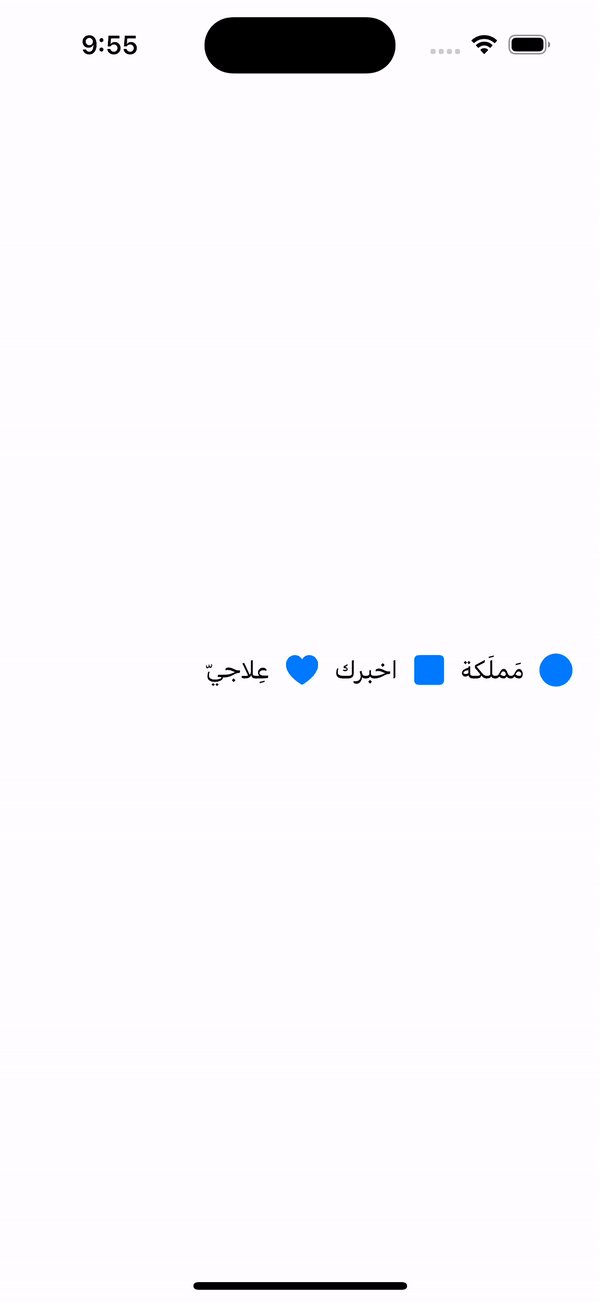
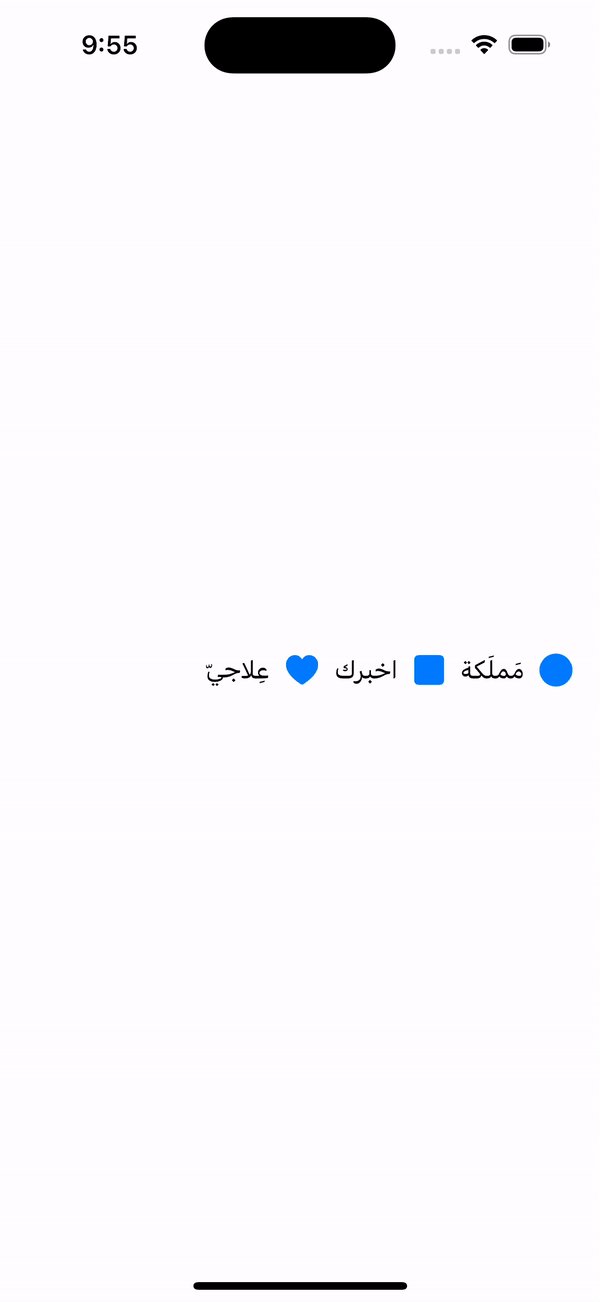
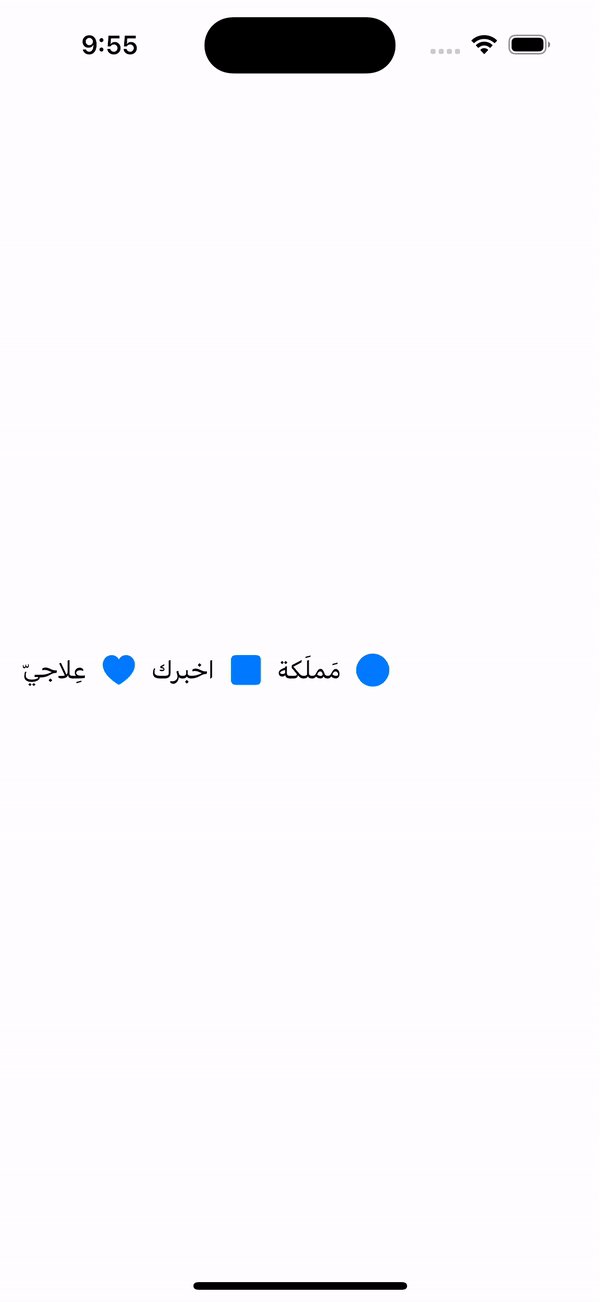
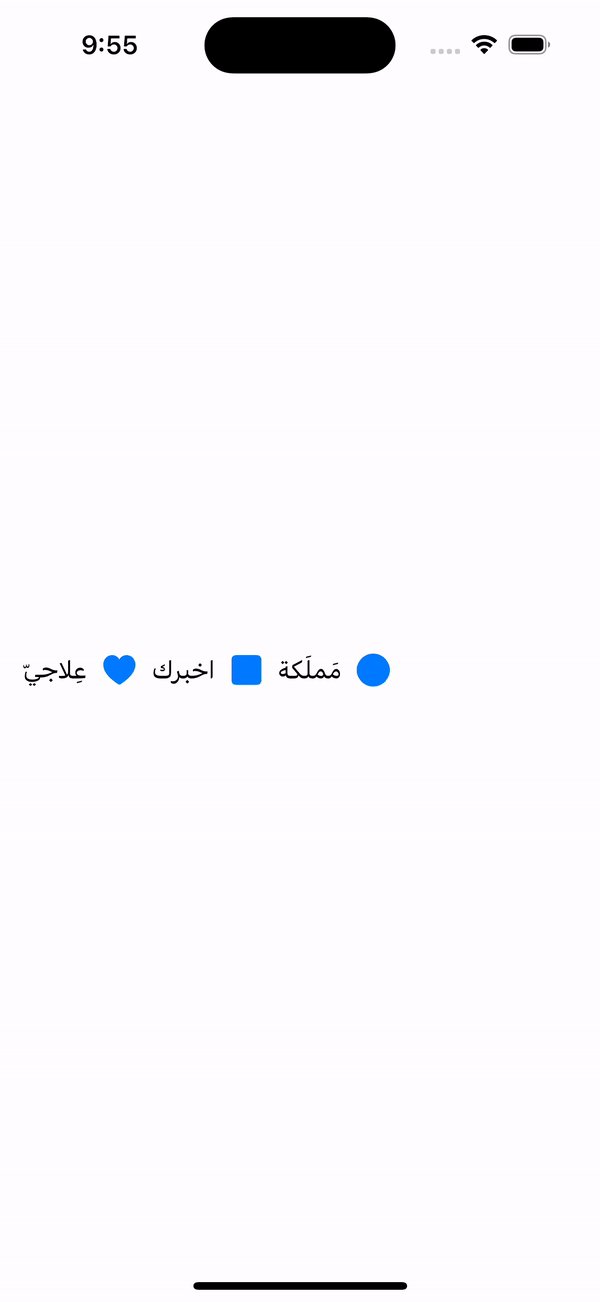
When you turn the ScrollView left to right, and try to scroll, content jumps to the other side. Is there any way to prevent this?
Main:
var body: some Scene {
WindowGroup {
ContentView()
.environment(.layoutDirection, .rightToLeft)
}
}
ContentView:
struct ContentView: View {
var body: some View {
ScrollView(.horizontal) {
HStack {
Image(systemName: "circle.fill")
.imageScale(.large)
.foregroundStyle(.tint)
Text("مَملَكة")
Image(systemName: "square.fill")
.imageScale(.large)
.foregroundStyle(.tint)
Text("اخبرك")
Image(systemName: "heart.fill")
.imageScale(.large)
.foregroundStyle(.tint)
Text("عِلاجيّ")
}
.padding()
}
}
}





2
Answers
Unfortunately, Apple does not support the RTL direction very well.
This issue happens only when the element inside the scroll view are not enough to fill the width.
To work around it:
⚠️ Note the order and where to apply what.
If you know the items will fill the width, there is no need to apply any of these.
This issue fixed since iOS 16.4
You can solve this issue using this
my code will work in all iOS versions
Use it like this