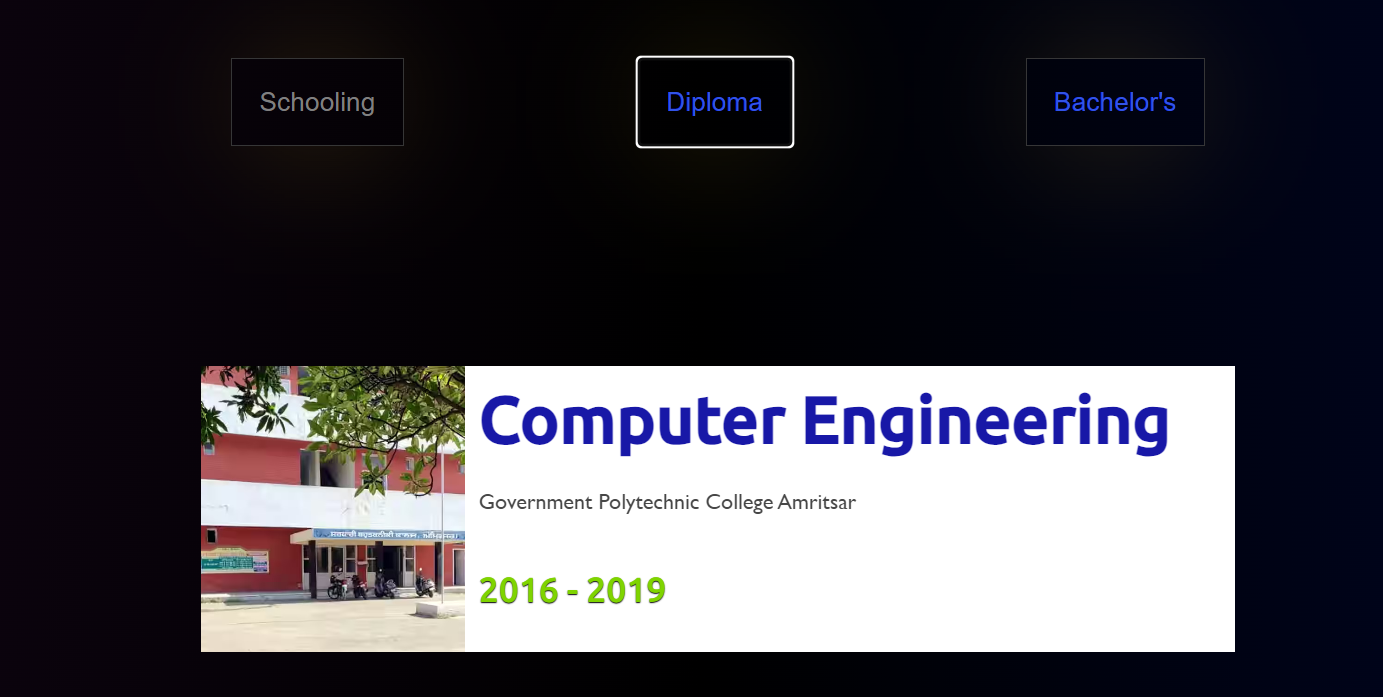
I was trying to make a functionality where I have number of buttons inside a div when ever I click a button it triggers removing and adding a class inside another div
CODE: –
tabContainer.addEventListener("click", function (e) {
// e.target.preventDefault();
// Removing active class
cardContent.forEach((c) => c.classList.remove("card__content--activate"));
tabBtn.forEach((b) => b.classList.remove("btn-active"));
// Activate tab button
e.target.classList.add("btn-active");
// Activate content
document
.querySelector(`.card__content--${e.target.dataset.tab}`)
.classList.add("card__content--activate");
});
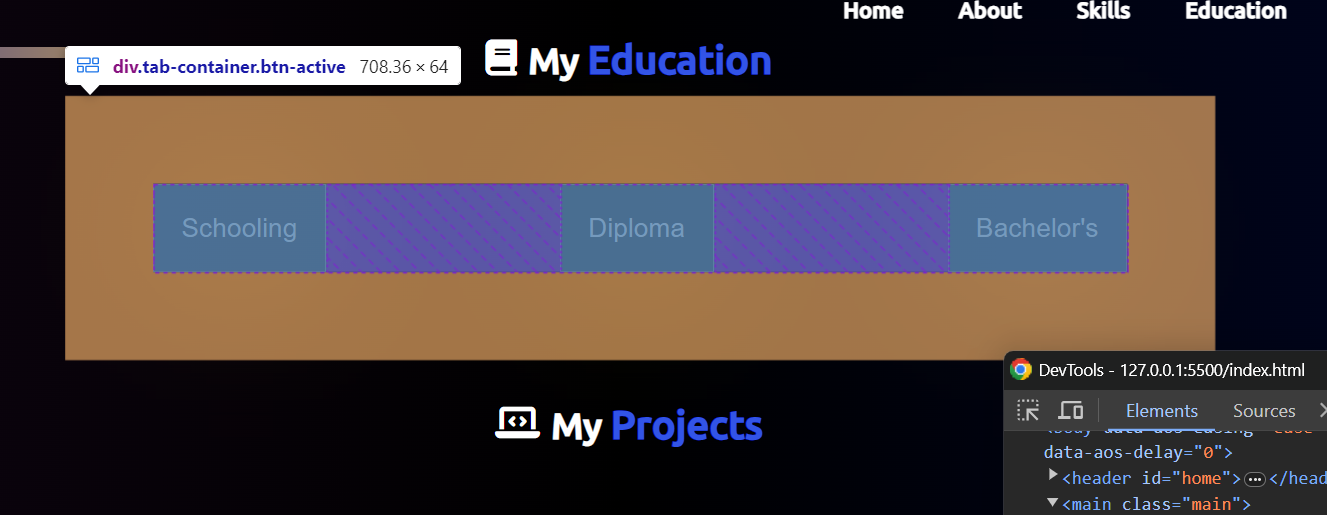
Now the problem is when I click the space between the buttons the div below disappears how to control that?






2
Answers
As I can see in your web spec screen capture, you are triggering the click button on only on the buttons but the wrapper around them also, aka the "tabContainer" element. You should move the EventListener to the buttons themselves if you want to trigger the function on the click event of the buttons only.
For example:
it because you listening to the event which happening in allover the div