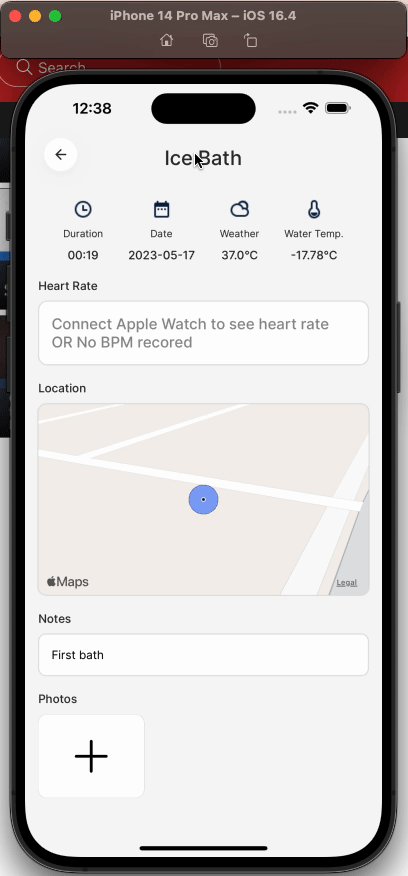
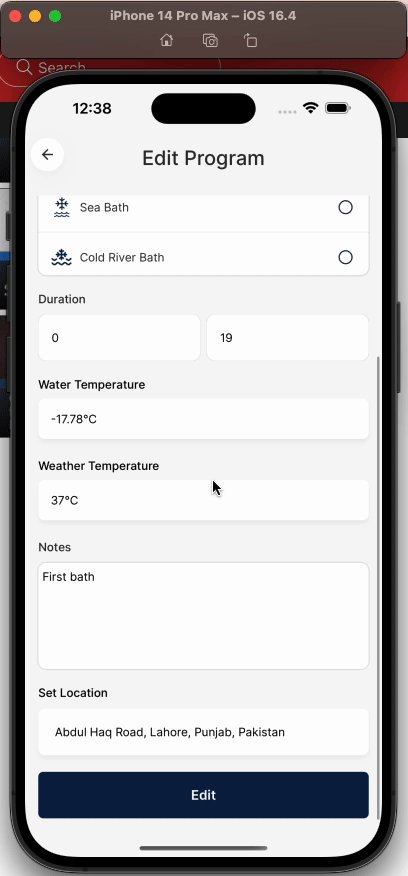
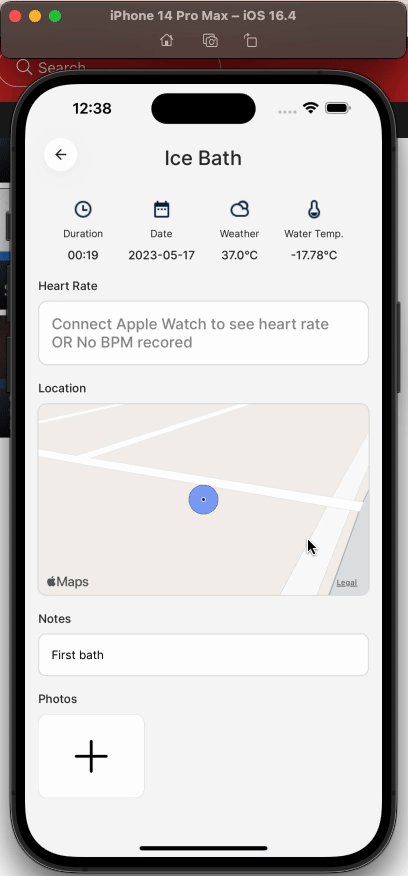
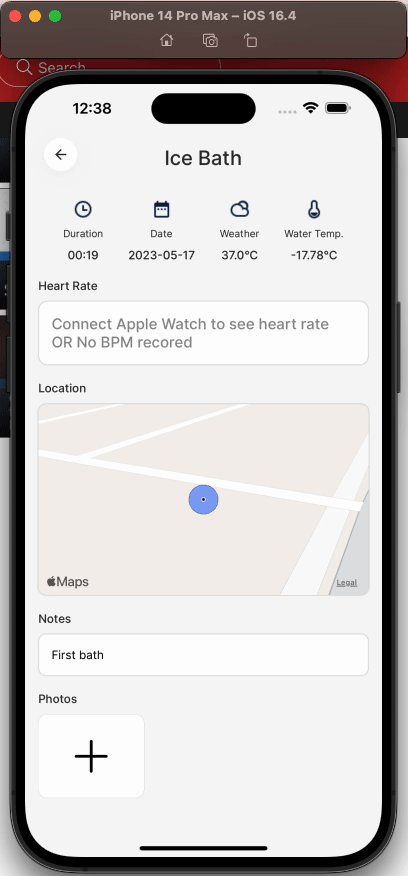
.sheet() dismiss automatically, just after open and the also pop the view on which its shown. Here is the gif file that is depicting the behaviour. As I open the google PlacePicker on "Ice Bath" View, the View dismiss() in back and move to "Edit Program" View. After that sheet is dismiss automatically.
