I’m in the process of creating a site right now, and I have an issue with the color of the search bar. I cannot seem to change either the logo, or the color, of the search bar (automatic white). This is my code:
body {
background: #e03a29;
}
body *, html * {
box-sizing: border-box;
}
.container {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%);
}
.search-box input[type=text] {
border: none;
background: none;
z-index: 1;
width: 25px;
height: 25px;
transition: all 0.25s ease-in 0.25s;
color: transparent;
font-size: 0.75rem;
line-height: 25px;
}
.search-box input[type=text]:hover {
cursor: pointer;
}
.search-box input[type=text]:hover:focus {
cursor: text;
}
.search-box input[type=text]:hover + span {
background: rgba(255, 255, 255, 0.2);
}
.search-box input[type=text]:focus {
width: 200px;
padding: 0 10px;
outline: none;
color: black;
background: none;
color: white;
}
.search-box input[type=text]:focus + span {
width: 200px;
}
.search-box input[type=text]:focus + span::before {
width: 2px;
opacity: 0;
transition: all 0.25s ease-in;
}
.search-box input[type=text] + span {
z-index: -1;
position: absolute;
border: 2px solid white;
top: 0;
width: 25px;
height: 25px;
transition: all 0.25s ease-in 0.25s;
border-radius: 25px;
left: 0;
}
.search-box input[type=text] + span::before {
transition: all 0.25s ease-in 0.5s;
transform-origin: left top;
content: "";
position: absolute;
width: 10px;
height: 5px;
border-radius: 5px;
background: white;
transform: rotate(45deg) translate(26px, -2px);
}<div class="container">
<div class="search-box">
<input type="text" />
<span></span>
</div>
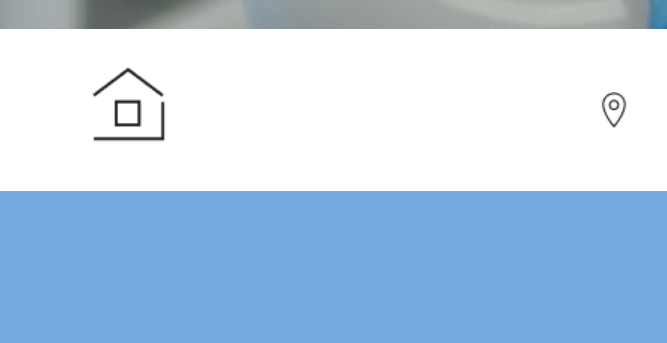
</div>This is how the search bar looks on the website:
I’m using the animated code pen search bar as a template (https://codepen.io/jarnovanrhijn/pen/obPLOY)





2
Answers
It appears that your code is using
.seach-box‘s child span for the styling. The search bar itself (as well as the magnifying lenses’ glass) is the span’s border. The magnifying lenses’ handle is the before psuedo-class of the span, and the color is set with thebackgroundproperty. See the attached code snippet and relevant comments for more detail.Try removing the class name of the search bar and use the element name instead of class name.