I want to display different row height in my tableView. I am using this code:
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 3
}
override func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat
{
if indexPath.row == 0 {
return 50
} else {
return 120
}
}
But I have height=50 in all my cells. I start looking for the problem and use this code to check what is wrong.
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: String(format: "cell", indexPath.row), for: indexPath) as! ShopTableViewCell
if indexPath.row == 0 {
cell.viewInCollection.backgroundColor = .blue
} else if indexPath.row == 1 {
cell.viewInCollection.backgroundColor = .gray
} else {
cell.viewInCollection.backgroundColor = .red
}
return cell
}
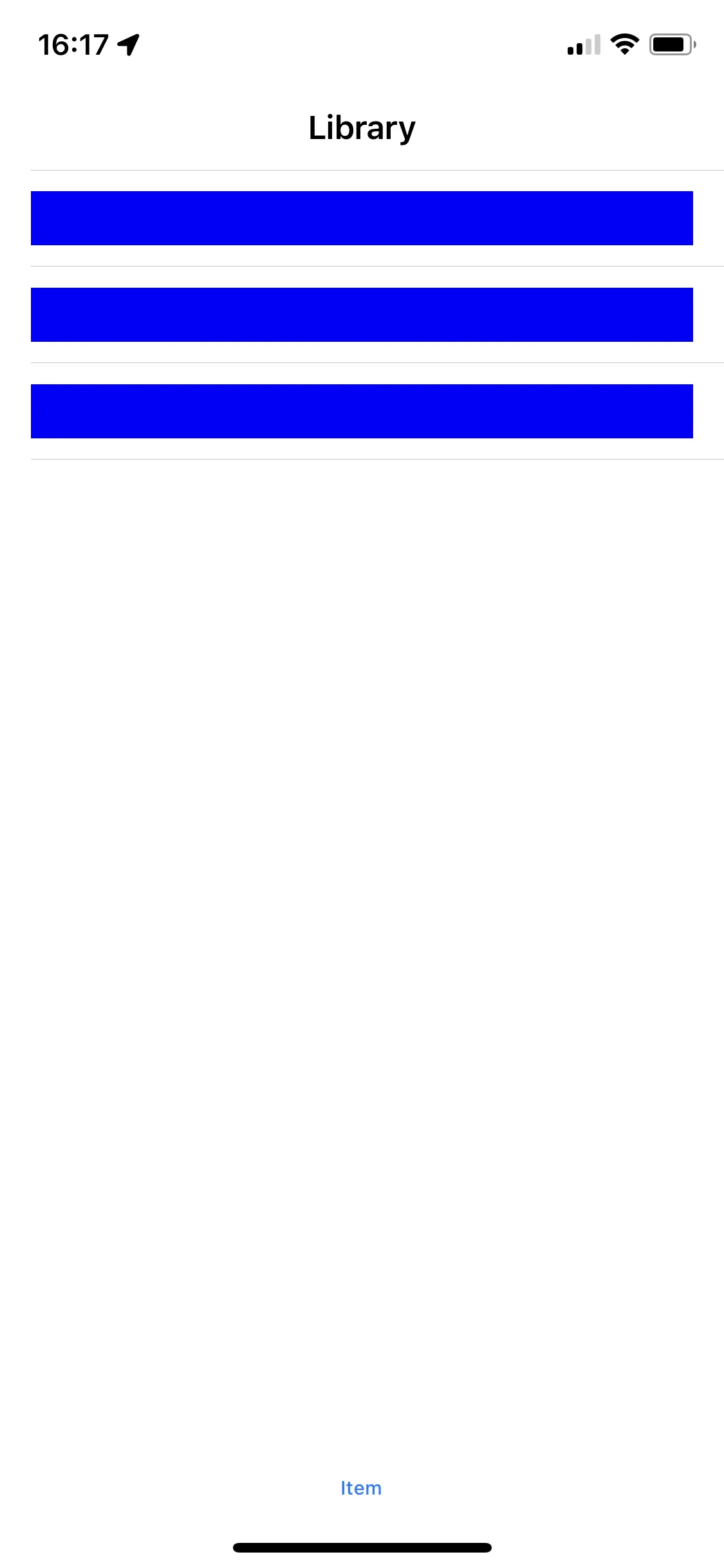
In this case my cells show only blue color. How to fix it?
UITableVIewCellClass:
class ShopTableViewCell: UITableViewCell {
let viewInCollection = UIView()
override func awakeFromNib() {
super.awakeFromNib()
contentView.addSubview(viewInCollection)
viewInCollection.translatesAutoresizingMaskIntoConstraints = false
let margins = contentView.layoutMarginsGuide
viewInCollection.topAnchor.constraint(equalTo: margins.topAnchor, constant: 0).isActive = true
viewInCollection.bottomAnchor.constraint(equalTo: margins.bottomAnchor, constant: 0).isActive = true
viewInCollection.leadingAnchor.constraint(equalTo: margins.leadingAnchor, constant: 0).isActive = true
viewInCollection.trailingAnchor.constraint(equalTo: margins.trailingAnchor, constant: 0).isActive = true
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
}
screenshot:





2
Answers
If you want to have specific view with dynamic height in your tableView Cell, you can add a stackView to nib file as your dynamic view and you can add to any view to your stackView programatically.
Example:
Use below code in setup tableView Cell
this methods makes your cell dynamic height. and also you should add UITableViewDelegate func heightForFooterInSection.
Thank You.
here you have set numberOfSections in tableView as 1 and numberOfRowsInSection as 3. so you have to access each different table view cell using indexPath.item instead of indexPath.row
here is the code: