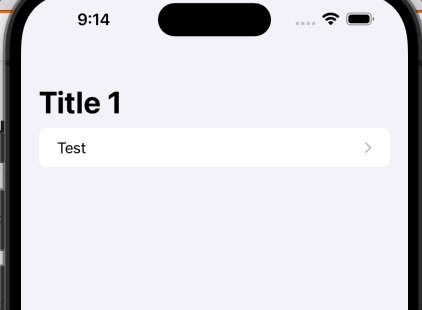
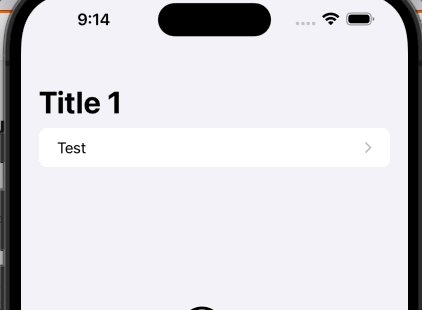
I have a parent view with a NavigationStack containing a List with NavigationLinks, the NavigationStack have a large title.
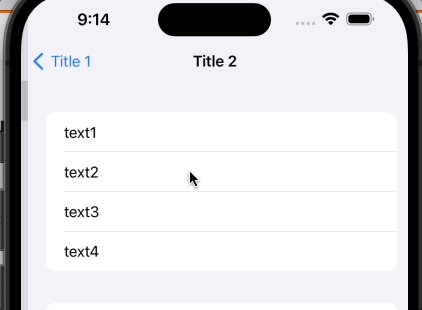
These NavLinks go to an other List with Sections in it, this List have a inline title.
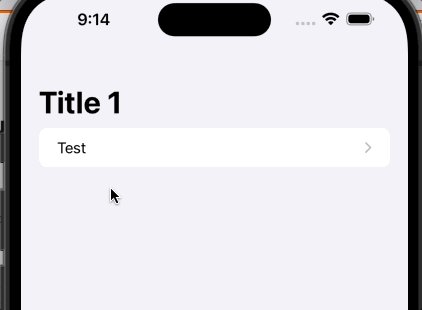
The problem appears when going back to the parent view, the NavigationStack's title is rendered as .inline for half a second and then go back to the .large title place.
Here’s my parent view :
struct TeamsView: View {
var body: some View {
NavigationStack {
List {
Section {
NavigationLink {
ChildView()
} label: {
Text("Test")
}
}
}
.navigationTitle("Title 1")
.navigationBarTitleDisplayMode(.large)
}
}
}
The child view :
struct ChildView: View {
var body: some View {
List {
Section {
//...
}
Section {
//...
}
}
.navigationTitle("Title 2")
.navigationBarTitleDisplayMode(.inline)
}
}
And here is a GIF of the animation problem :
I’ve made some tests with differents simulator devices, real device, to change where the .navigationTitle is applied in both parent and child view, to remove the NavStack from the child view… and I couldn’t find a solution.





2
Answers
Changing the
NavigationStackto aNavigationViewin the parent view resolved my issue, I can't understand why but it worked.Parent view :
Child view :
You shouldn’t need the additional
NavigationStackwithinChildView. Its inclusion causes a new navigation bar to be created as you push, and destroyed as you go back, so the SwiftUI drawing system doesn’t correctly link the back button to the title in the parent view.This means that the preview for ChildView will look odd as by default it no longer sits in its own navigation stack. You can remedy that by adding a stack into your preview code. For example: