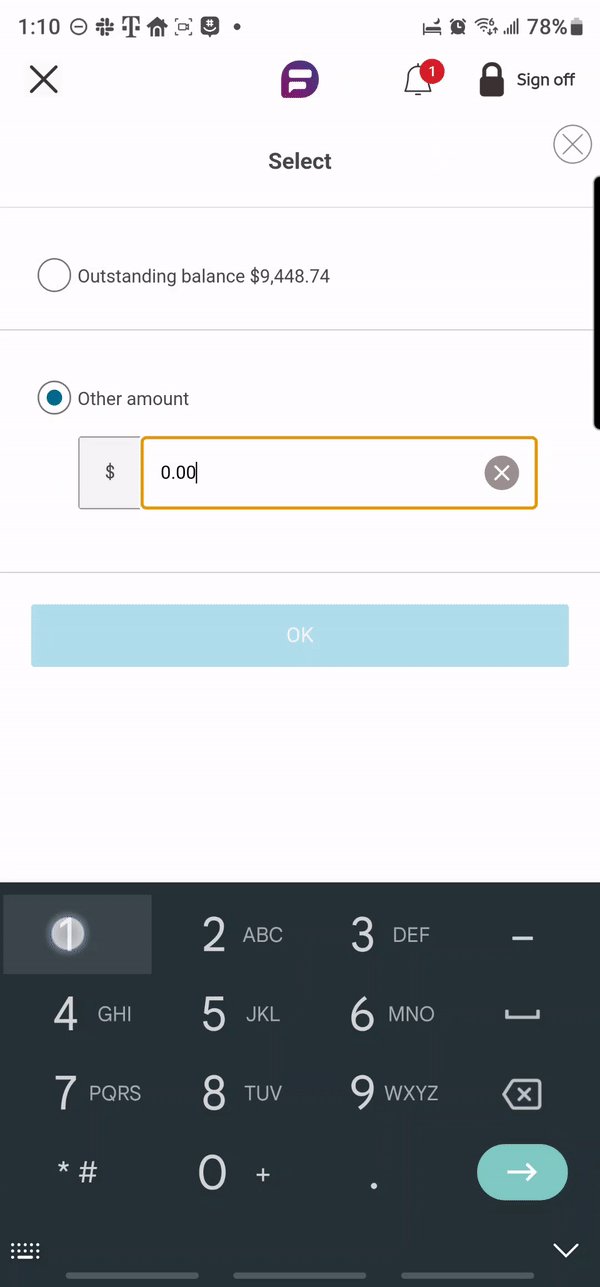
So basically the scenario is we have initial value 0.00
if the user enter any value like 2 than the decimal value should be 0.02
if the user enter any value like 3 than the decimal value should be 0.23 (appending to previous value of 0.02)
if the user enter any value like 5 than the decimal value should be 2.35 (appending to previous value of 0.23)
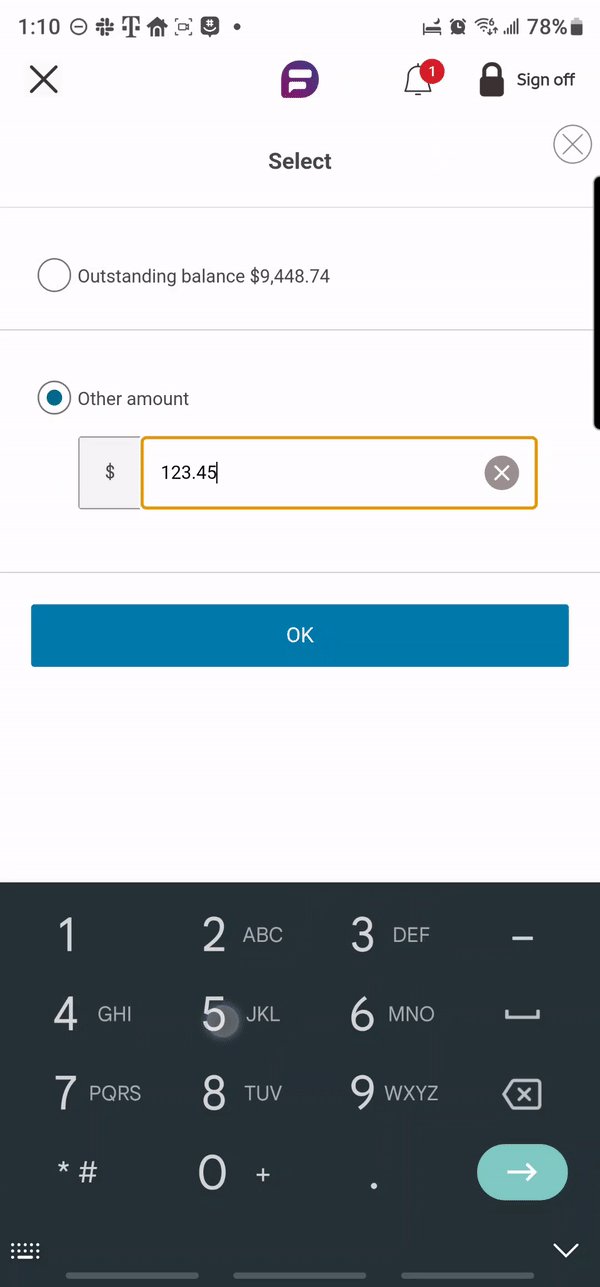
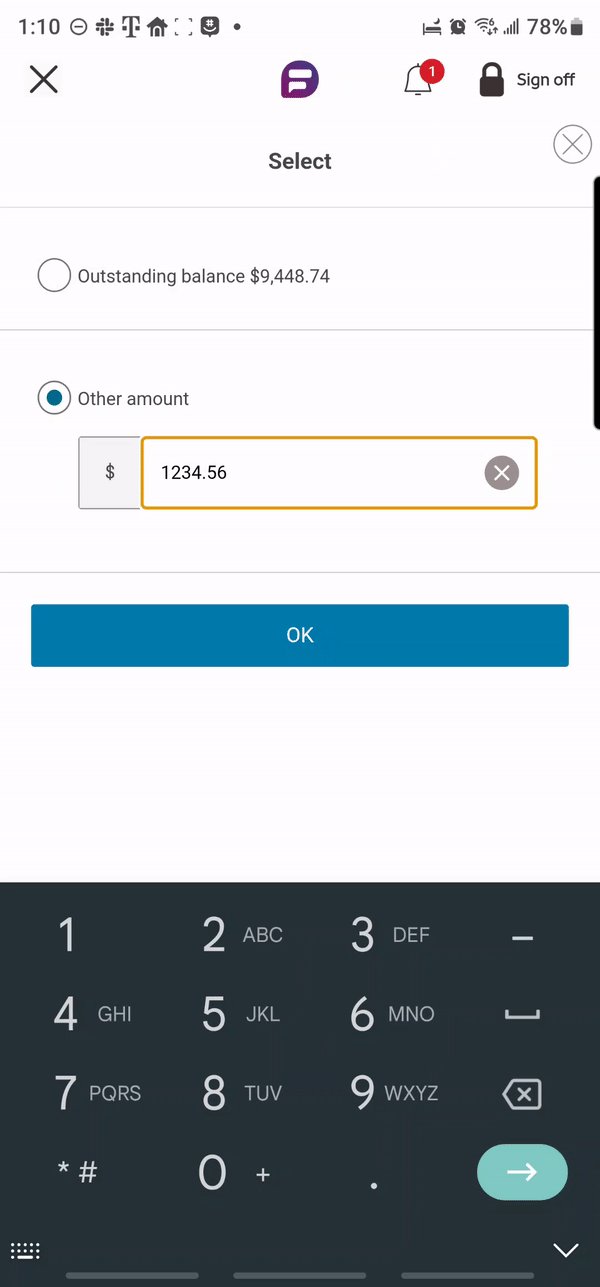
so if the user has entered 12345 it should be 123.45 .
