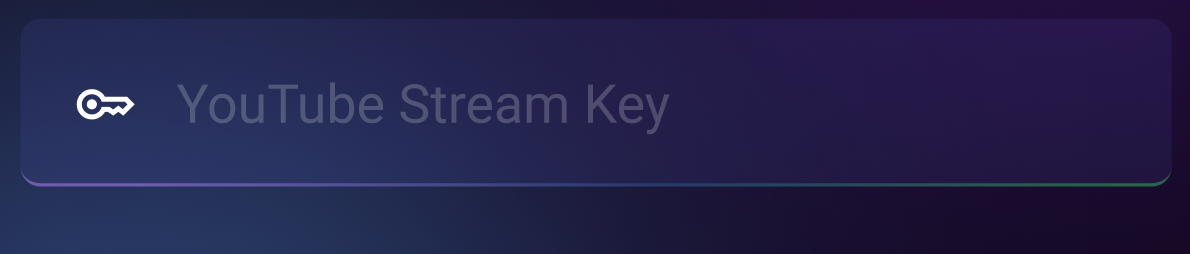
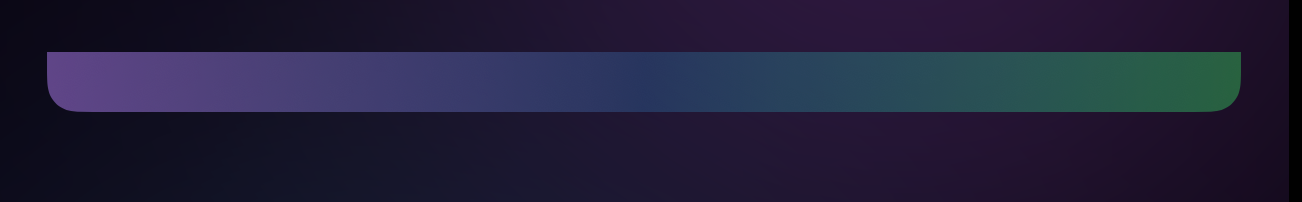
I want text field bottom border as the below design
My Code
ZStack {
RoundedRectangle(cornerRadius: 6)
.fill(LinearGradient(colors: [Color("#B37CFA").opacity(0.5),Color("#2A5389").opacity(0.5),Color("#2DB854").opacity(0.5)], startPoint: .leading, endPoint: .trailing))
.frame(height: 50)
.mask(
Rectangle()
.frame(height: 20)
.cornerRadius(10, corners: [.bottomLeft, .bottomRight])
)
}






2
Answers
Using
blendModeandcompositingGroupmodifiers:This is easy once you realise that it is not a border, but just two rounded rectangles on top of each other, with a small offset at the bottom.
Simple extension to support hex values:
And this is how you could create the design: