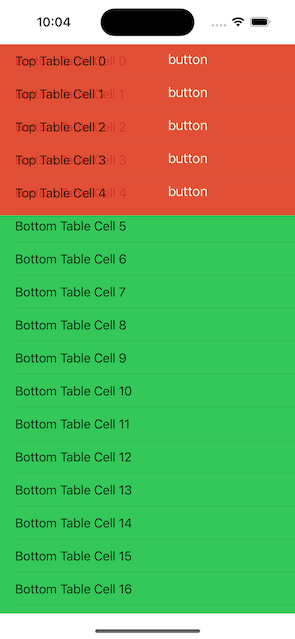
I’ve got two overlapping UITableViews with only vertical scrolling. I want specialized coordinated scrolling across the two tables. I took the front table (in the view layering) and set isUserInteractionEnabled = false and added a scrollViewDidScroll() method to the back one. The front table ignore all gestures, so any pan gesture/scrolling would trigger on the back table. As scrolling occurred my scrollViewDidScroll() method would get called and I would check the contentOffset and scroll (set contentOffset) on the other table view as needed. It worked great.
Until…. the design added buttons to the front table view. I can no longer use isUserInteractionEnabled = false because this ignores taps and buttons won’t work. I need allow for taps, but not respond to pans(scrolling). I thought it would be fairly easily, but I’m either missing something simple or it’s more complicated than I would expect.
I’ve tried:
- Disabling scrolling on the front table (pan gestures get ignored, but don’t fall through to the back table)
- Overriding the pan gesture in the front table and applying the offset to the back table (momentum doesn’t work properly)
- setting the
UIPanGestureRecognizerfrom the back table on the front one (gesture recognizers can only belong to one view) - sub-classing the front table and doing an
overrideofgestureRecognizerShouldBeginto returnfalsefor pan gestures (pan gestures don’t fall through to the back table) - sub-classing the front table and doing an
overriderfortouchesBegan(moved, ended, etc) and calling the methods on the back table (no effect) - and a few other things
I’m stumped on this. Help appreciated.
Edit: The image is from a simplified bit of code for a proof of concept. The real code has the top/front table changes contentOffset table height dependent on what’s visible in the bottom/back table.





2
Answers
So, if u don’t wanna allow users to touch and drag the TOP table to scroll, but still allow them to tap on the button.
Try using this:
isScrollEnabled
Here’s a quick example of two table views – not overlapping each other.
We’ll use the same cell class for both "top" and "bottom" table views, just so we can confirm that we can tap the buttons in the cells in both tables.
Looks like this:
And, animation capture (too big to post here): https://imgur.com/a/V1yqj70