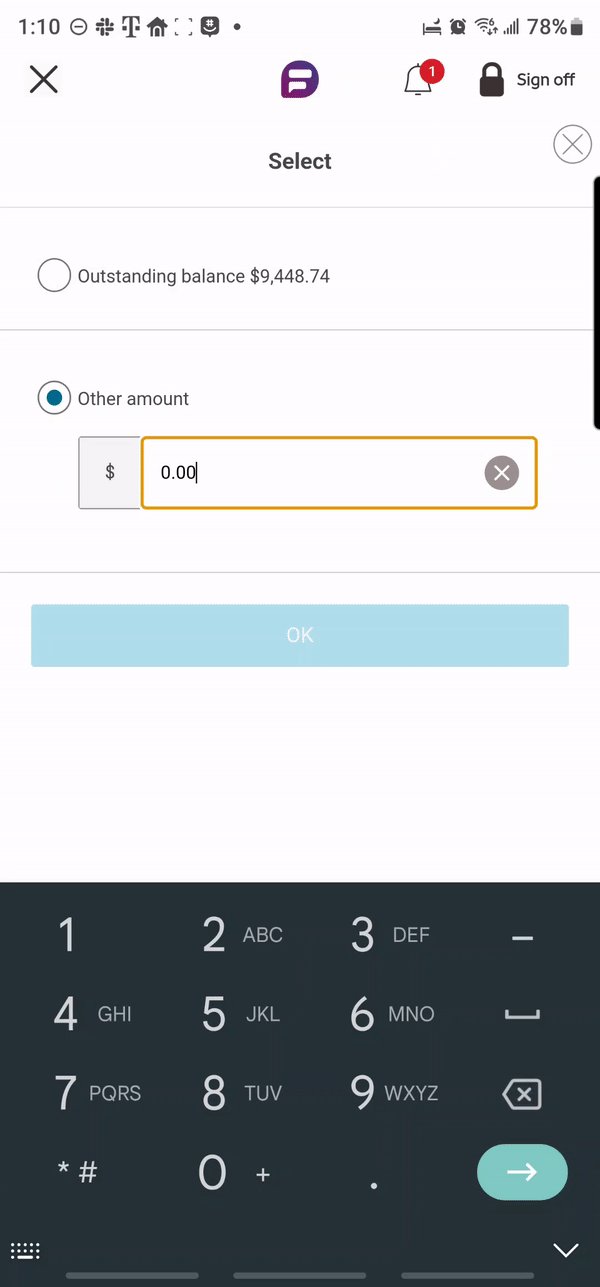
I want something like this





5
Answers
Here’s an example implementation in Python:
That’s an example in python. I hope that answers your question!
It seems like you are asking to divide a number by ten, but I may not understand the question. Code is below:
You should treat your input as a string, push the number to the end of it, then convert back to number.
An example:
Here it is managed to work with if
last digits are 00;Here’s a ReactJS implementation in TypeScript:
You can get the code here as well.