We are in the process of phasing out custom forms (created in React) on our website, and replacing them with Microsoft Dynamics 365 generated forms.
These forms are injected via a React placeholder component created by a script to load the js bundle and loaded into the DOM by the code below, as they are created in Dynamics 365 the structure is handled in the form builder.
React.createElement(d365mktforms.FormPlaceholder, {
formId: '14299349-****-****-****-*******cde50335',
formApiBaseUrl: 'https://public-apj.mkt.dynamics.com/api/v1.0/orgs/****c3d6-****-****-a87b-5f737234ce93/landingpageforms',
formUrl: 'https://assets-apj.mkt.dynamics.com/****3d6-****-****-a87b-5f737234****/digitalassets/forms/1429****-****-****-8847-000d3aa0****',
}, 'contactForm')
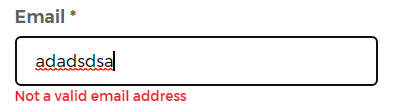
We want to retain the custom validation and styling currently used for the custom forms. This includes adding an event listeners for all email fields and making an API request for validation, and displaying validation messages in labels underneath the fields like so:
These labels don’t exist in the Microsoft generated forms, so I need to create them on the fly or on a "form loaded" event. I can do this pretty easily using JavaScript and modifying the DOM, however I know this goes against the purpose of React.
Is there a correct way of fetching creating a React element and adding them into the injected HTML elements?





2
Answers
Step 1: Adding DOM Container To The HTML. First, open the HTML page that you want to change. …
Step 2: Add The Script Tags Or React Tags. Next, you have to add three tags to the HTML page right before the closing tag. …
Step 3: Create A React Component
and there is four way to do it here refer link to explain you more
https://gomakethings.com/four-different-ways-to-inject-text-and-html-into-an-element-with-vanilla-javascript/
and there is another way
var html = ‘Play’;
html += ‘Mute’;
html += ”;
html += ‘0:00’;
html += ‘0:00’;
you can create a
FormValidationcomponent that takes in the email field value and returns a styled label with valid or invalid text based on the API response. You can then render this component within yourd365mktforms.FormPlaceholdercomponent based on whether the form has loaded or not.the
FormPlaceholderWrappercomponent renders the Microsoft Dynamics 365 form placeholder and conditionally renders theFormValidationcomponent once the form has loaded. You can pass in the necessary props to theFormValidationcomponent to validate the email field.By using this approach, you can add React elements to the injected HTML without directly manipulating the DOM and keeping the benefits of React’s declarative programming model