I’m using Ant-Design uploader/dragger in my reactjs project, I want to upload files after push the button, so I used customRequest, everything works good but I have small problem, it’s more bad ux for user; if you pick a file, list shown but it display small loading, I want to show clipper icon instead of loading icon, because it tell user to wait for upload! but I don’t want upload on select, it should press button for upload.
So here is my code:
<Dragger
{...uploadProps}
>
<p className="ant-upload-drag-icon">
<InboxOutlined />
</p>
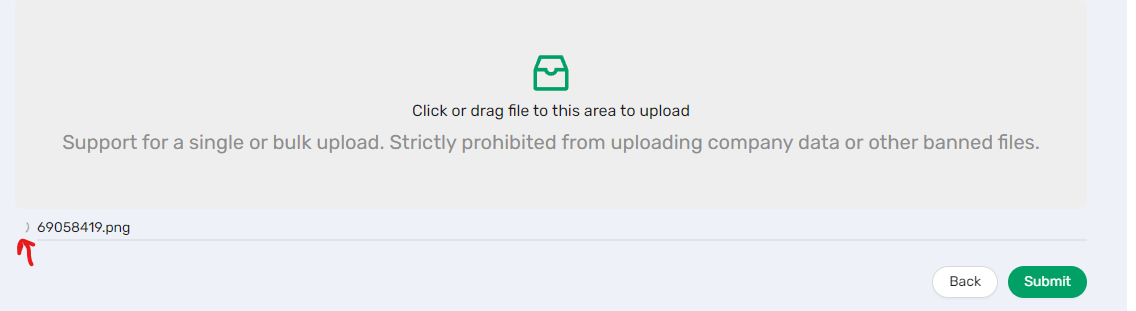
<p className="ant-upload-text">Click or drag file to this area to upload</p>
<p className="ant-upload-hint">
Support for a single or bulk upload. Strictly prohibited from uploading company data or other
banned files.
</p>
</Dragger>
const uploadProps = {
name: 'file',
multiple: true,
customRequest(file){
attacheFile(file) // this is my custom request
}
}
How can I stop this loading?
And show this instead:





2
Answers
There is no native way to stop upload list loading, but you can do a tricky way to stop it.
Add this to your
uploadPropsto change upload list status to done:That’s it!
Based on the callback provided at the CustomRequest prop:
customRequest callback is passed an object with:
You can call the onProgress (100%) event or onSuccess as soon as the file as been picked. This will make the Dragger to think that the request has been completed already and it won’t display a Loader
based on this answer by @blueseal
[https://stackoverflow.com/questions/58128062/using-customrequest-in-ant-design-file-upload][1]