In developping an outlook add-in.
I would add tailwind to it, here’s the tuto that I’m following
In package.json I get these scripts
"scripts": {
"build": "webpack --mode production",
"build:dev": "webpack --mode development",
"dev-server": "webpack serve --mode development",
...
},
then in webpack.config.js
const config = {
devtool: "source-map",
entry: {
polyfill: ["core-js/stable", "regenerator-runtime/runtime"],
vendor: ["react", "react-dom", "core-js", "@fluentui/react"],
taskpane: ["react-hot-loader/patch", "./src/taskpane/index.tsx", "./src/taskpane/taskpane.html"],
commands: "./src/commands/commands.ts",
},
output: {
clean: true,
},
resolve: {
extensions: [".ts", ".tsx", ".html", ".js"],
},
module: {
rules: [
{
test: /.css$/i,
include: '/src',
use: ['style-loader', 'css-loader', 'postcss-loader'],
},
{
test: /.ts$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["@babel/preset-typescript"],
},
},
},
{
test: /.tsx?$/,
exclude: /node_modules/,
use: ["react-hot-loader/webpack", "ts-loader"],
},
{
test: /.html$/,
exclude: /node_modules/,
use: "html-loader",
},
{
test: /.(png|jpg|jpeg|gif|ico)$/,
type: "asset/resource",
generator: {
filename: "assets/[name][ext][query]",
},
},
],
},
plugins: [
...
}),
new HtmlWebpackPlugin({
filename: "taskpane.html",
template: "./src/taskpane/taskpane.html",
chunks: ["taskpane", "vendor", "polyfills"],
}),
new HtmlWebpackPlugin({
filename: "commands.html",
template: "./src/commands/commands.html",
chunks: ["commands"],
}),
new webpack.ProvidePlugin({
Promise: ["es6-promise", "Promise"],
}),
],
devServer: {
hot: true,
headers: {
"Access-Control-Allow-Origin": "*",
},
server: {
type: "https",
options: env.WEBPACK_BUILD || options.https !== undefined ? options.https : await getHttpsOptions(),
},
port: process.env.npm_package_config_dev_server_port || 3000,
},
};
In postcss.config.js:
const tailwindcss = require('tailwindcss');
module.exports = {
plugins: [
'postcss-preset-env',
tailwindcss
],
};
and finally the tailwind.config.js
/** @type {import(‘tailwindcss’).Config} */
module.exports = {
content: ['./dist/*.html'],
theme: {
extend: {},
},
plugins: [],
};
When I try to apply a tailwind css class nothing is happening , and also when I check in devTools if tailwind css colors tokens are imported for exemple I don’t see anything.
I import tailwind components in index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
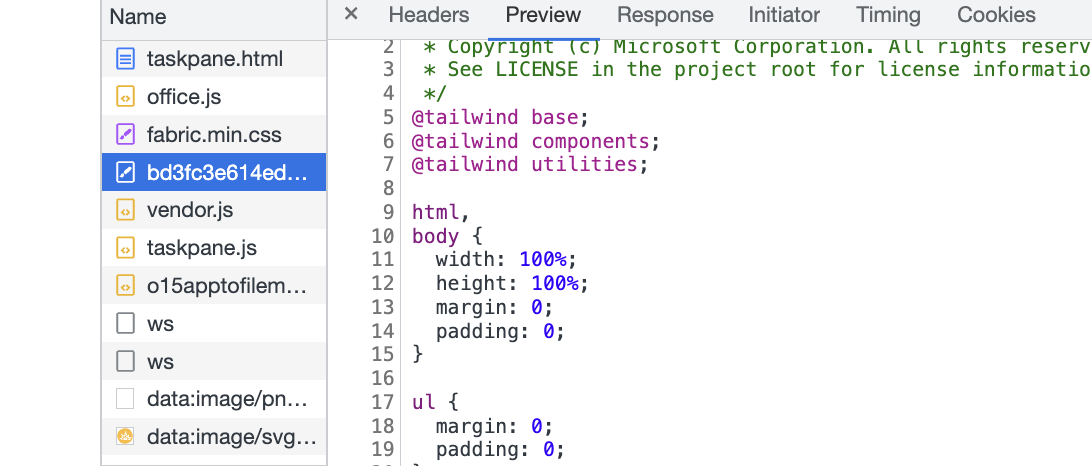
Then webpack generates me these imports in taskpane.html
<link href="bd3fc3e614edb4896e6a.css" rel="stylesheet" />
<script defer="defer" src="vendor.js"></script>
<script defer="defer" src="taskpane.js"></script>
When I run my app using npm run dev-server
I don’t see the classes get applied to html.
I think that tailwind is not importing them in css file
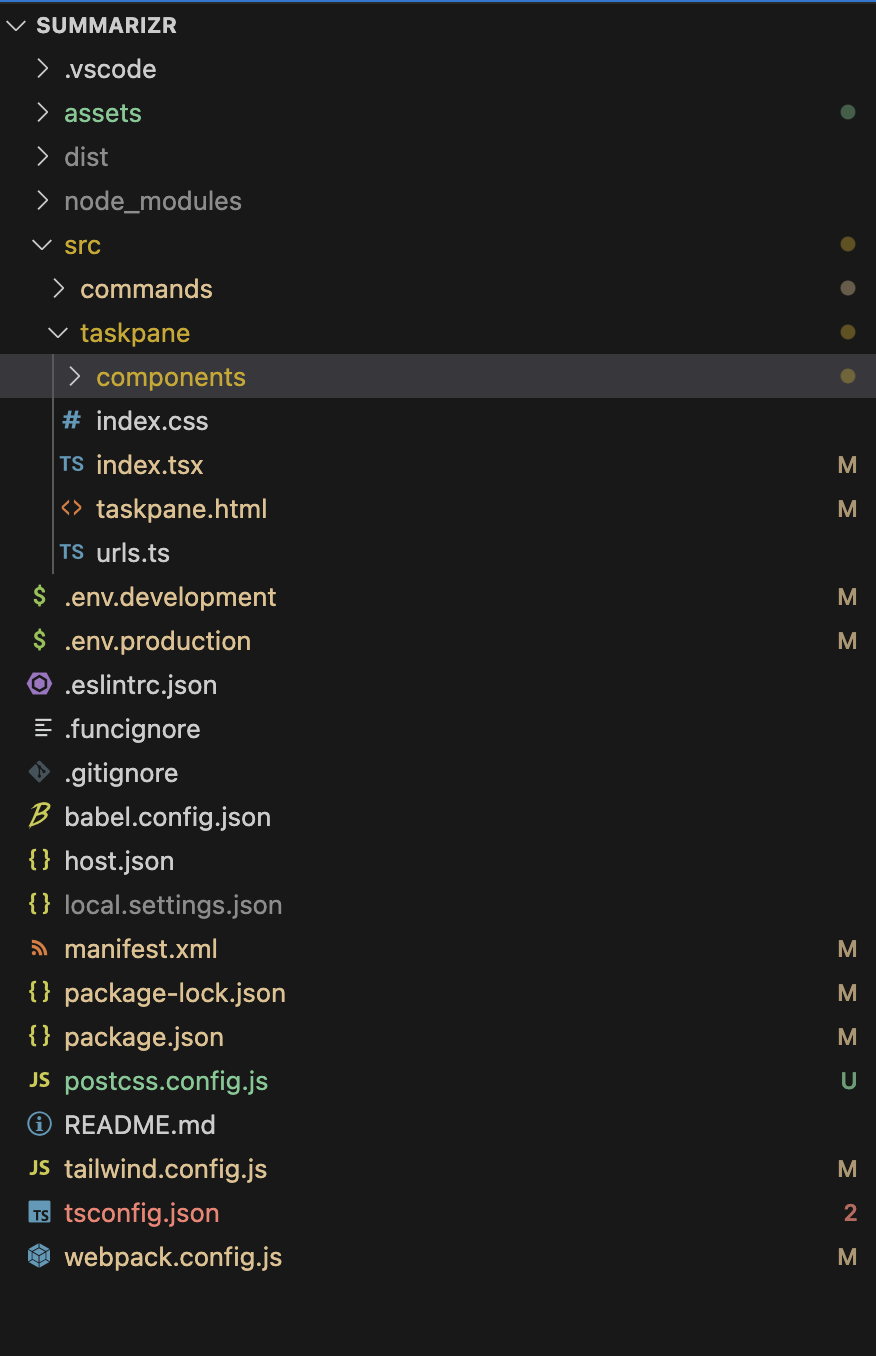
Here’s my project folders configuration :
Don’t hesitate if you want to see other files contents.






2
Answers
Based on the tutorial you posted you need to do this instead inside your dist/index.html
The style.css needs to be imported inside index.js file.
Just pointing out what is on the tutorial, not sure if that tutorial is valid though.
In
tailwind.config.js, thecontentshould point the paths fromsrcfolder.Assuming that you would use Tailwind classes in React files (
ts,tsx), but also inhtmlfiles, the followind config should work:And
index.tsxshould be:Webpack config: