i am learning nextjs and i am trying to navigate to ab component in nextjs with the link component can anyone can please tell me how to do things properly currently its giving me 404
This page could not be found. error when I try to do that
Footer:
import React from 'react'
import Link from 'next/link'
export default function Footer() {
return (
<footer className="bg-black-800 py-12">
<div className="container mx-auto px-4">
<div className="flex flex-wrap justify-between">
<nav className="w-full lg:w-auto lg:flex-1 lg:text-center flex flex-wrap justify-center">
<Link href="/ab" className="footer-link mr-4">
<span>Privacy Policy</span>
</Link>
<Link href="/terms" className="footer-link mr-4">
<span>Terms of Service</span>
</Link>
</nav>
</div>
</div>
</footer>
)
}
Componet:
import React from 'react'
export default function ab() {
return (
<div>
<h1>Hello From compoent</h1>
</div>
)
}





2
Answers
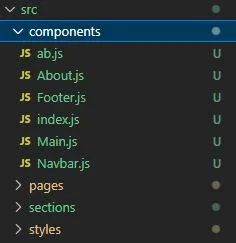
You should have a ab.js file in pages directory and there should be code in that file like