Tried to align text to leading of a view in swift ui within the navigation link its not working
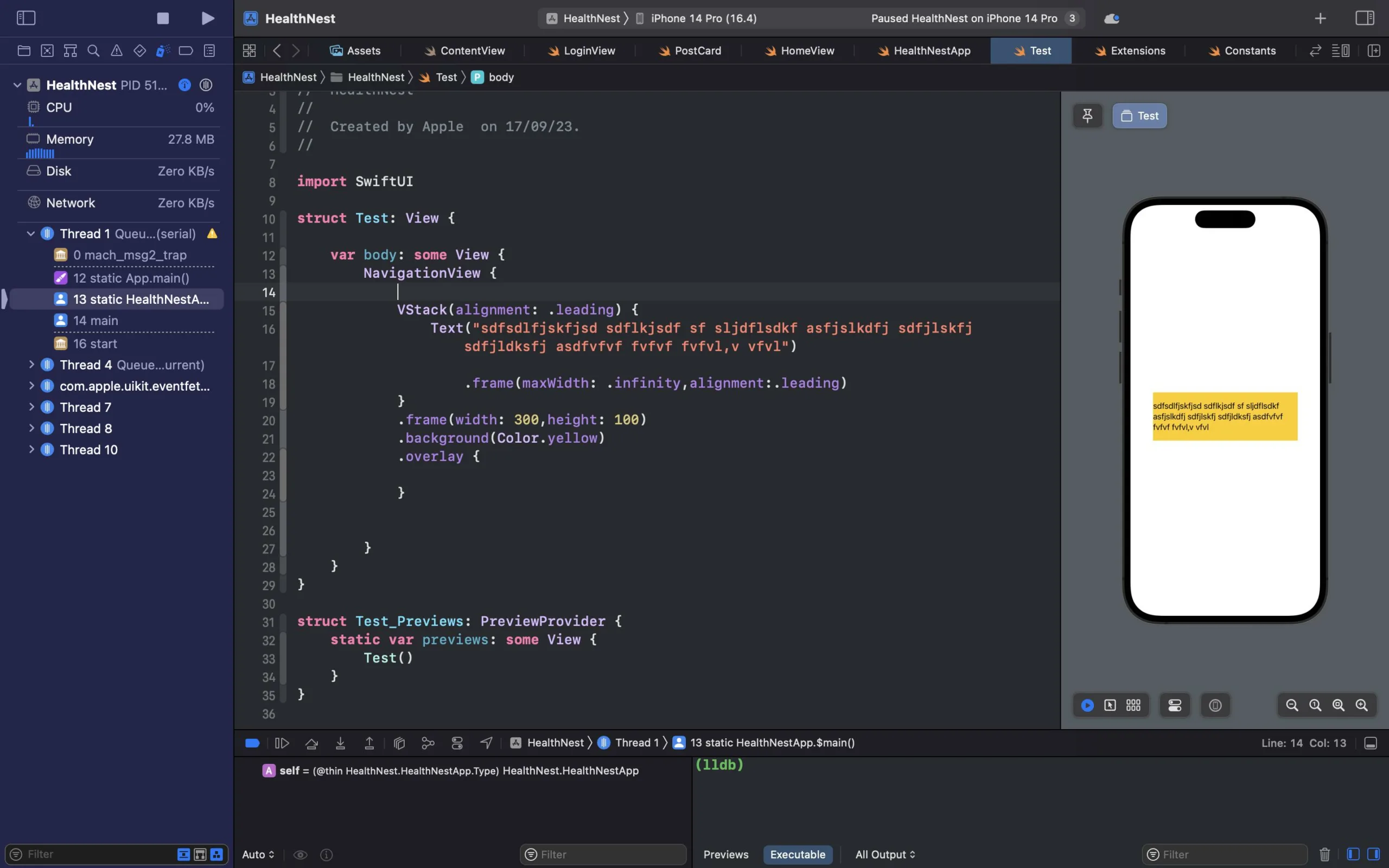
but if I didn’t used navigation link its working fine
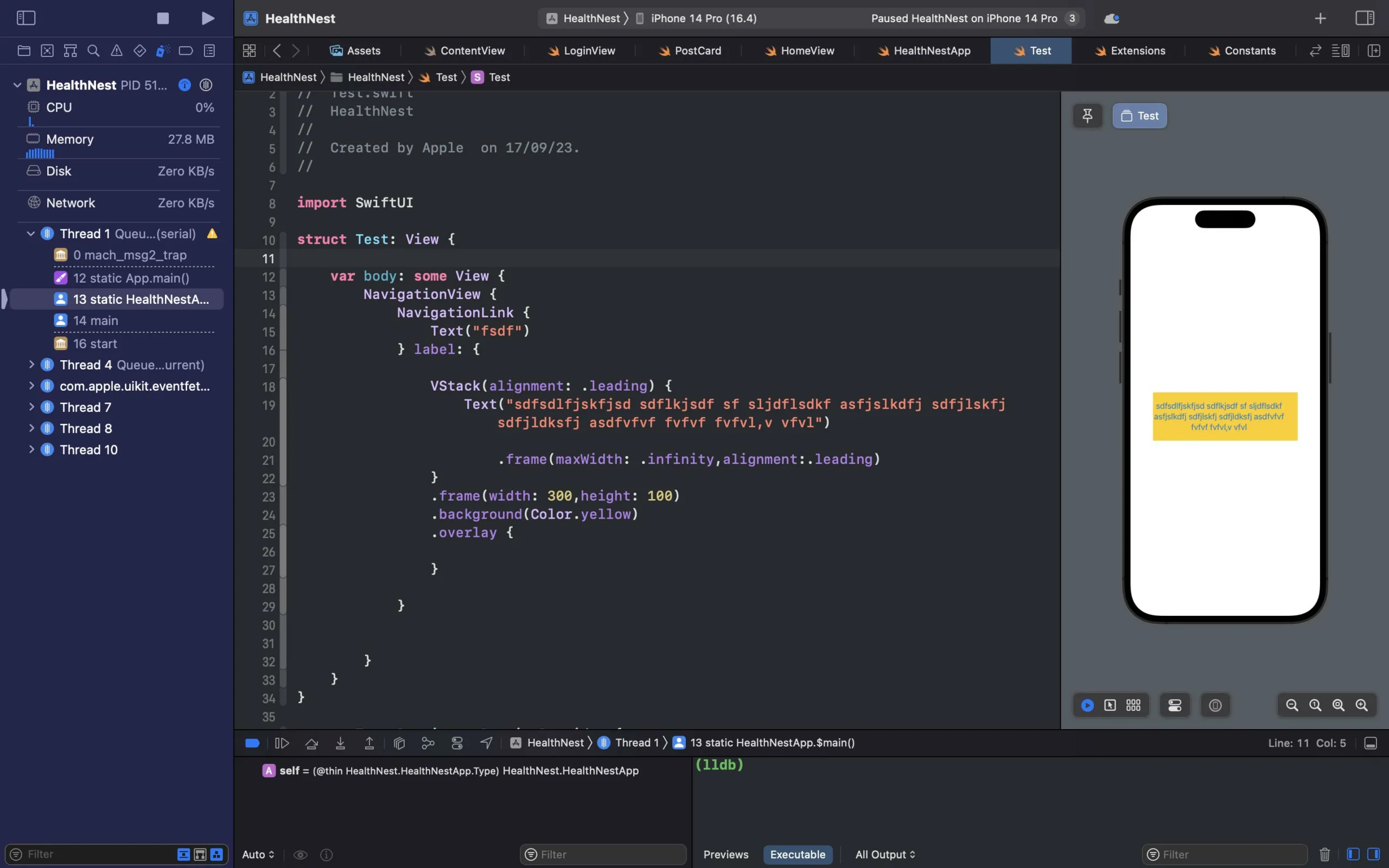
import SwiftUI
struct Test: View {
var body: some View {
NavigationView {
NavigationLink {
Text("fsdf")
} label: {
VStack(alignment: .leading) {
Text("sdfsdlfjskfjsd sdflkjsdf sf sljdflsdkf asfjslkdfj sdfjlskfj sdfjldksfj asdfvfvf fvfvf fvfvl,v vfvl")
.frame(maxWidth: .infinity,alignment:.leading)
}
.frame(width: 300,height: 100)
.background(Color.yellow)
.overlay {
}
}
}
}
}
my ultimate goal is while clicking on the entire view I need to navigate to next view ,






2
Answers
Use Text modifier
.multilineTextAlignment(.leading)this might be useful to you..
}