I’m playing around with new @Observable and kind of stuck around how to make properties bindable if it’s inside environment object.
So, in app i’ve setup navigation programmatically as apple suggests "Robust Navigation"
and NavigationModel is injected as environmentObject and property columnVisibility is a part of same model and passed as a binding property to NavigationSplitview
With new Observation macro, seems like we can pass properties from environment object as binding.
final class NavigationModel: ObservableObject, Codable {
@Published var selectedCategory: Category?
@Published var recipePath: [Recipe]
@Published var columnVisibility: NavigationSplitViewVisibility
}
NavigationSplitView(
columnVisibility: $navigationModel.columnVisibility
)
With Observation Macro
@Observable
final class NavigationModel {
var columnVisibility: NavigationSplitViewVisibility = .automatic
}
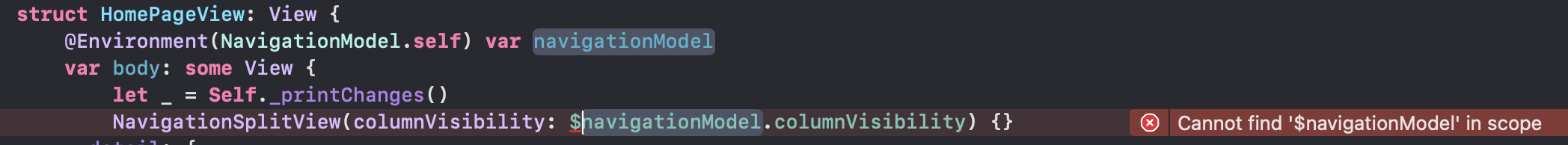
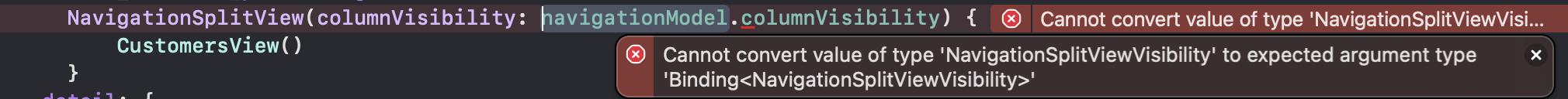
When trying to do the same, it fails
Is there something i’m missing ?
One solution i can think of is move columnVisibility to some other class and make it Observable using macro or define property in same view.






2
Answers
You’re missing the conversion to
@Bindable:You wouldn’t have needed this if you used an
@Statestruct instead of a class.You need to add a variable with the
@Bindableproperty wrapper in the view’s body linked to your model.According to Apple:
So, your code would look like this: