struct TextView: View {
@State private var textInput2: String = ""
var body: some View {
ScrollView{
VStack(spacing: 24){
TextField("", text: $textInput2)
.font(.body)
.foregroundColor(.gray)
.padding()
.frame(height: 142)
.background(Color("3"))
.cornerRadius(20)
.overlay(
RoundedRectangle(cornerRadius: 20)
.stroke(Color.gray.opacity(0.5), lineWidth: 2)
)
TextEditor(text: $textInput2)
.textFieldStyle(PlainTextFieldStyle())
.font(.body)
.foregroundColor(.gray)
.padding()
.background(Color("3"))
.frame(height: 142)
.cornerRadius(20)
.overlay(
RoundedRectangle(cornerRadius: 20)
.stroke(Color.gray.opacity(0.5), lineWidth: 2)
)
}
.padding(.horizontal)
}
}
}
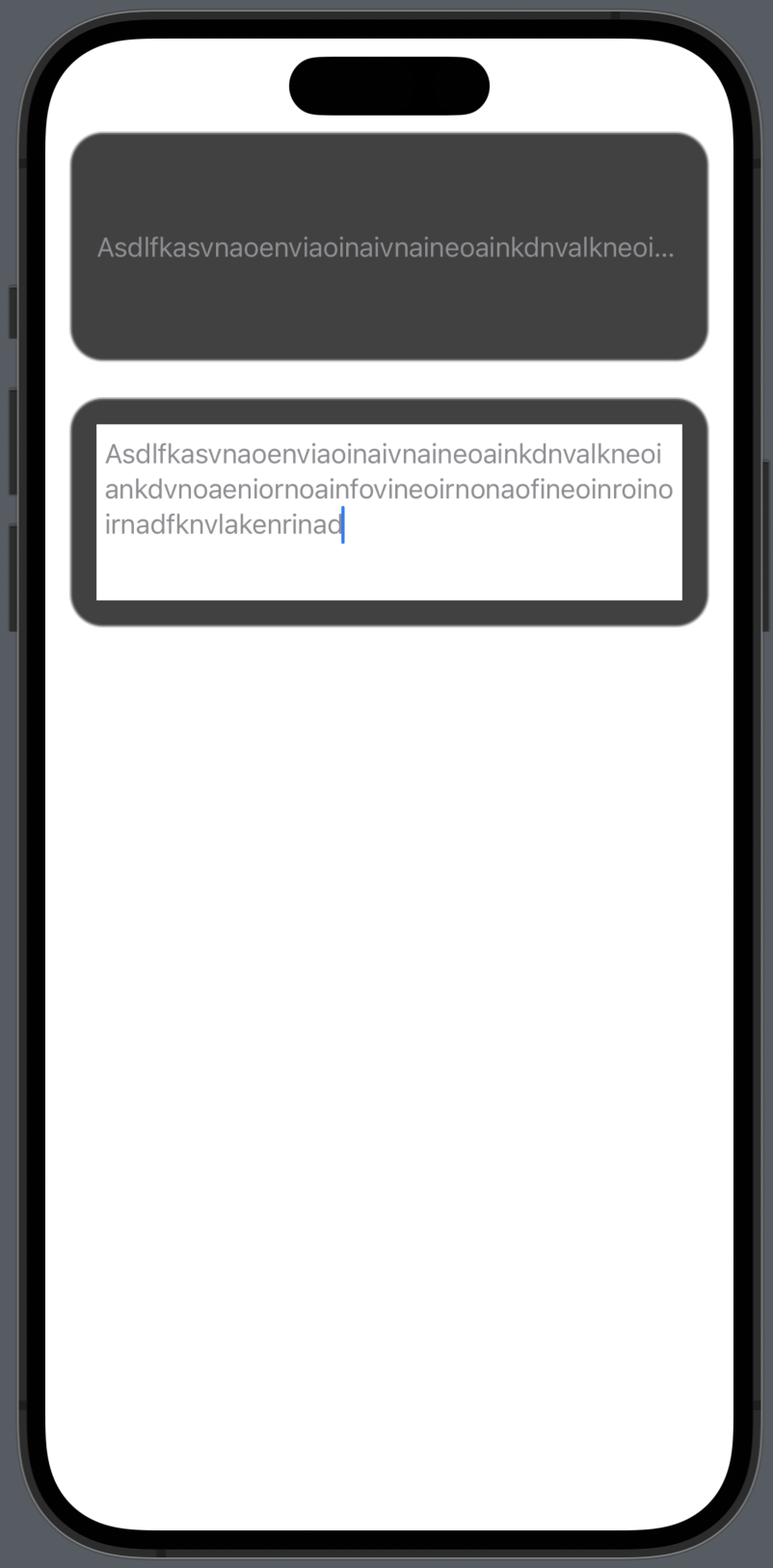
I want to change the background color of a TextEditor, I tried:
.foregroundColorchanged the text color instead of the background color;.backgroundonly changed the surroundings’ background color and not the wholeTextEditoras seen in the image below:





2
Answers
Add this line to
TextEditor:UITextViewis the base class ofTextEditor. So you need to changeUITextView‘s background color to clear when initializing the struct, then you can set any color as the background.