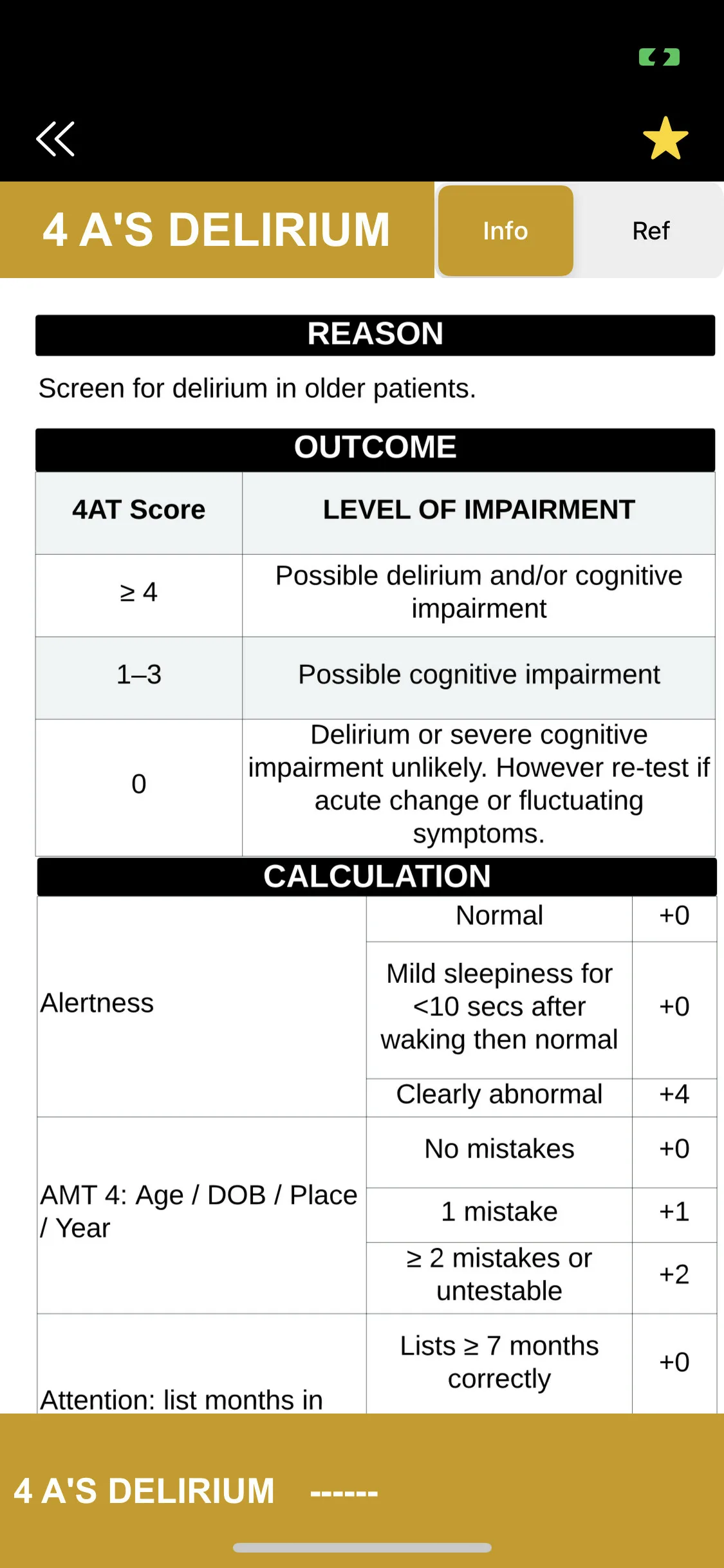
I’ve been using the same PDFKit document view on a few apps, no issues. However on one view controller the PDFview seems to be shifted sideways by, what seems, to be 16px safe margin.
The PDFview is set to width of superview, and checking the PDFview size appears to correct (390px). But the x position, while stating is 0, seems to be 16px. This causes the pdf document to be wider than the screen causing horizontal scrolling.
I’ve tried disabling safe margins etc with no effect.
Interestingly none of the other elements (views) on the page are affected by this.
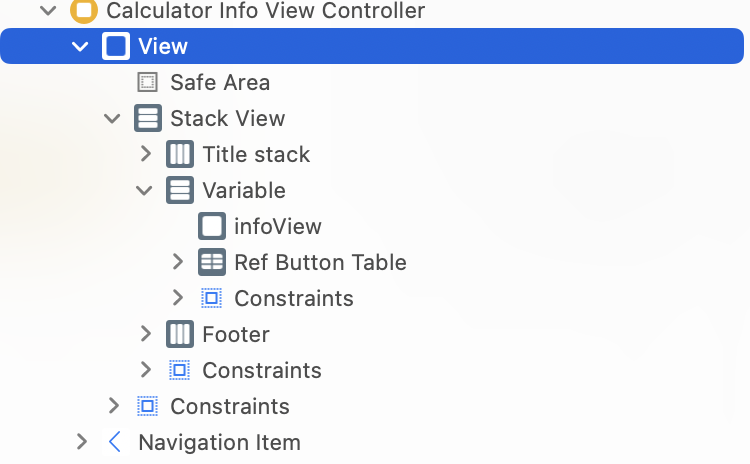
The view hierarchy is:
Vertical stack view – consisting of 3 subviews
- Title stack view (horizontal)
- info view (PDF view)
- Tableview
- Footer stack view (horizontal)
The Info and Table view occupy the same space, with one hidden depending on segment control.
Below are images of the hierarchy and the screen output, note the PDF document is shifted to the the right. It still has the full width of the screen, so it ‘overlaps’ on the right causing scrolling.
Never had this issue before and can’t seem to work out where the ‘margin’ is coming from and why only affecting the PDF view, but not the tableview.
The code:
// set PDf for Information layer in variable UIView
func pdfInfoDisplay() {
infoView.backgroundColor = UIColor.white
var pdfFull = pdfInfoObject
pdfFull.append(".pdf")
var pdfURL = (FileManager.default.urls(for: .documentDirectory, in: .userDomainMask)).last! as URL
pdfURL = pdfURL.appendingPathComponent(pdfFull) as URL
if let pdfDocument = PDFDocument(url: pdfURL) {
infoView.autoresizesSubviews = true
infoView.autoresizingMask = [.flexibleWidth, .flexibleHeight, .flexibleTopMargin, .flexibleLeftMargin]
infoView.displayDirection = .vertical
infoView.pageShadowsEnabled = false
infoView.autoScales = true
infoView.displayMode = .singlePageContinuous
infoView.displaysPageBreaks = true
infoView.document = pdfDocument
infoView.maxScaleFactor = 4.0
infoView.minScaleFactor = infoView.scaleFactorForSizeToFit
}
}

 Question posted in
Question posted in 



2
Answers
Well, figured out the issue, by luck really.
I setting up the pdf by calling its function from ‘viewDidLoad’.
This, for some reason added ‘safe margin’ padding to the view even though I set constraints not to do this. No idea why.
Problem was, the pdf view width was acting correctly, so was bigger than screen, as shifted by the safe margin. This lead to over hang of the pdf view causing horizontal scrolling.
However by calling it from viewDidAppear meant that the constraints (no safe margin) I had set for the pdf view were as expected. The pdf view fitted within screen bounds. No overhang or horizontal scrolling.
Overall, lesson learnt is that any sub views that have to be loaded in (this case presenting the pdf file) need to be called from viewDidAppear and not viewDidLoad.
Hope this helps someone else
Simple example for using PDFkit in Swift: