I’m working on an ios project & I want to add a circular text label along with circular wheel using Swift language.The wheel can also rotate, and the labels with curved text will rotate to 360 degrees. I’m looking for any third party or any supporting file so that I can simulate the same behaviour.. Thanks in advance
I want to integrate the above functionality with swift language
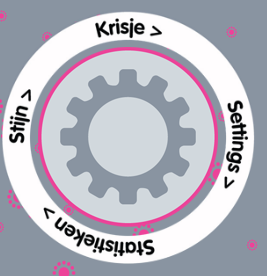
For more reference please check the attached image:





2
Answers
USAGE
Please check video for reference
The answer to SwiftUI: How to have equal spacing between letters in a curved text view? provides a SwiftUI solution for showing curved text (it was my answer).
Here is how it could be used to show curved labels like in your image: