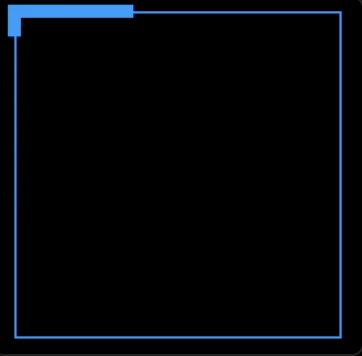
How to make snake like border animation in swift iOS
With the blow code, its not continues animation. once it completes its starting from another location. Note: I need to support corner radius for rectangle.
Current code:
borderShapeLayer.path = UIBezierPath(roundedRect: contentView.bounds, byRoundingCorners: .allCorners, cornerRadii: CGSize(width: 15, height: 15)).cgPath
borderShapeLayer.fillColor = #colorLiteral(red: 0, green: 0, blue: 0, alpha: 0).cgColor
borderShapeLayer.strokeColor = #colorLiteral(red: 1, green: 0, blue: 0, alpha: 1).cgColor
borderShapeLayer.lineWidth = 5
borderShapeLayer.strokeStart = 0.8
let startAnimation = CABasicAnimation(keyPath: "strokeStart")
startAnimation.fromValue = 0
startAnimation.toValue = 0.8
let endAnimation = CABasicAnimation(keyPath: "strokeEnd")
endAnimation.fromValue = 0.2
endAnimation.toValue = 1.0
let animation = CAAnimationGroup()
animation.animations = [startAnimation, endAnimation]
animation.duration = 20
animation.repeatCount = .infinity
borderShapeLayer.add(animation, forKey: "MyAnimation")
contentView.layer.addSublayer(borderShapeLayer)





2
Answers
I needed to implement a similar solution and came up with this.
You use it like this:
Result:
This worked for me and it’s working properly. Try this!
[![> import UIKit