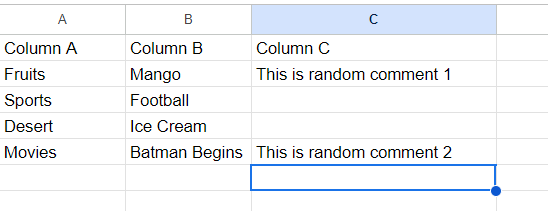
I have an empty column, let’s say Column ‘C’. Column ‘C’ is where a user can add his comments. When he adds his comments in the rows under Column ‘C’, it can be random. For instance:
I want to build a function and run that function, so it highlights the cell in yellow only where comments have been added. The function will account for dynamic rows added.
So far I am able to achieve this.
Code.gs
function highlightCellValues () {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
var last = sheet.getLastRow();
var column = sheet.getLastColumn();
var results= sheet.getRange(2,1,last,column).getValues();
Logger.log(results);
//Log Results
// [[Fruits, Mango, This is random comment 1], [Sports, Football, ], [Desert, Ice Cream, ], [Movies, Batman Begins, This is random comment 2], [, , ]]
results.forEach(function (value){
var columnValues = value[2];
Logger.log(columnValues);
})





2
Answers
Give a try to this code:
Try this: