I’m trying to create new iOS 17 interactive widget. To be able to add "action" I want to use new init(_:intent:) initializer of Button which allow me to perform given intent when button gets pressed.
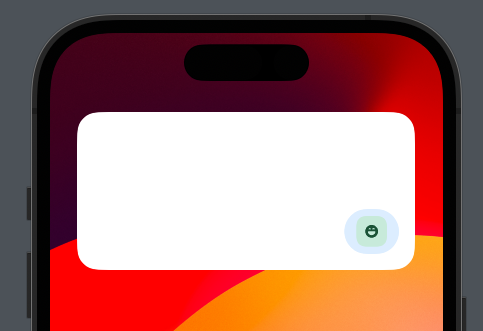
The problem is, my button is supposed to be just the green inner rectangle with the smile image, but system adds its own background with padding. Is there any way to remove it?
Example code:
Button(intent: MyIntent()) {
MyLabel()
}
How it looks like:





2
Answers
I figured out that I have to set button's style to
PlainButtonStyle. Now the background and the padding is removed.If you want to apply a custom style or perform a custom animation when the button is pressed you can do something like this:
And call it like so: