I have a ViewController featuring a large title. I want the back button to have a minimal display mode, but this causes the large title animation to become balky. This issue occurs when the view appears on the screen under the popped view controller.
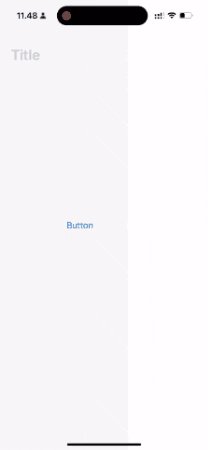
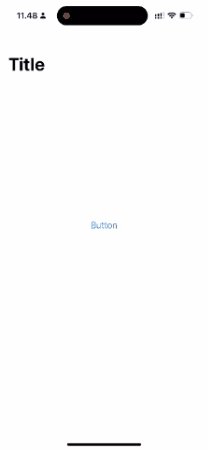
Here is the code with the proper animation for the title (the title apears smoothly as if from the secound view controller nav bar)
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
navigationController?.navigationBar.prefersLargeTitles = true
title = "Title"
navigationItem.backButtonDisplayMode = .default
}
}
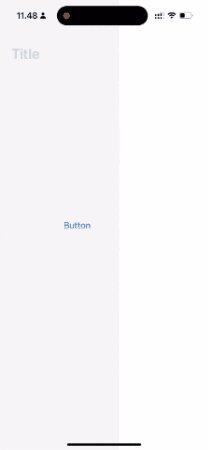
And this is the problematic animation (the title apears as if it comes from the distance of the first view controller navigation bar).
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
navigationController?.navigationBar.prefersLargeTitles = true
title = "Title"
navigationItem.backButtonDisplayMode = .minimal
}
}
Is there something that can be done, so I’ll have a minimal backButtonDisplayMode, but the default animation?






2
Answers
Although it’s quite difficult to understand what you’re after (and the fact that the two snippets provided are identical) I will try to treat this question as "I want to get the first result – but without a back title".
A few things to note here:
minimalhere just means "No back button title – just display the chevron"minimalsetting (because we can see the back title in the second VC).Now, the framework here notices that there is nothing to transition from (back button title) so it omits the opacity change.
And there is nothing we can do about it… unless we are willing to work around it by exploiting what we already know.
So we think… What if we drop the
minimaland just setnavigationItem.backButtonTitle = ""it should work, right? Well no (and this is quite familiar to developers with extensive UIKit experience) because the system treats empty strings as no button title present at all.Which leads us (you guessed it) to use a space for the back title:
That ultimately produces:
I think what you want is to customize the transition animation in your navigation bar.
Something like this:
source
For this you can check this code in Github (its old but will do the trick)
Or this newer code on Github swiftui-navigation-transitions