sorry I am a beginner, what I am trying to do is pass an object from a parent component to a child component, which I successfully did by using @Input decorator, in this case the object is ‘productCarted’.
Next, I want to push that data object into an existing array of said objects in the child component (initiated by event emitter in the parent). I successfully added the object by using ngOnChanges() and within ngOnChanges(), I used the push method to add onto the array. I used the ngOnChanges() hook because the Input object will be different depending on what is emitted from the parent component.
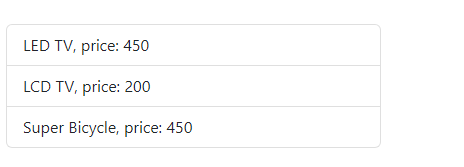
The problem now is, the push method only overwrites the last data, it is not appending the array of objects in the child component. Really appreciate if anyone can help.
Parent Component:
‘productCarted’ is passed from app-products to app-cart by @Input decorator, ‘productCarted’ can be different depending on client-side. This is working.
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<app-header (selectedFeature)="selection($event)"></app-header>
</div>
</div>
<div class="row">
<div class="col-md-12">
<app-products *ngIf="loadedFeature ==='products'" (emitProduct)="addCart($event)"></app-products>
</div>
<div class="row">
<div class="col-md-6">
<app-cart *ngIf="loadedFeature ==='cart'" [prod]="productCarted" (emitProd)="cart($event)"></app-cart>
</div>
</div>
Child Component:
Pushing the object to the array only overwrites the last data.
import { Component, Input, OnChanges} from '@angular/core';
import { products } from '../products/products.model';
@Component({
selector: 'app-cart',
templateUrl: './cart.component.html',
styleUrls: ['./cart.component.css']
})
export class CartComponent implements OnChanges{
@Input() prod: products;
products: products[] = [new products('LED TV', 'Good viewing experience', 450,
"https://prod.citi.isolation/c/i/aHR0cHM6Ly9pbWFnZXMucGhpbGlwcy5jb20vaXMvaW1hZ2UvUGhpbGlwc0NvbnN1bWVyLzUwUFVUNjYwNF85OC1JTVMtZW5fU0c_JGpwZ2xhcmdlJCZ3aWQ9OTYw"),
new products('LCD TV', 'Affordable viewing experience', 200,
"https://prod.citi.isolation/c/i/aHR0cHM6Ly9pbWFnZXMucGhpbGlwcy5jb20vaXMvaW1hZ2UvUGhpbGlwc0NvbnN1bWVyLzUwUFVUNjYwNF85OC1JTVMtZW5fU0c_JGpwZ2xhcmdlJCZ3aWQ9OTYw")];
ngOnChanges(){
const prod = new products(this.prod.name,this.prod.description,this.prod.price,this.prod.imagePath);
this.products.push(prod);
}
}
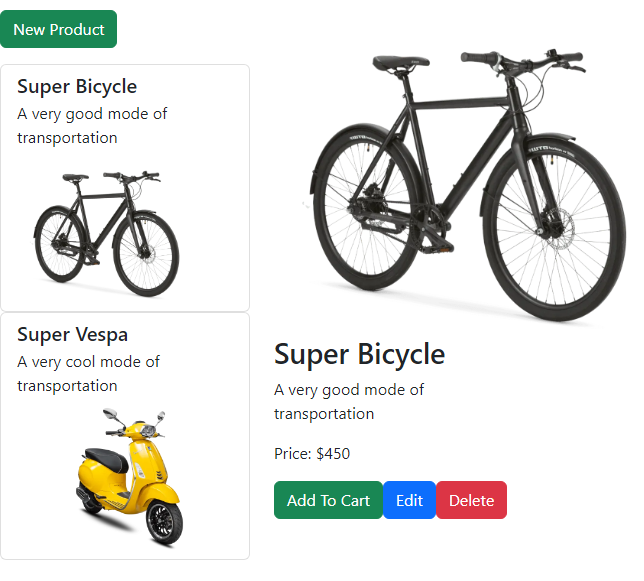
Screenshots:






2
Answers
Solution by Wandrille worked, the *ngIf directive destroyed the component hence making it seem like it was overwritten.
I suspect that
*ngIf="loadedFeature ==='products'"is our problem here.When you add a new product, maybe your
*ngIfis false and then the component is destroyed and created again afterward when it’s true. This is why you have the feeling it overwrites the last value.