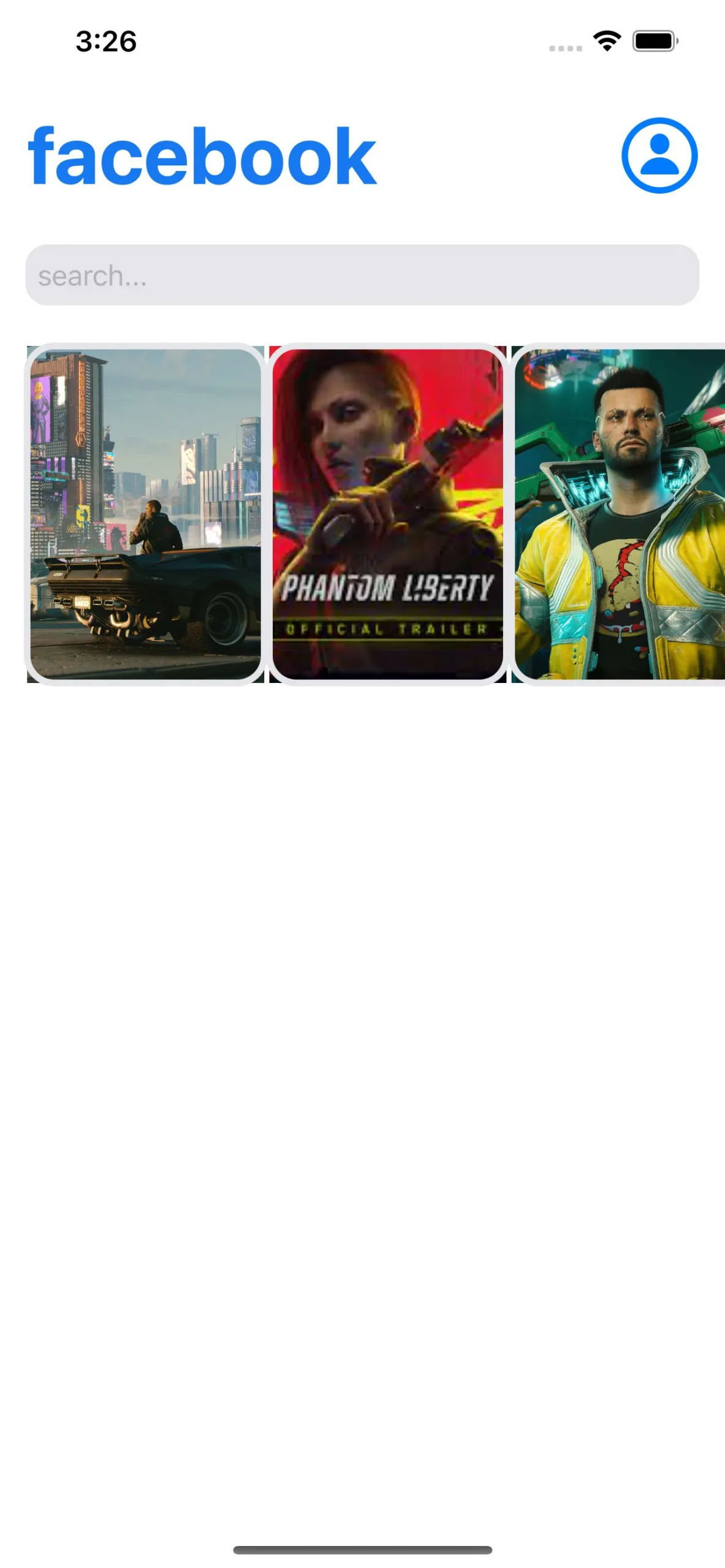
I have created this Facebook homeView using swiftUI. I have some issues with the stories View image. See the screenshot. How to remove/fix different pointed corners in images?
ZStack{
Color(.secondarySystemGroupedBackground)
ScrollView(.vertical){
VStack{
ScrollView(.horizontal,showsIndicators: false){
HStack(spacing:3){
ForEach(stoires,id:.self) { name in
Image(name)
.resizable()
.aspectRatio( contentMode: .fill)
.frame(width: 140,height: 199,alignment: .center)
.background(Color.red)
.clipped()
.overlay(
RoundedRectangle(cornerRadius: 16)
.stroke(Color(.systemGray5), lineWidth: 4)
)
}
}.padding()
}
}
}
}





2
Answers
when try to use overlay then some time you can’t get appropiate result.
try to use inset when trying to add rounded border