I am curious to see how this situation can be solved.
In browser, I am seeing the following content (note the button is in highlight)
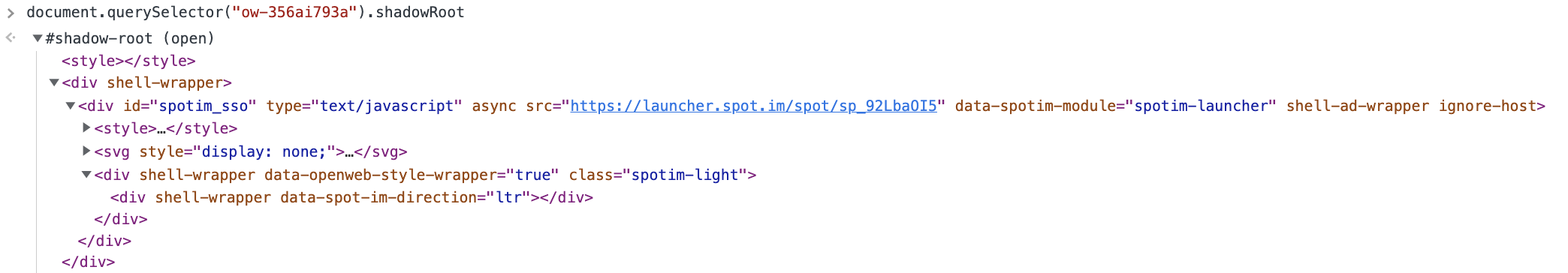
However, the selected the shadow root document.querySelector("ow-356ai793a").shadowRoot lost the entire content within the div element <div shell-wrapper="" data-spot-im-direction="ltr"></div>, as shown here
How can I select the button <button role="button" data-spmark="show-more" data-spot-im-class="load-more-messages" aria-label="Show more comments" data-openweb-allow-amp="true" type="button" class="Button__button--11-4-6 Button__primary--11-4-6 Button__isEllipsis--11-4-6 Button__hoverBackground--11-4-6 spcv_load-more-messages"><span class="Button__contentWrapper--11-4-6"><span class=""><span>Show More Comments</span></span></span></button> within the shadow root then?






2
Answers
You can try this:
However, this method may not work in all cases, as it depends on how and when the button element is created and appended to the shadow root element. It may also cause performance issues or memory leaks if not used properly. Therefore, I would recommend using a library or framework that provides methods or selectors for waiting for elements to appear, such as Cypress, Selenium, Puppeteer, etc.
You can access anything inside the shadow root from JavaScript only if it have
openmode.If the
shadowDOMwas created withelement.attachShadow({ mode: "closed" });, you can not access theshadowDOMwith JavaScript.So, now if your shadowDOM is
openhen you could use following.