I have code currently where I can output the value inside the selected checkboxes:
<button name="save_multicheckbox" class="btn-primary" onClick="getCheckbox()">Save Checkbox</button>
function getCheckbox() {
var checks = document.getElementsByClassName('checks');
var id_value = '';
for ( i=0; i<4; i++) {
if (checks[i].checked === true){
id_value += checks[i].value + " ";
title_value += checks_title[i].value + " ";
}
}
alert(id_value);
}
<?php foreach($result as $res){
?><tr>
<td><h6><?php echo $res->id_num; ?></h6></td>
<td><h6 class="checks-title"><?php echo $res->title; ?></h6></td>
<td id="h-center" class="checks-type">
<?php if ($res->eh_type == 'post') {
echo '<h6 id="color-p">POST</h6>';
} else if ($res->eh_type == 'tribe_events') {
echo '<h6 id="color-e">EVENT</h6>'; }
?>
</td>
<td id="h-center"><h6 class="checks-date"><?php echo $res->eh_date; ?></h6></td>
<td><h6 class="checks-url"><a href="https://ioc-westpac.org/event/training-on-coral-larval-reseeding/"><?php echo $res->slug; ?></a></h6></td>
<td id="h-center"><input type="checkbox" class="checks" name="ckb" value ="<?php echo $res->id_num; ?>" onclick="chkcontrol(<?php echo $res->chkbox_num; ?>)"></td>
</tr>
<?php
} ?>
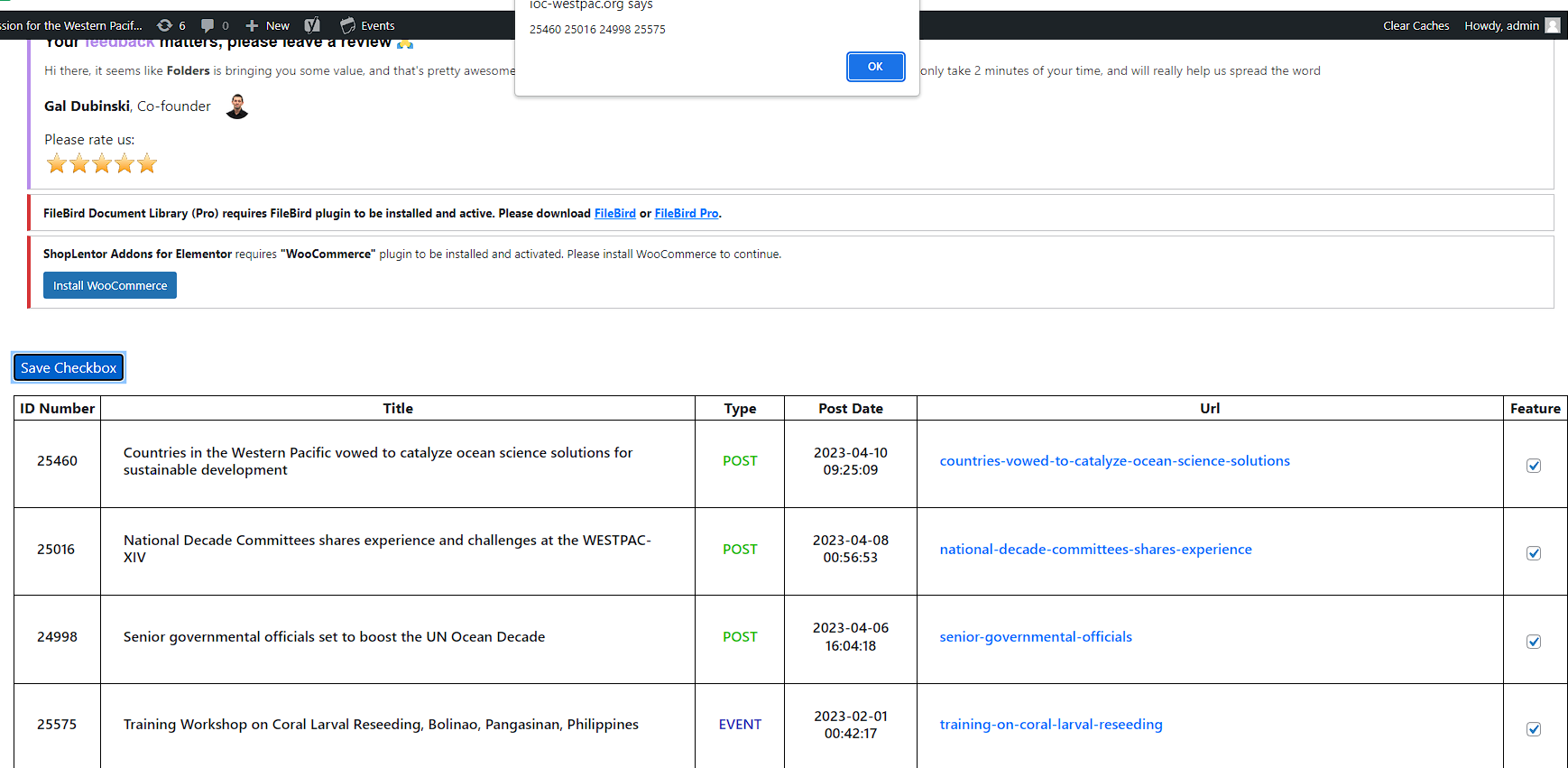
as you can see below, the getCheckbox() function works when I get the value from the checkbox (output with alert)
what I want to do now is to also output the rest of the row info using still using the getCheckbox() function, what can I add?





2
Answers
Do DOM traversal. Get parent-element (row) for those children having checkbox checked. And using the parent element you can get content specific to that row.
You can modify the getCheckbox() function to retrieve the text content of the other cells in the same row as the selected checkboxes. You can use the closest() method to find the closest parent tr element, and then use querySelector() to get the text content of the desired cells.
Now, when you call the getCheckbox() function, it will alert the text content of the other cells in the same row as the selected checkboxes, along with the checkbox value.