Problem:
I want to replicate the settings app left cell.UIImage with sfSymbols to a T
programmatically not using a nib or custom cell.
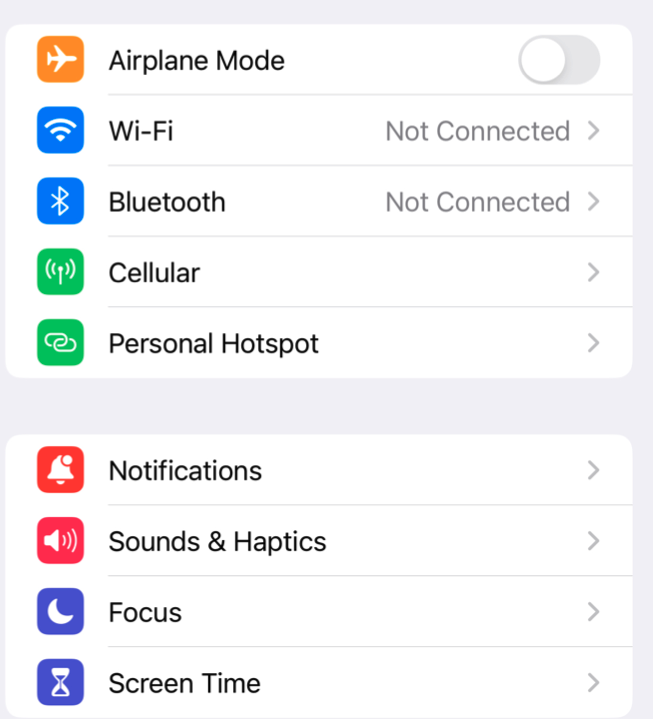
I am trying to replicate the settings app sfSymbol images on the left of the cell (as seen in the image).
Is it possible to do this without creating a custom cell and only using TableViewCell?
The issue I am having is the imageView background color border while sizing a sfSymbol inside of it. The problem is creating the the sfSymbol to fit in the background just as settings app does.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell = tableView.dequeueReusableCell(withIdentifier: "cell")
if cell == nil {
cell = UITableViewCell(style: .default, reuseIdentifier: "cell")
}
cell?.textLabel?.font = .systemFont(ofSize: 17, weight: .regular)
cell?.accessoryType = .disclosureIndicator
cell?.selectionStyle = .none
let item = tableItems[indexPath.row]
cell?.textLabel?.text = item.title
//let config = UIImage.SymbolConfiguration(pointSize: 25, weight: .regular, scale: .small)
//cell?.imageView?.image = UIImage(systemName: item.systemImageName, withConfiguration: config)?.withTintColor(.white, renderingMode: .alwaysOriginal)
cell?.imageView?.image = UIImage(systemName: item.systemImageName)?.withTintColor(.white, renderingMode: .alwaysOriginal)
cell?.imageView?.backgroundColor = tableItems[indexPath.row].backgroundColor
if let imageView = cell?.imageView, imageView.transform == .identity {
imageView.transform = imageView.transform.scaledBy(x: 0.50, y: 0.50)
imageView.contentMode = .center
imageView.layer.cornerRadius = 5
}
return cell!
}
My goal is to replicate this without creating a custom cell or nib.Perhaps a custom container view programmatically.
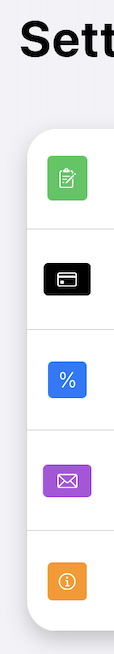
Output (What my code lookes like): I need it to replicate the settings app images in the image above.

 Question posted in
Question posted in 



2
Answers
To Replicate settings app Icons (sfSymbols) with without a nib or custom cell.
You need to:
This will allow you to replicate the settings app left side icons of the tableView cell with sfSymbols, corner radius, and background colors.
iOS 14.0
You should take advantage of UIListContentConfiguration introduced in iOS 14 and also the style property of your UITableView with the initialiser
init(frame: CGRect, style: UITableView.Style).You could create your UITableView like this below:
And your UITableViewDelegate and UITableViewDataSource like:
Just as a helper, the enum below:
This way you avoid creating any kind of custom cells and without a custom container view.
Screenshot