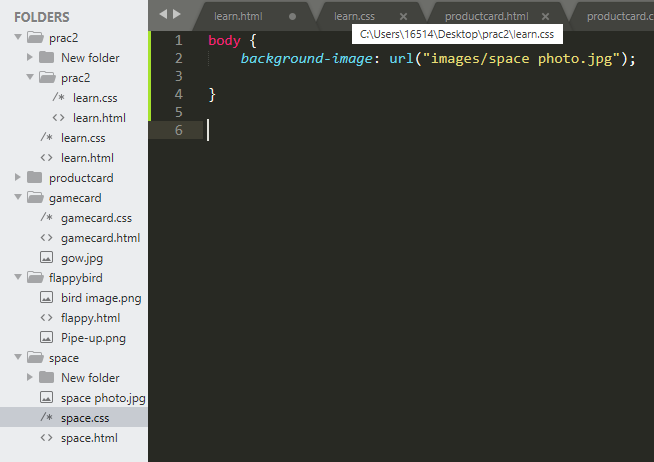
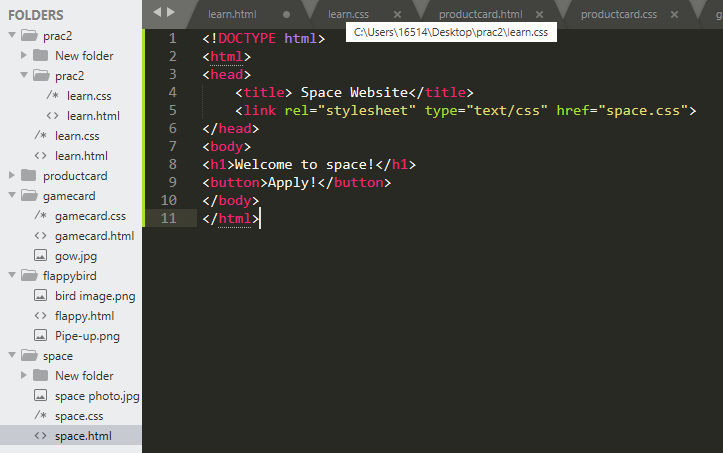
I am attempting to make a basic space website. I wanted to have a background image of a space picture in the body element. However, when I link the url, it doesn’t show in my webpage. I tried testing to make sure my html and css are linked properly by changing the h1 color, and it works just fine. So, I’m positive it’s something with the file path itself. What could I have done wrong?
I’ve attached my code.






3
Answers
I do not see "images" folder in your file structure in the screenshots. If the "space photo.jpg" file is in the same folder as the css file your css line should look like this:
You could learn a little more regarding paths here
https://www.w3schools.com/html/html_filepaths.asp
BTW it is considered good practice using hyphens instead of space in image names
(https://www.mediavine.com/image-filename-seo/#:~:text=The%20filename%20should%20be%20descriptive,you%20should%20address%20going%20forward.)
I see image file in the same folder as your space.css, also I don’t see any images folder,
so you can just try this:
Your error is that the images folder does not exist. There are two solutions to this problem. Create an images folder and move the image to that folder, or change the path to the image in the css file to the correct path.
If you decide to change the path in the file then replace the property with this:
I also recommend that you study the file paths stuff as it’s very important.