Here is code that I am using for presenting the sheet. I have removed all unnecessary code. I knew that swiftUI render view if any @State, @Binding or @Publihsed property change. If this change occur in any view in NavigationStack, SwiftUI removed all top view from the stack. But I have cross verify these is no such relation of variables that may cause such behaviour.
struct EditNotesView: View {
@State var openGooglePlaces = false
@StateObject var viewModel: EditNotesVM
@Environment (.dismiss) var dismiss
var completion: (NotesData) -> Void
init(viewModel: EditNotesVM = EditNotesVM(), note: NotesData,
bathType: ShowerPrograms,
completion: @escaping (NotesData) -> Void) {
self._viewModel = StateObject(wrappedValue: viewModel)
viewModel.note = note
viewModel.selectedShower = bathType
self.completion = completion
}
var body: some View {
ZStack {
loadView()
}
}
}
extension EditNotesView {
func loadView() -> some View {
VStack {
navigationBarView(action: {
self.dismiss()
}, title: Config.title)
locationView()
}
Spacer()
}
.onAppear {
viewModel.loadProgramData()
}
.sheet(isPresented: $openGooglePlaces) {
PlacePicker(address: $viewModel.address, latitude: $viewModel.latitude, longitude: $viewModel.longitude)
.presentationDetents([.medium])
}
}
}
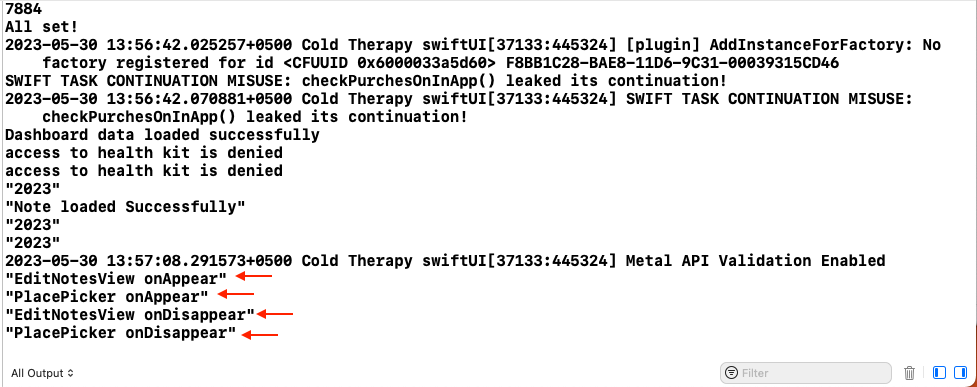
If you look at the console you will see that EditView Disappear first that cause the pickerview dismiss()
Just for the test purpose I have tested my code in simple and it works perfect. Here is the simple example code that I have used
struct TestView: View {
@Environment(.scenePhase) var scenePhase
var body: some View {
NavigationStack {
NavigationLink("First Screeen") {
GooglePlaceView()
}
}
}
}
struct GooglePlaceView: View {
@State var openGooglePlaces = false
@State private var address = ""
@State private var latitude = 0.0
@State private var longitude = 0.0
var body: some View {
VStack {
Button {
openGooglePlaces.toggle()
} label: {
Text("Opne Google Places")
}
}
.sheet(isPresented: $openGooglePlaces) {
PlacePicker(address: $address, latitude: $latitude, longitude: $longitude)
}
}
}






2
Answers
I hope you have written entire logic in SwiftUI if so check these options if you are using anywhere
if you are not only using swiftUI and using swift check if we are setting these options anywhere
In case if you are using these, then sheet, fullScreenCover, overlay will dismiss when you touch on their views
It’s because of the non standard state object code, it’s not designed for legacy view model objects you need to learn SwiftUI paradigms. State is a source of truth, create it in parent view and pass down let for read acesss of binding var for write access. State can be a struct, eg